导入项目
Lightly支持导入项目。导入的项目将存储在云端,不会占用本地资源。
Lightly桌面版导入项目可以选择两种来源:本地文件夹,Git仓库。
Lightly网页版及iPad版仅支持从Git仓库导入。
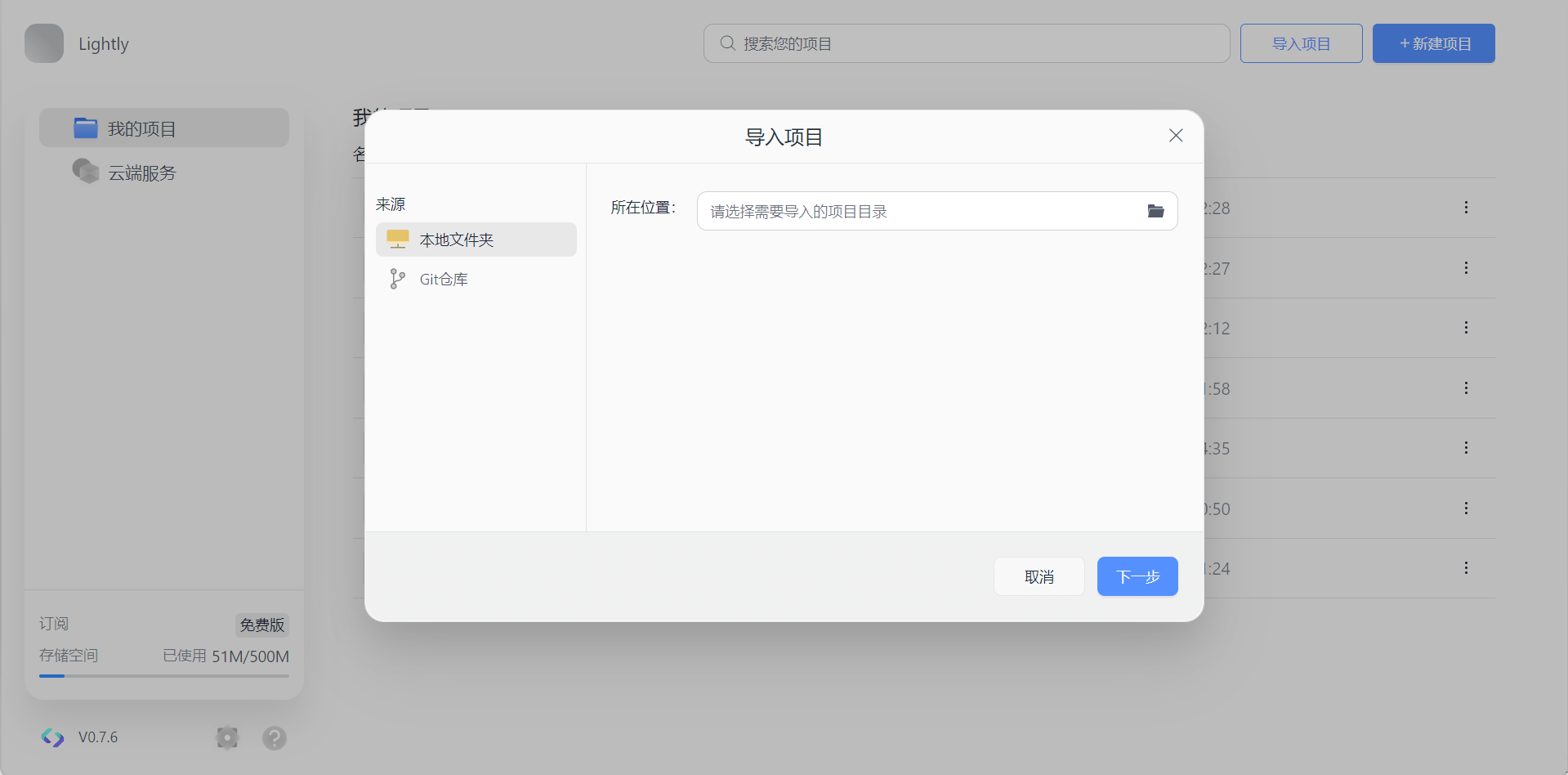
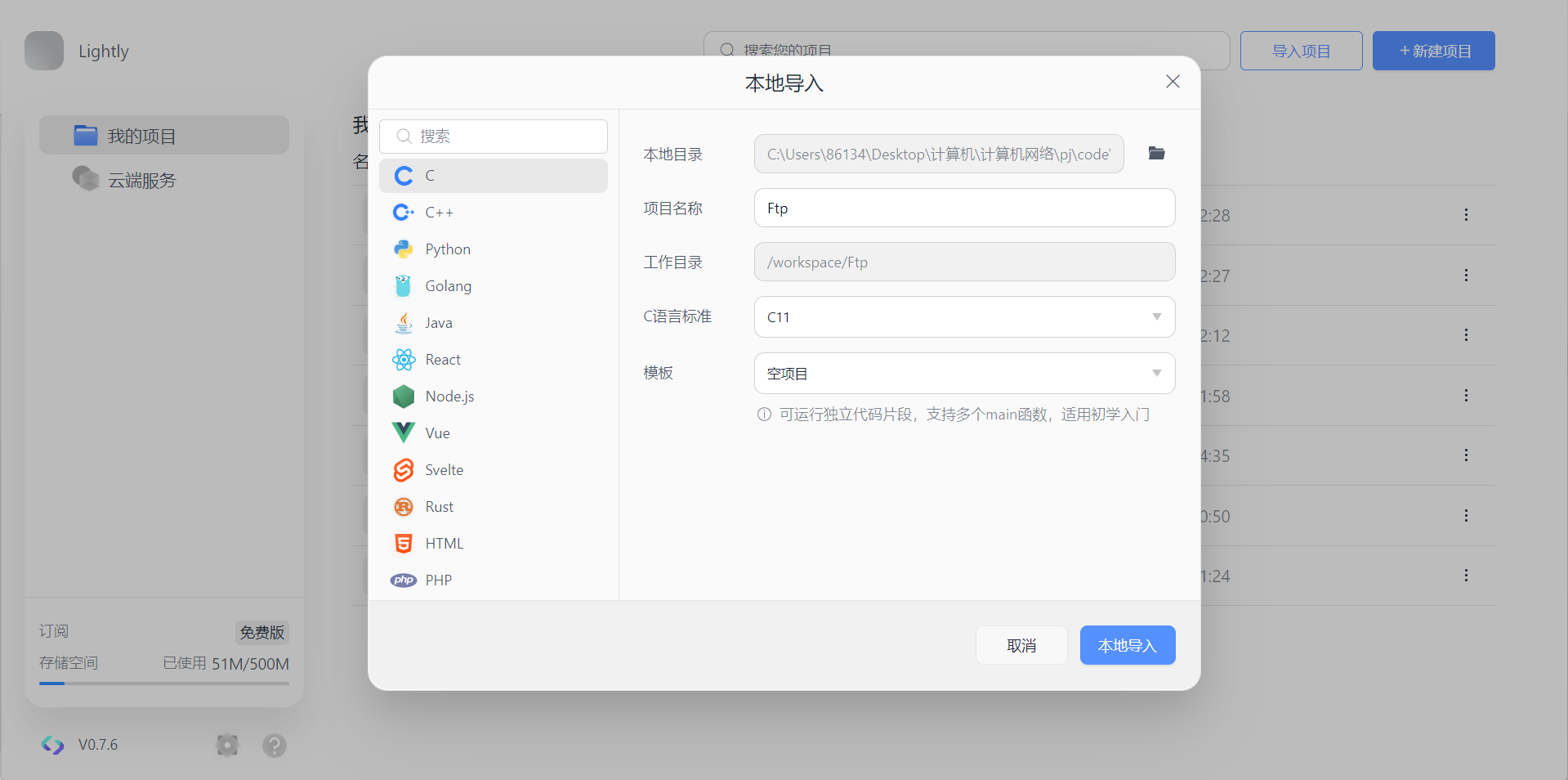
本地文件夹:您可以将本地存储的项目导入到Lightly。点击 本地导入 并选择项目所在的文件夹,即可将该项目加入您的项目列表。

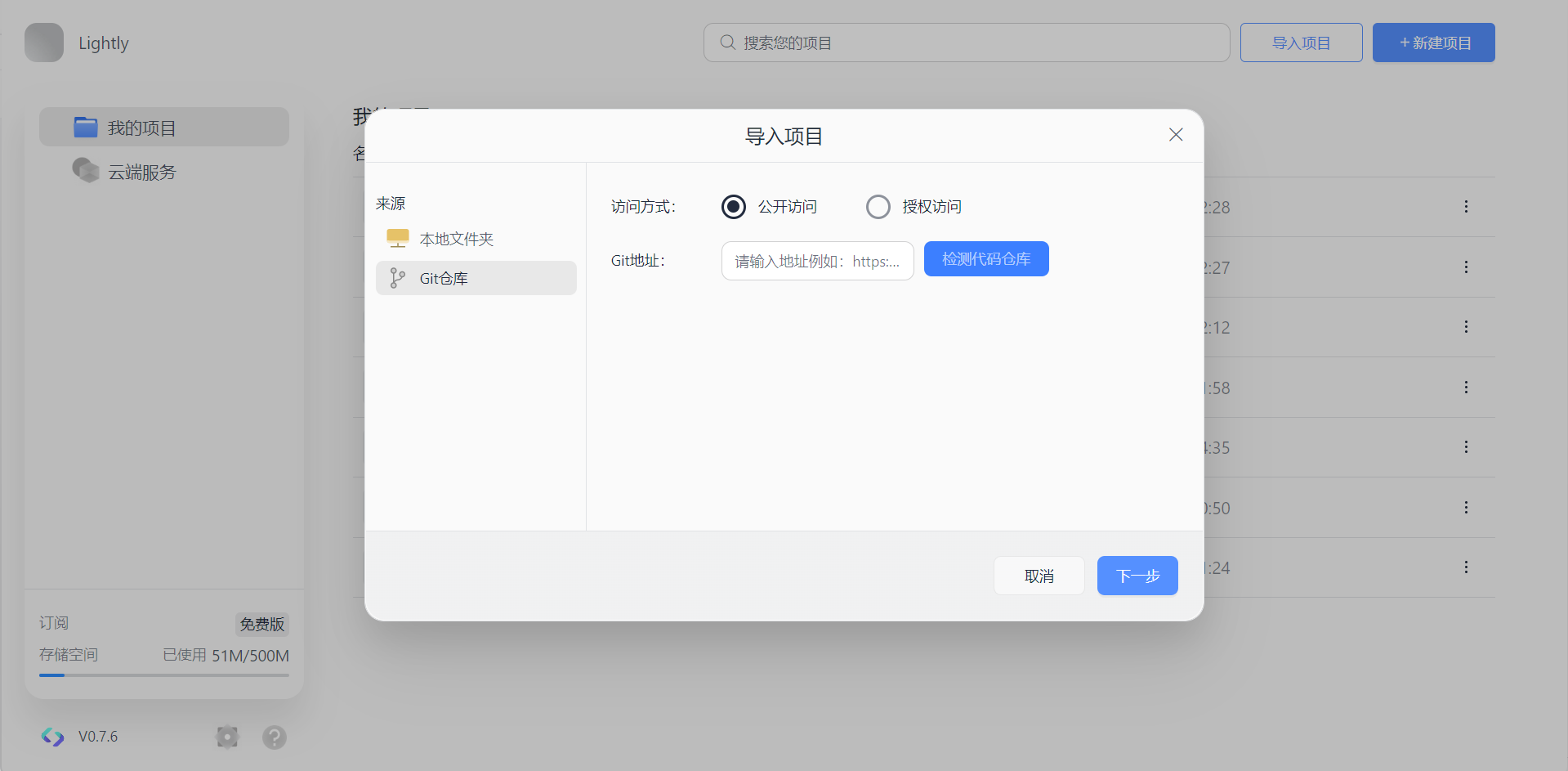
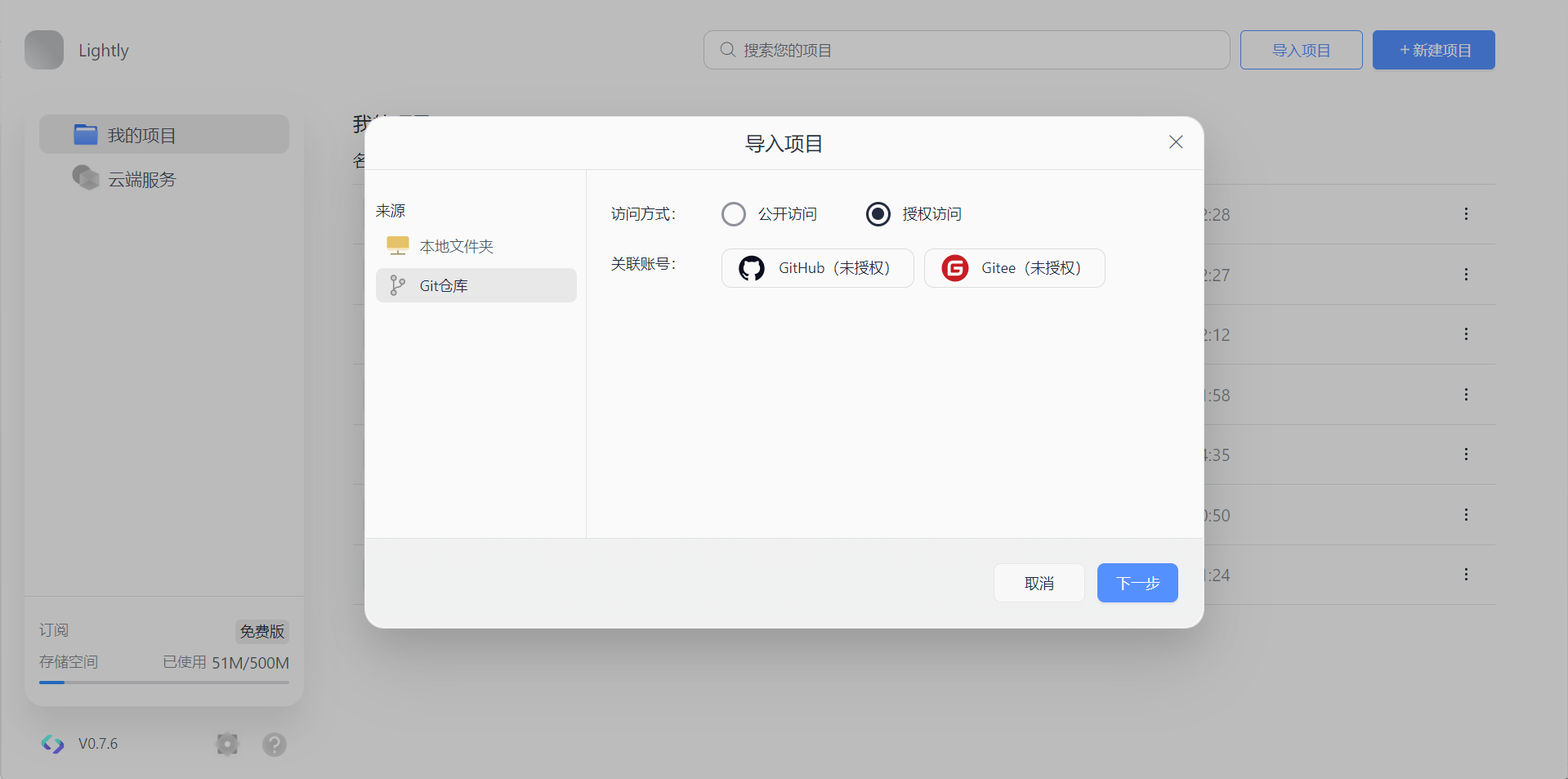
从Git仓库导入:

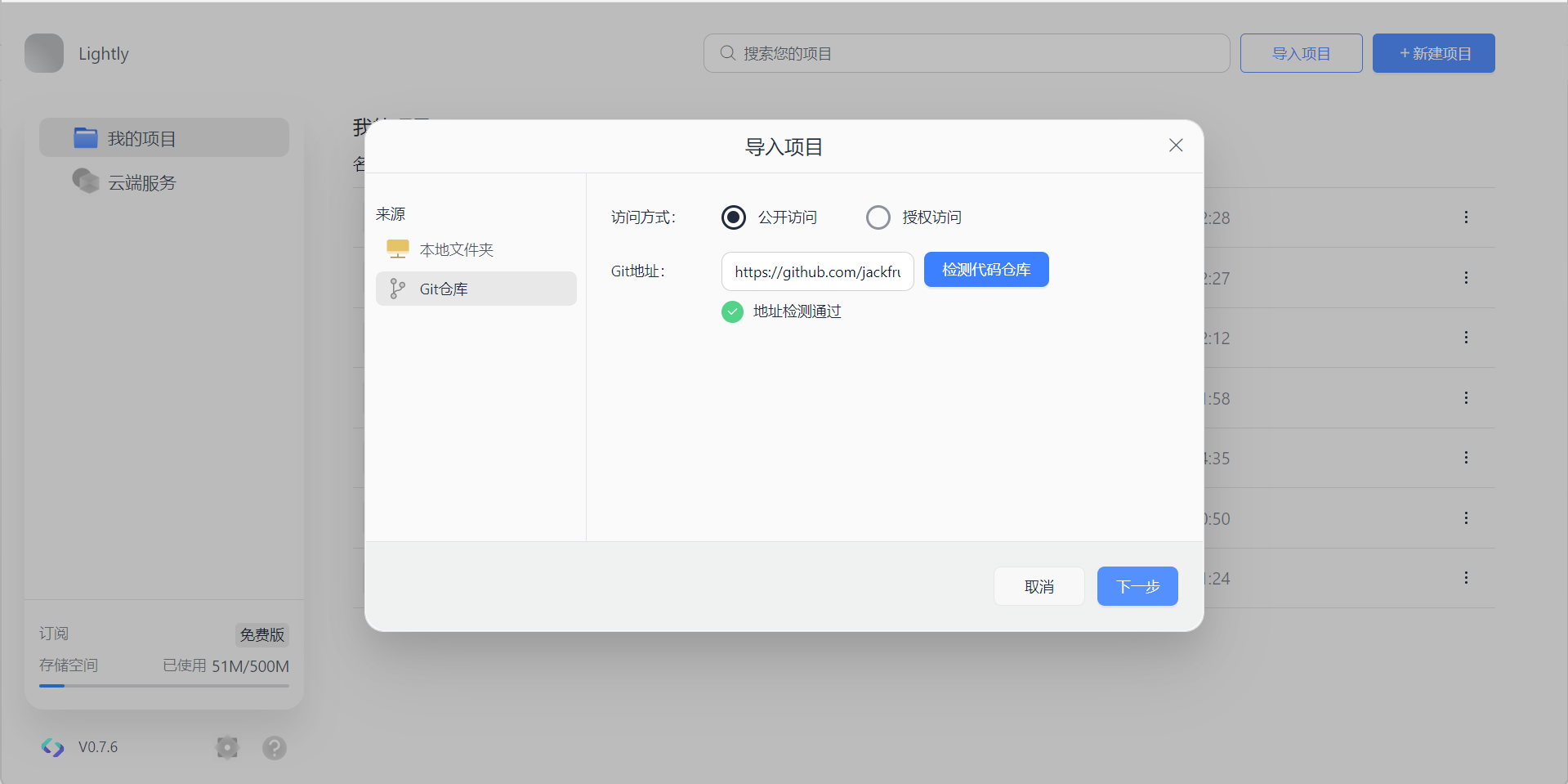
公开访问:输入要访问的项目地址,点击检测代码仓库,系统将会自动检测地址是否通过。

授权访问:Lightly支持关联Github账号与Gitee账号获取授权。

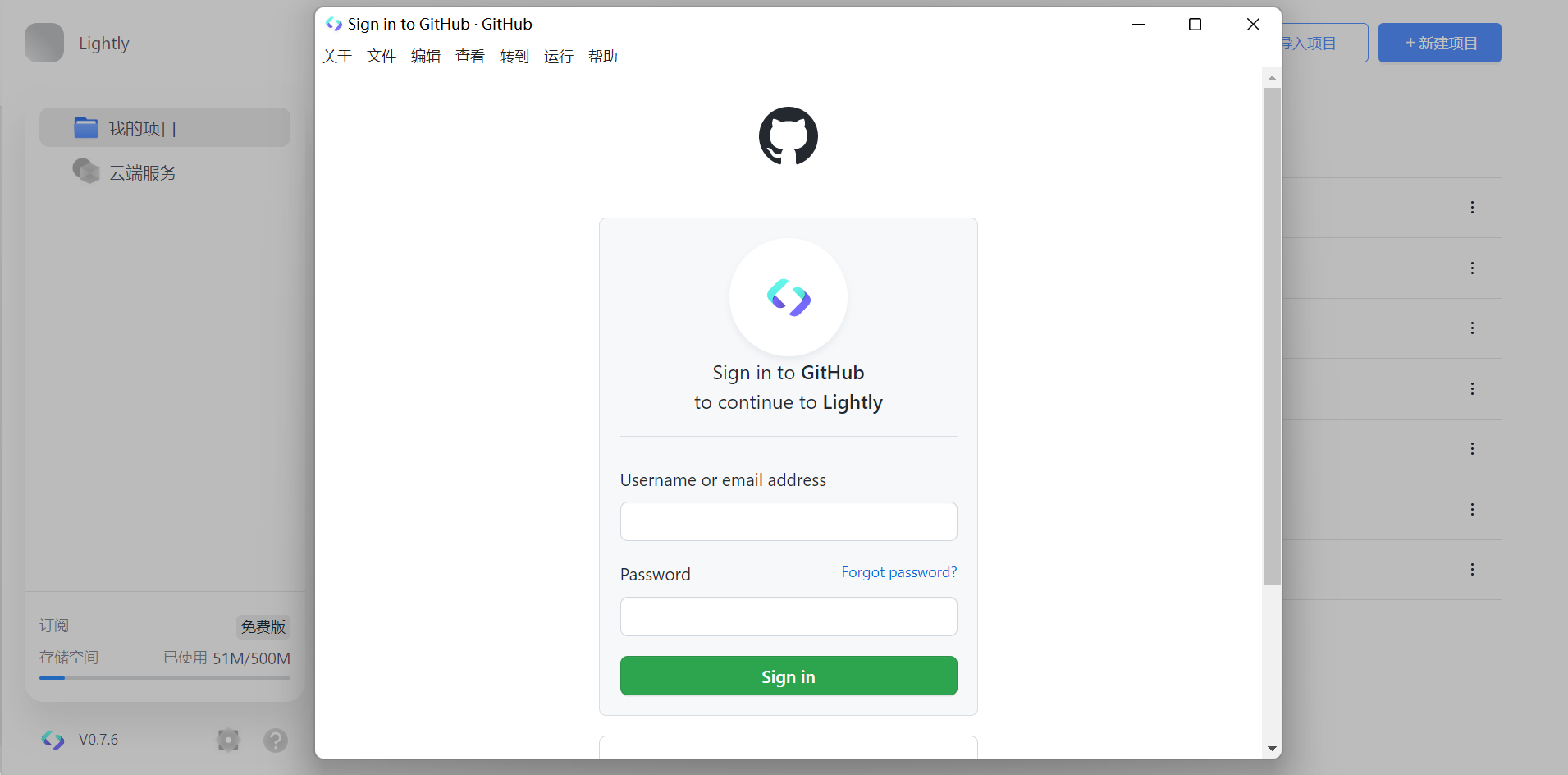
点击后将跳转显示授权网页,授权成功后,即可访问账号内的公开项目和私密项目。

导入成功后:
Lightly会自动检测该项目的编程语言。如未能检测成功,则需要您在左侧菜单栏手动选择语言。
更改或使用默认的项目名称(系统会自动提取您项目的文件夹名称),并进行相应信息的设置。
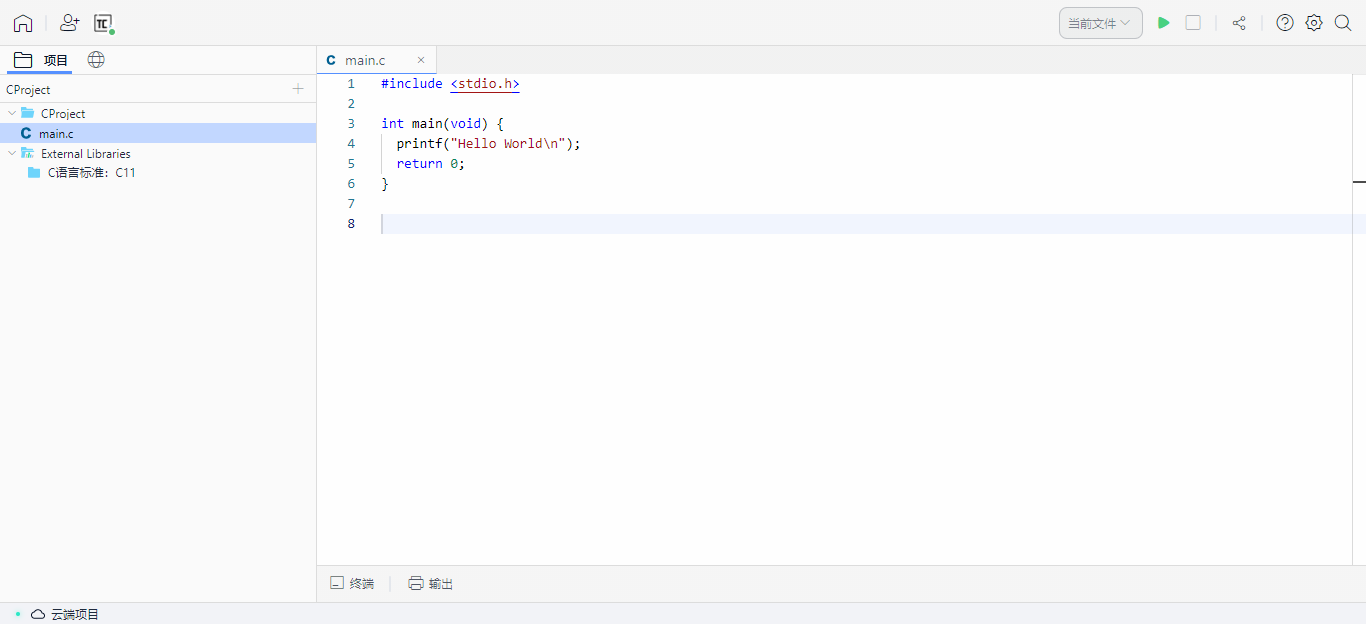
项目成功导入后会自动跳转到编码页面,您可以继续优化项目并运行。

导入C/C++项目
如果您选择导入普通C/C++项目,导入成功后,从左侧菜单中选择文件即可进行编辑及运行。

如果您的项目包含其他配置信息,导入后,系统将会自动识别项目文件夹中的“CMakeLists.txt”文件,并进行构建,显示在右下角进度条里。
导入Java项目
如果您选择导入普通Java项目,导入成功后,从左侧菜单中选择文件即可进行编辑及运行。

如果您的Java项目由Maven进行管理,在导入时,系统会自动识别“pom.xml”文件,并进行mvn install打包到本地仓库,显示在右下角进度条里。
导入Go项目
从本地文件中选择Go项目,导入成功后,从左侧菜单选中相应文件即可进行编辑及运行。

若您导入的项目包含其他配置信息,导入后,系统将自动识别“go.mod”文件,并安装相应的包,显示在右下角进度条里,显示在右下角进度条里。
导入Python项目
如果您选择导入普通Python项目,导入成功后,从左侧菜单中选择文件即可进行编辑及运行。

如果您的项目包含其他配置信息,导入后,系统将会自动识别项目文件夹中的“requirements.txt”文件,并执行pip install,显示在右下角进度条里。
导入HTML项目
导入HTML项目时,系统将自动识别CSS、JS、HTML文件,并在左侧的菜单栏呈现。您可以依次点开它们,编译及预览自己的项目。

导入PHP项目
导入PHP项目时,系统将自动识别CSS、JS、PHP文件,并在左侧的菜单栏呈现。您可以依次点开它们,编译及预览自己的项目。

若您导入的项目包含其他配置信息,导入后,系统将自动识别“composer.json”文件,并安装相应的包,显示在右下角进度条里。
导入Rust项目
导入Rust项目时,系统将自动识别RS、TOML文件,并在左侧的菜单栏呈现。导入成功后,从左侧菜单中选择文件即可进行编辑及运行。

导入React项目
导入React项目时,系统将自动识别CSS、JSX、HTML文件,并在左侧的菜单栏呈现。您可以依次点开它们,编译及预览自己的项目。

导入Vue项目
导入Vue项目时,系统将自动识别CSS、JS、VUE文件,并在左侧的菜单栏呈现。您可以依次点开它们,编译及预览自己的项目。

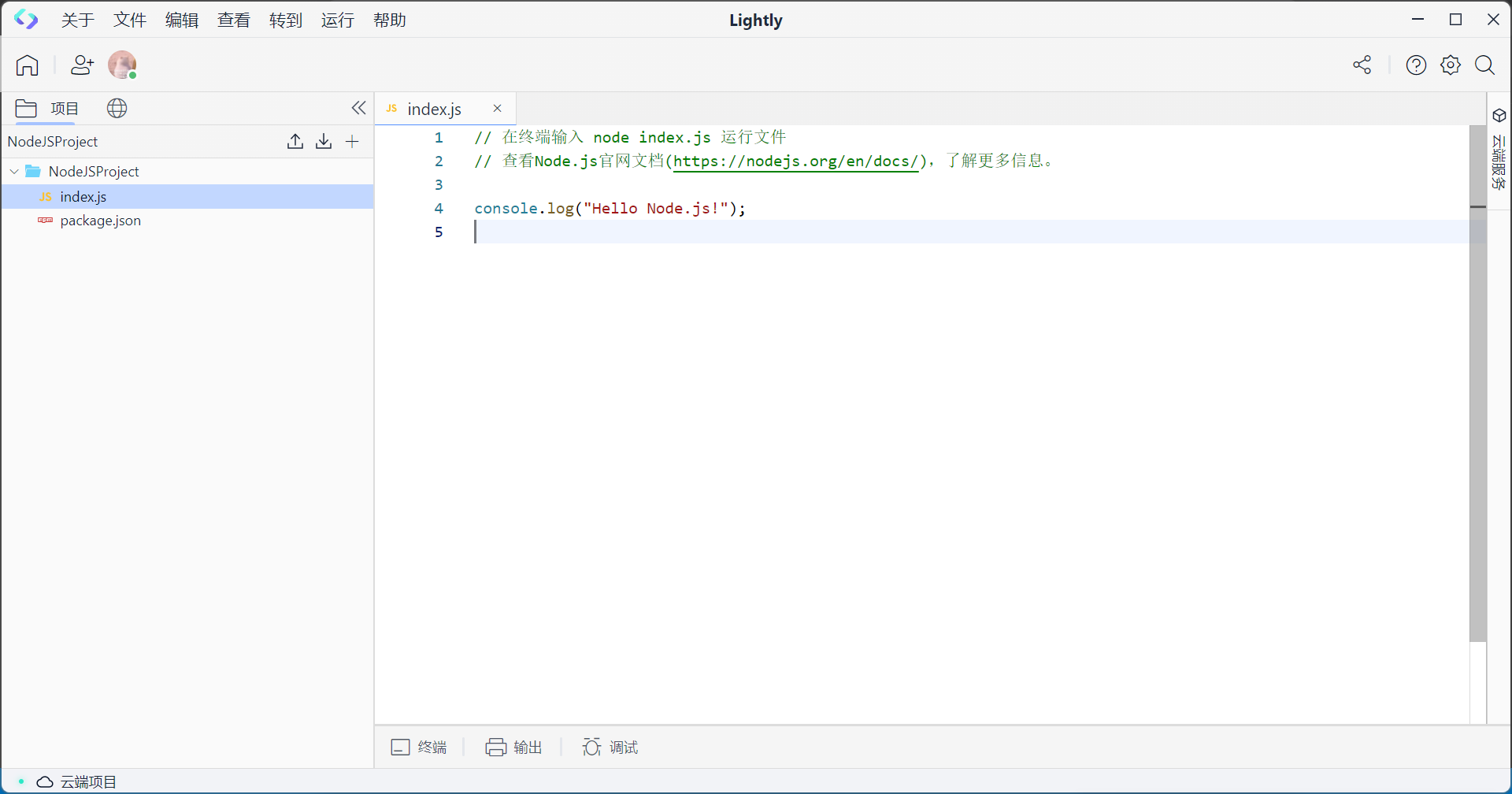
导入Node.js项目
导入Node.js项目时,系统将自动识别JS文件,并在左侧的菜单栏呈现。您可以依次点开它们,编译及预览自己的项目。