运行
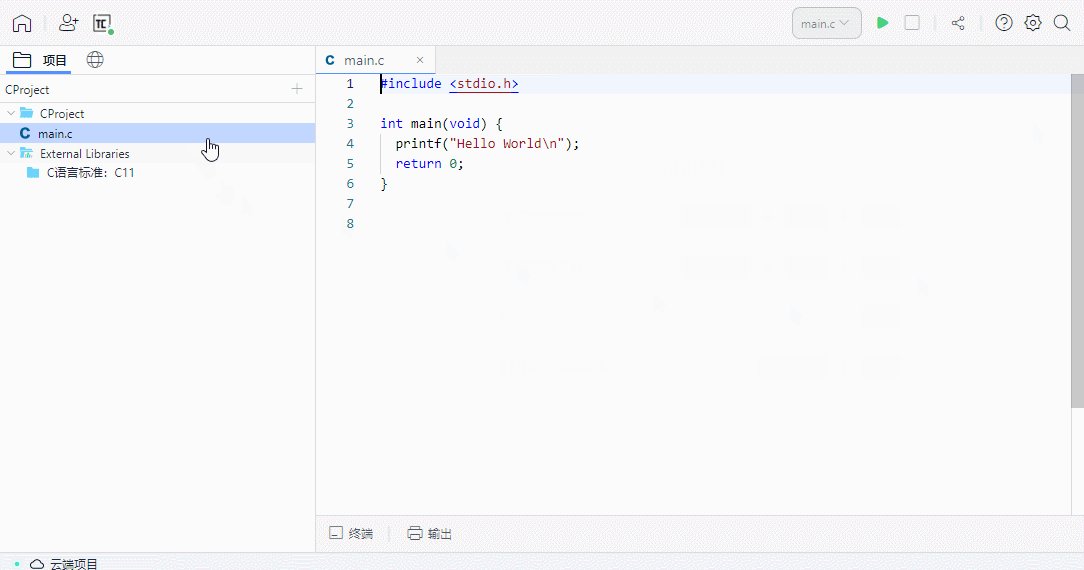
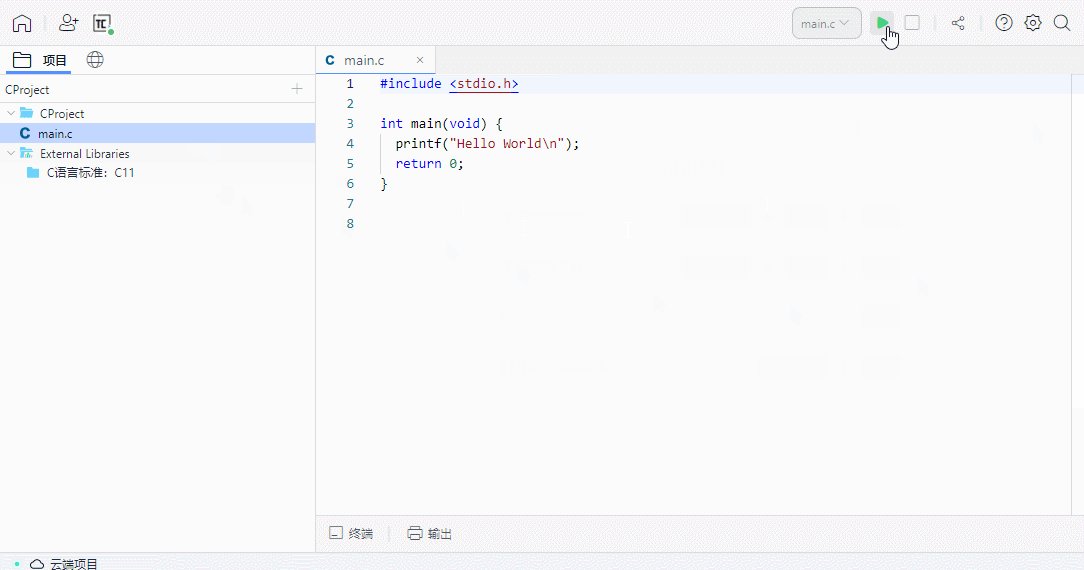
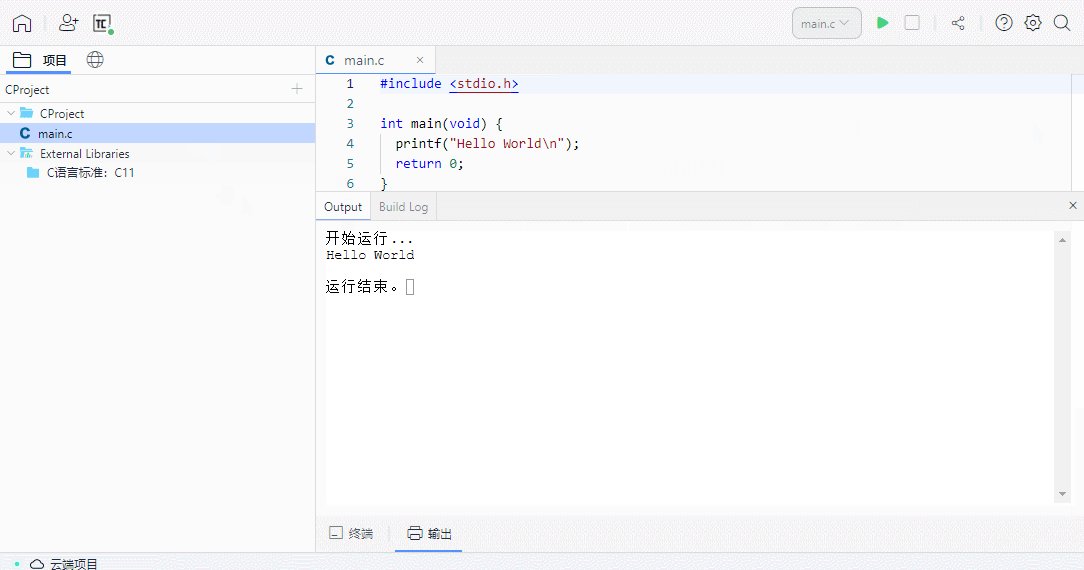
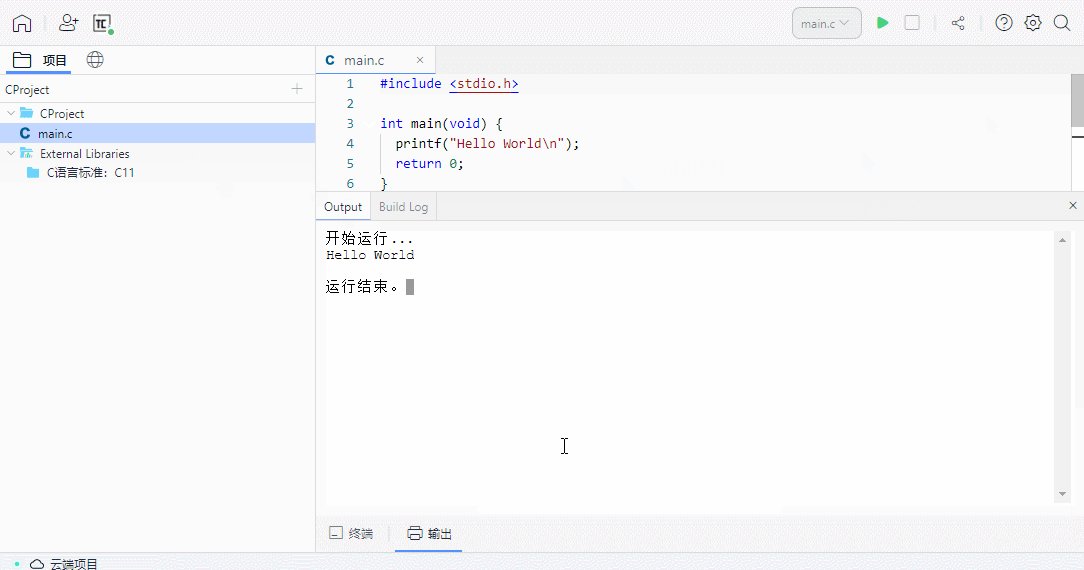
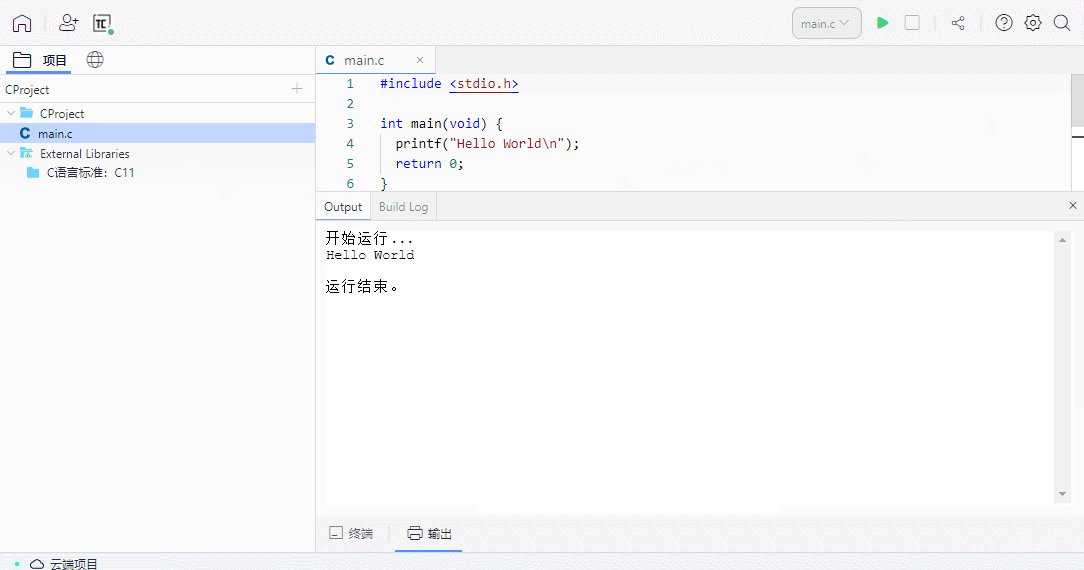
在Lightly代码编辑页面,打开可运行的文件后,右上角 运行 按钮就会激活,点击即可运行。

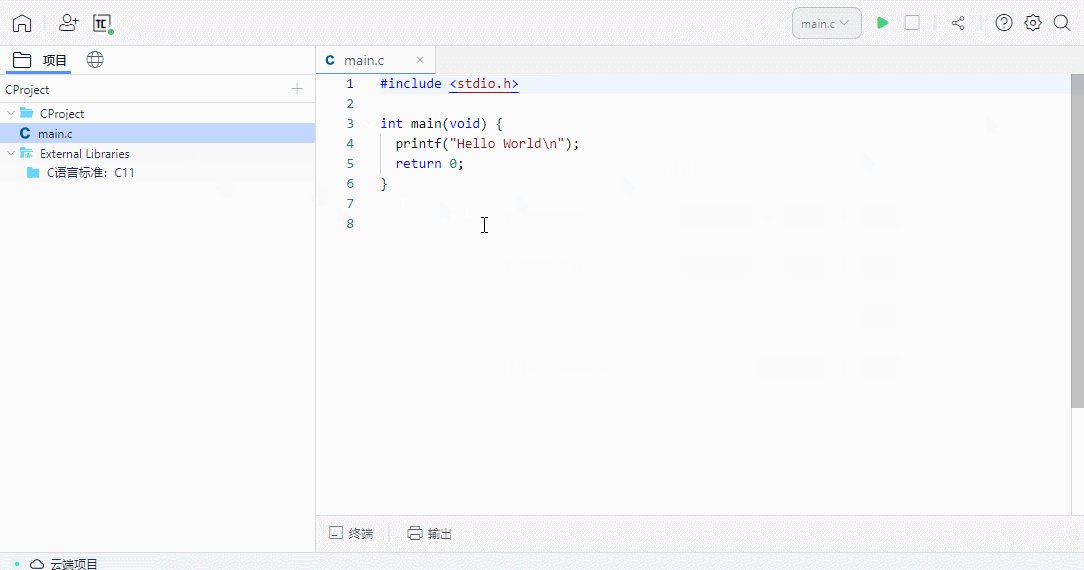
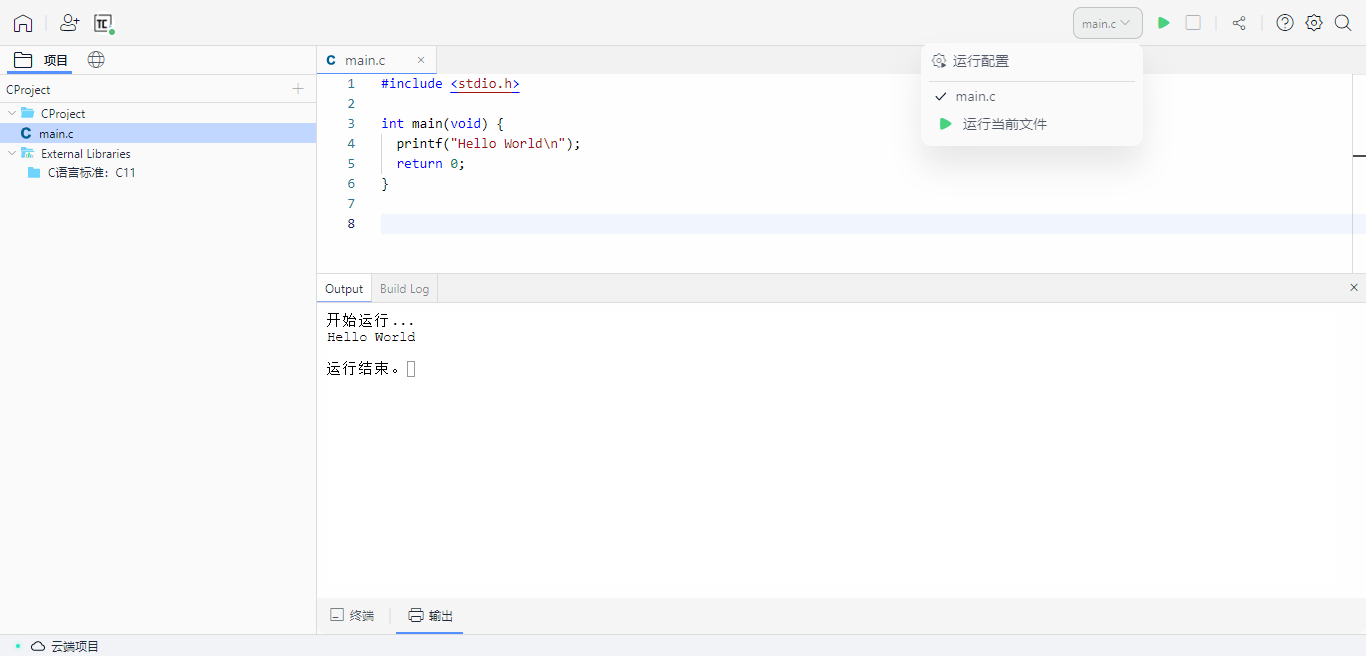
打开代码文件后,也可以在编码区域右击,选择“运行当前文件”。

您也可以在 运行 按钮左侧的“运行设置”中指定某个文件为当前项目的运行入口。

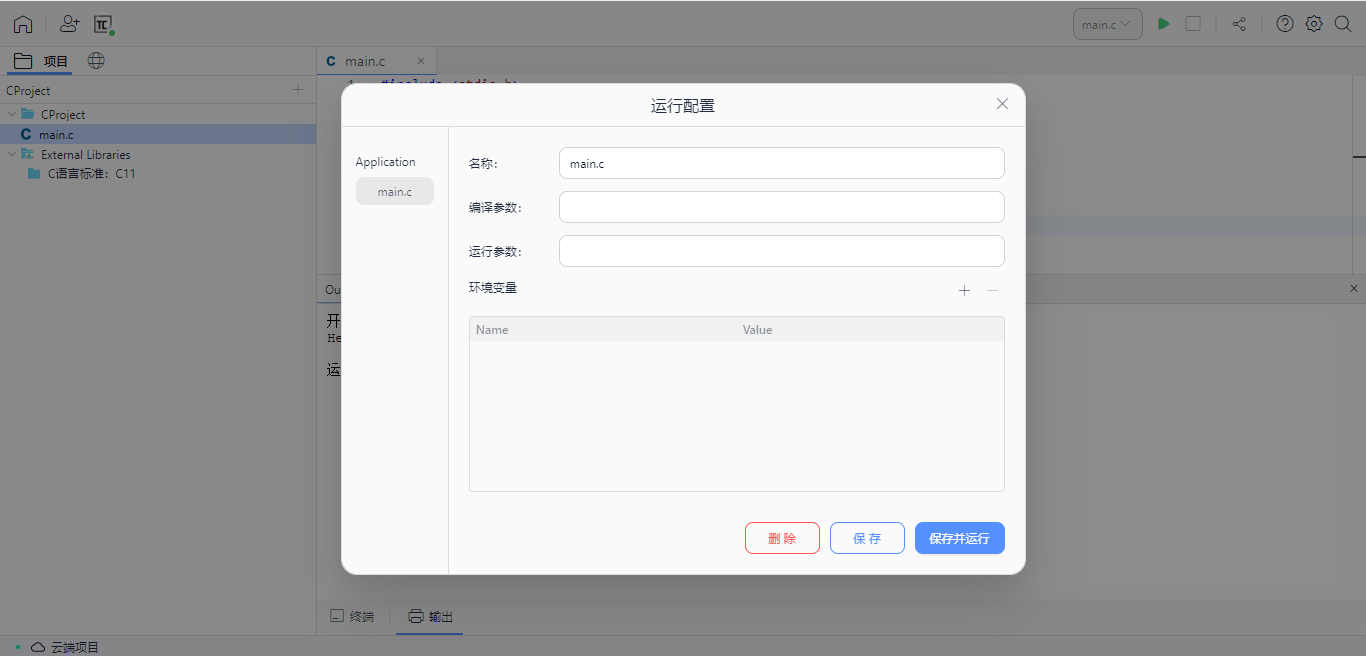
运行C/C++项目
C和C++项目,在“运行设置”页面,可选择不同运行文件并为其设置运行参数、环境变量。设置完成后可以根据当前设置运行。

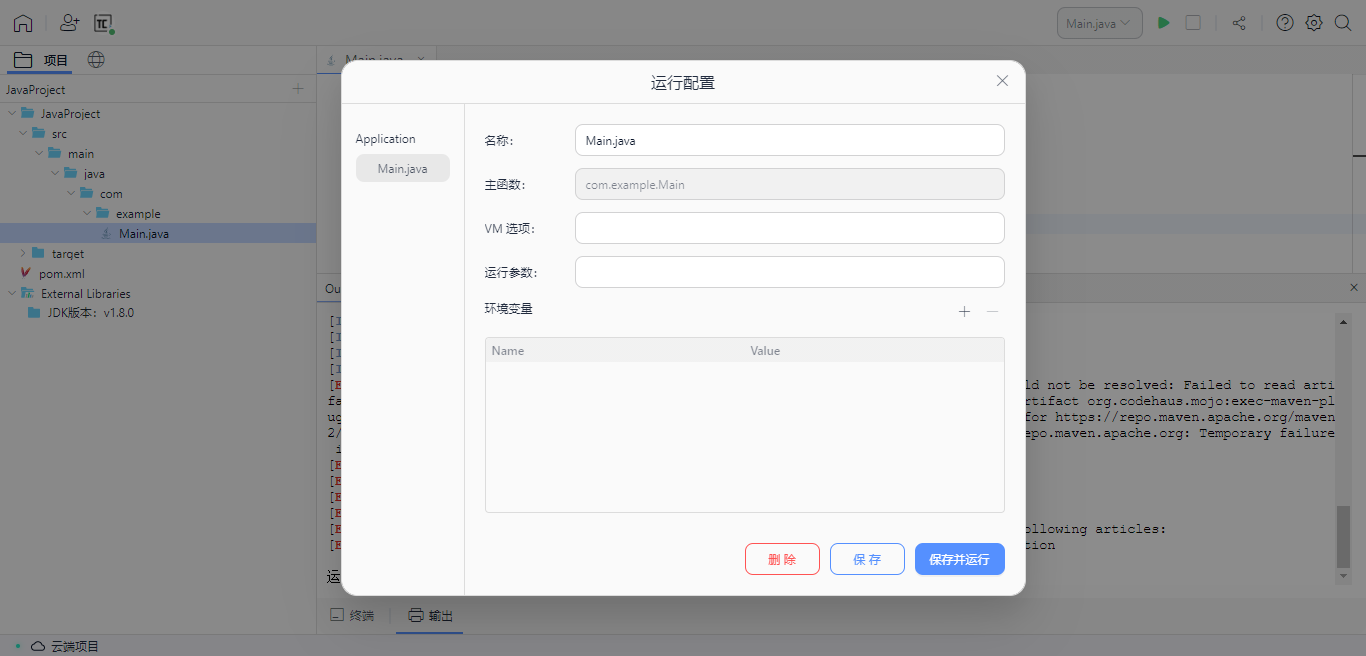
运行Java项目
Java项目,在“运行设置”页面,可选择不同运行文件并为其设置VM选项、运行参数、环境变量。设置完成后可以根据当前的设置运行。

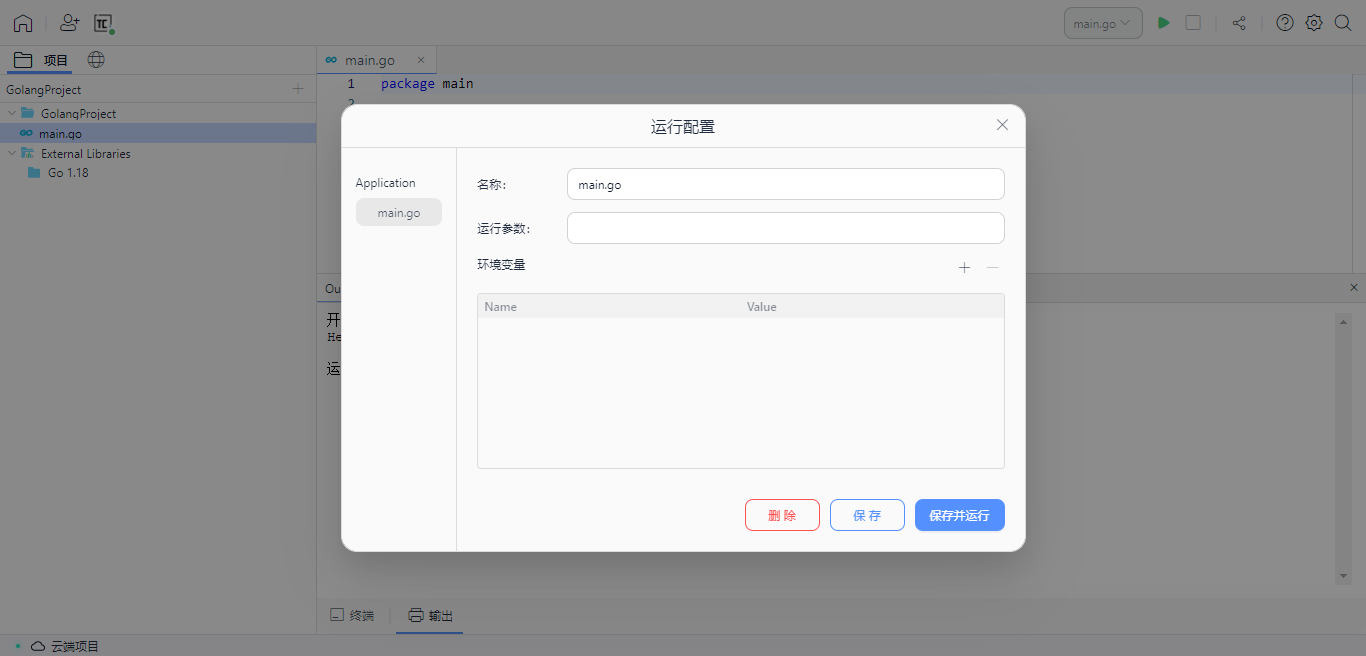
运行Go项目
Go项目,在“运行设置”页面,可选择不同运行文件并为其设置运行参数、环境变量。设置完成后可以根据当前设置运行。

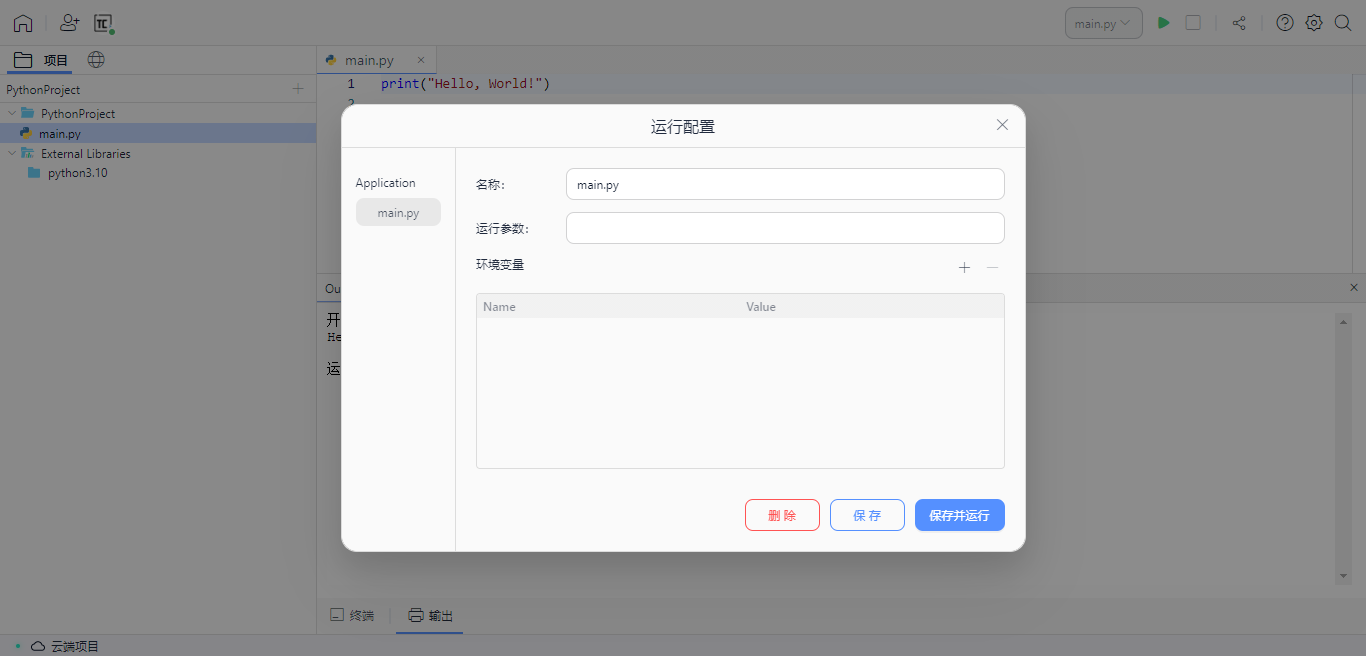
运行Python项目
Python项目,在“运行设置”页面,可选择不同运行文件并为其设置运行参数、环境变量。设置完成后可以根据当前设置运行。

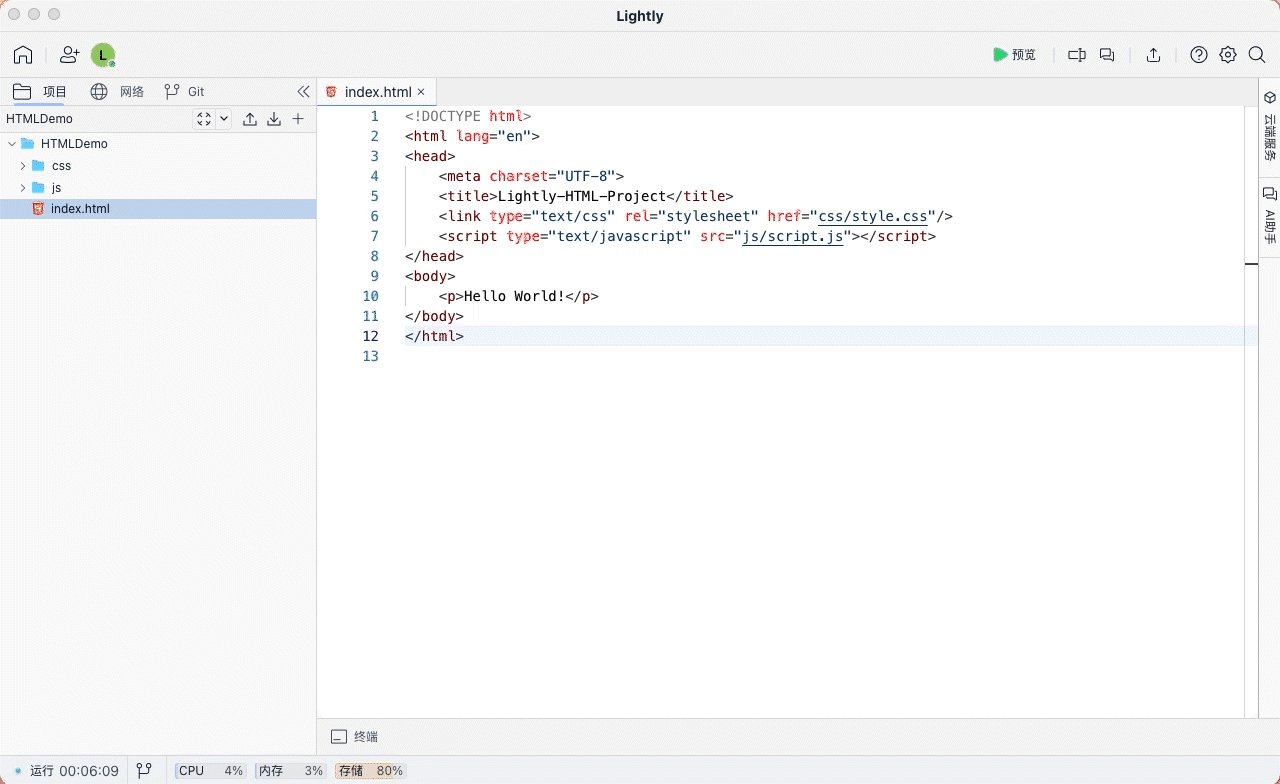
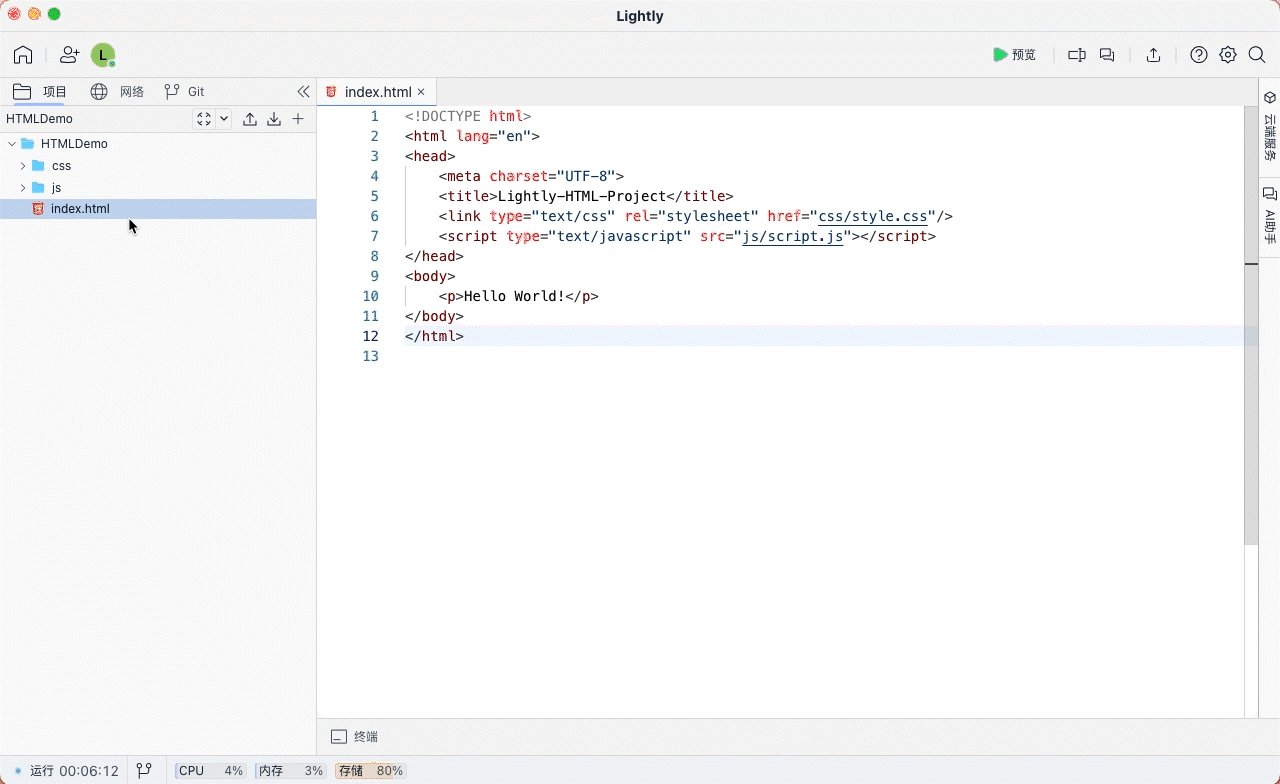
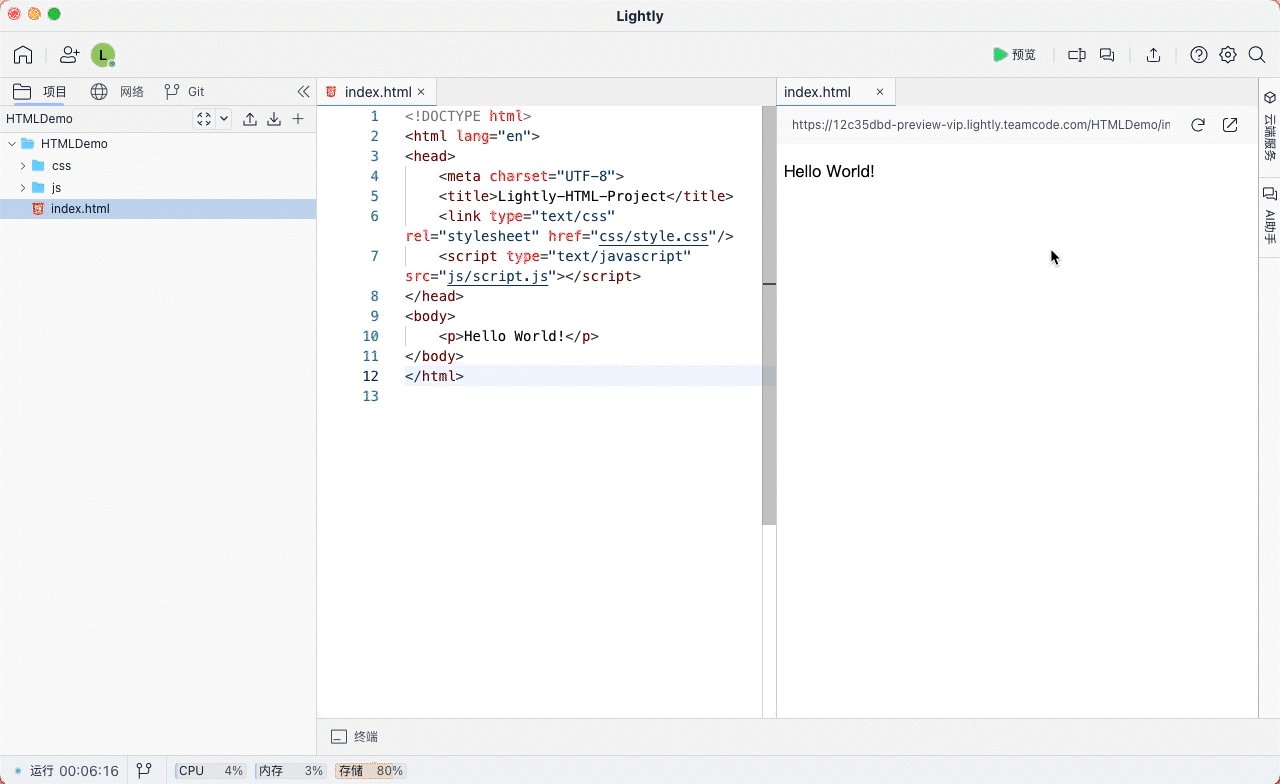
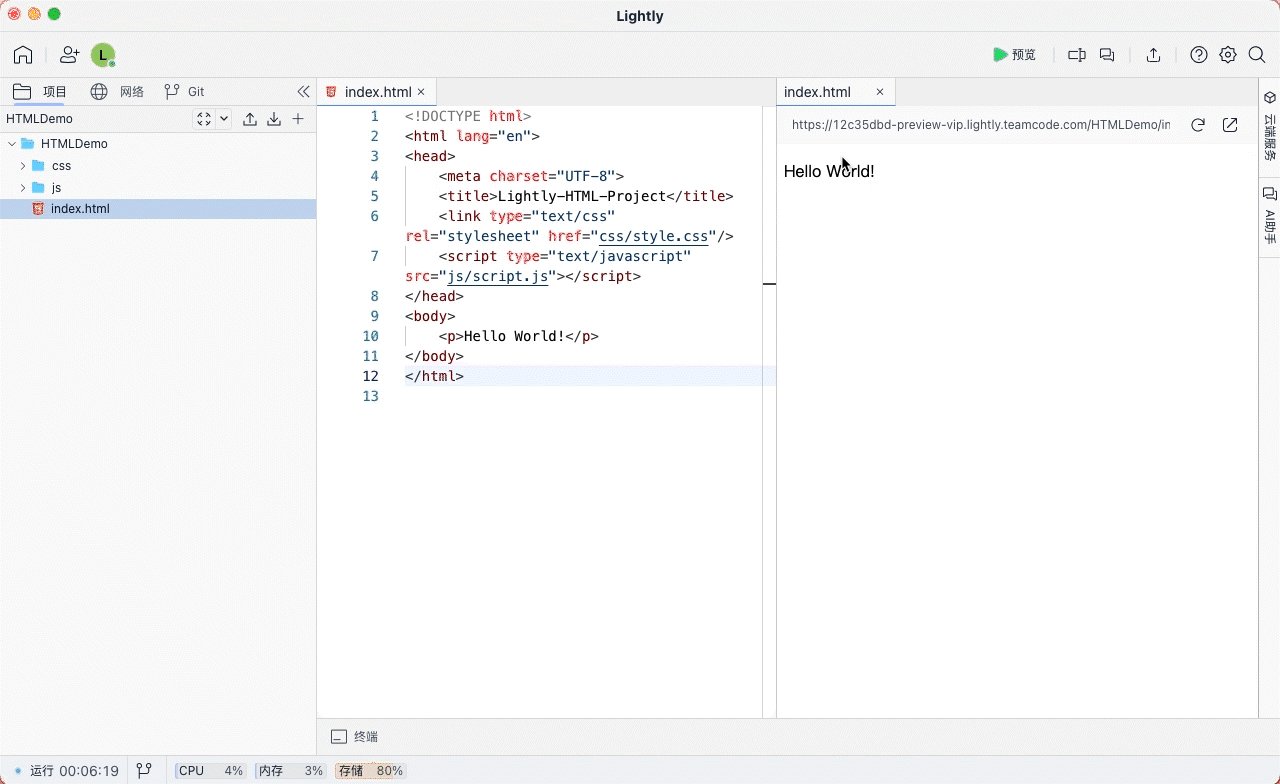
预览HTML项目
HTML项目,打开html文件后右上角就会出现 预览 按钮,点击 预览 按钮就可以在系统默认浏览器中打开您的HTML项目。

运行PHP项目
以有端口的PHP项目为例,点击 运行 ,若端口没有添加,会弹出添加端口的提示, 立即添加 后,在端口管理页面点击 查看 按钮,即可在浏览器里打开PHP项目。

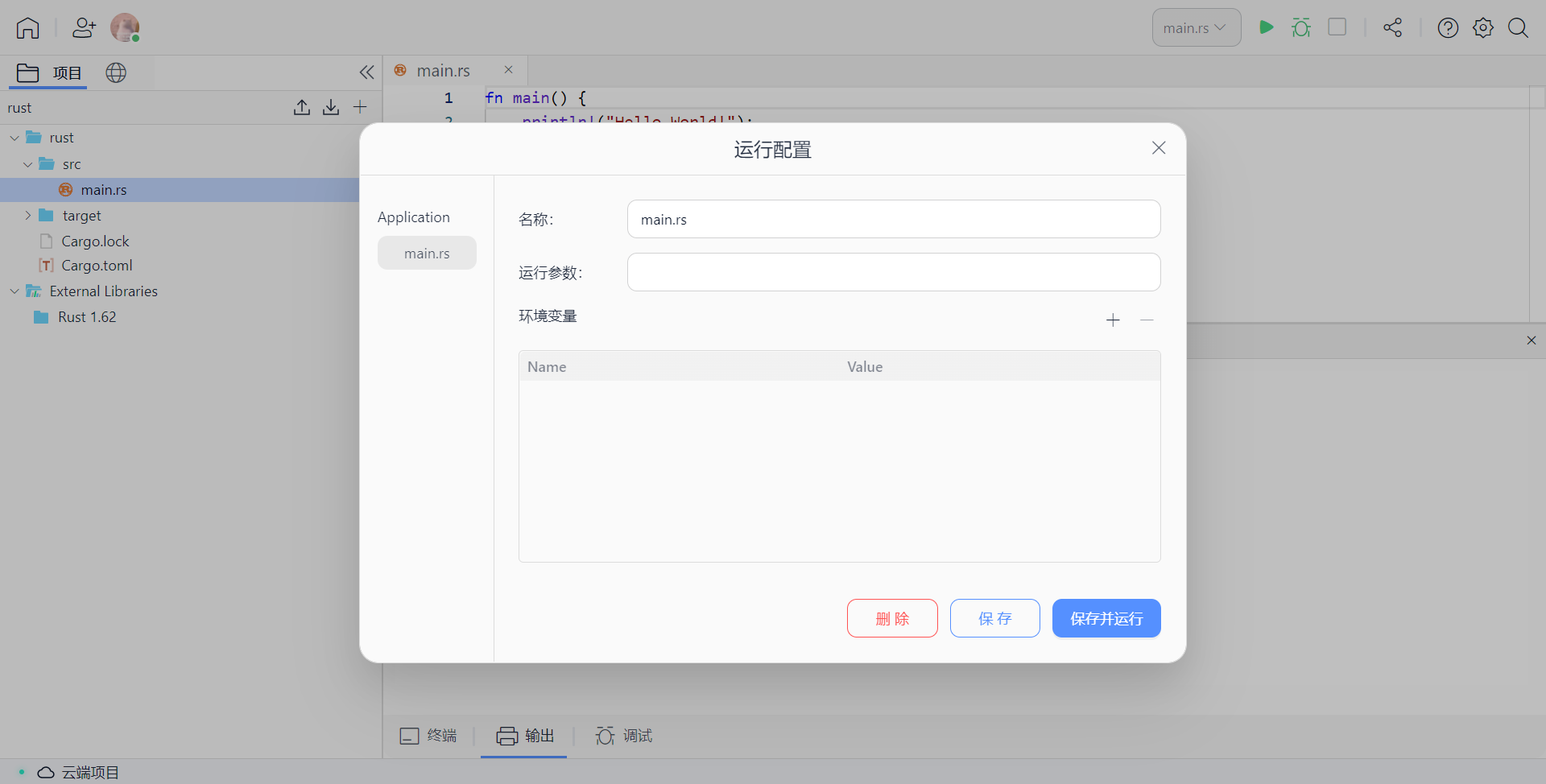
运行Rust项目
Rust项目,在“运行设置”页面,可选择不同运行文件并为其设置运行参数、环境变量。设置完成后可以根据当前设置运行。

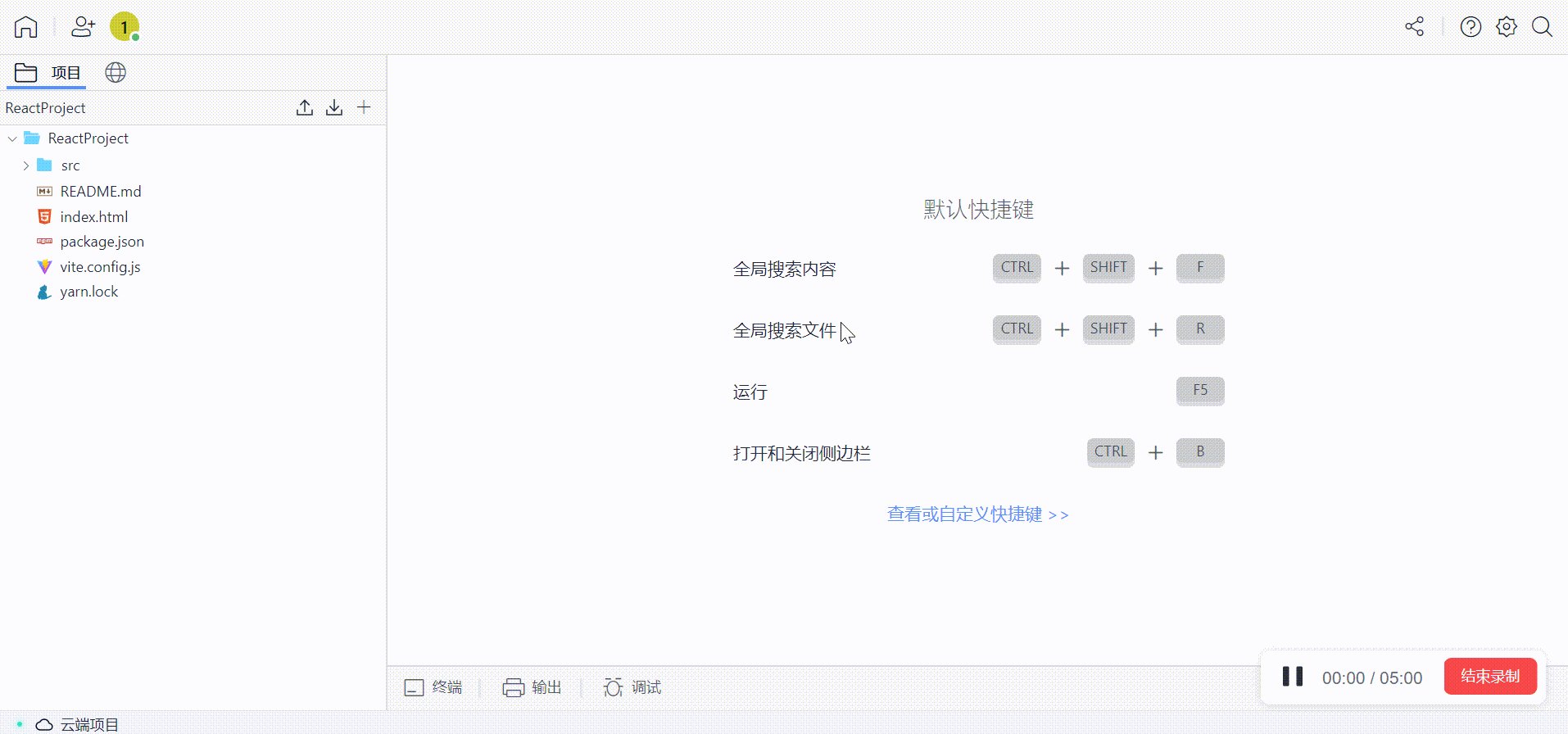
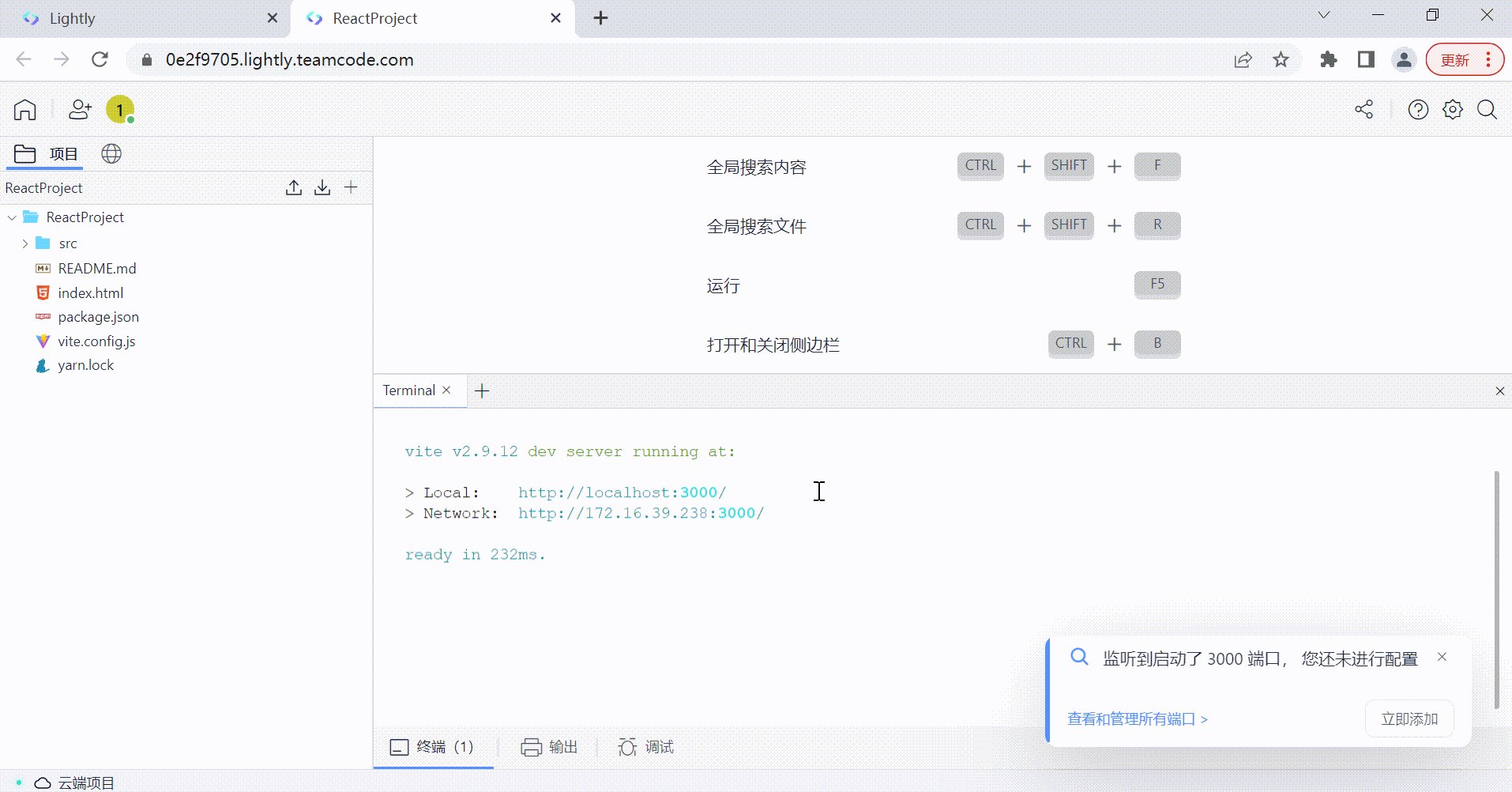
运行React项目
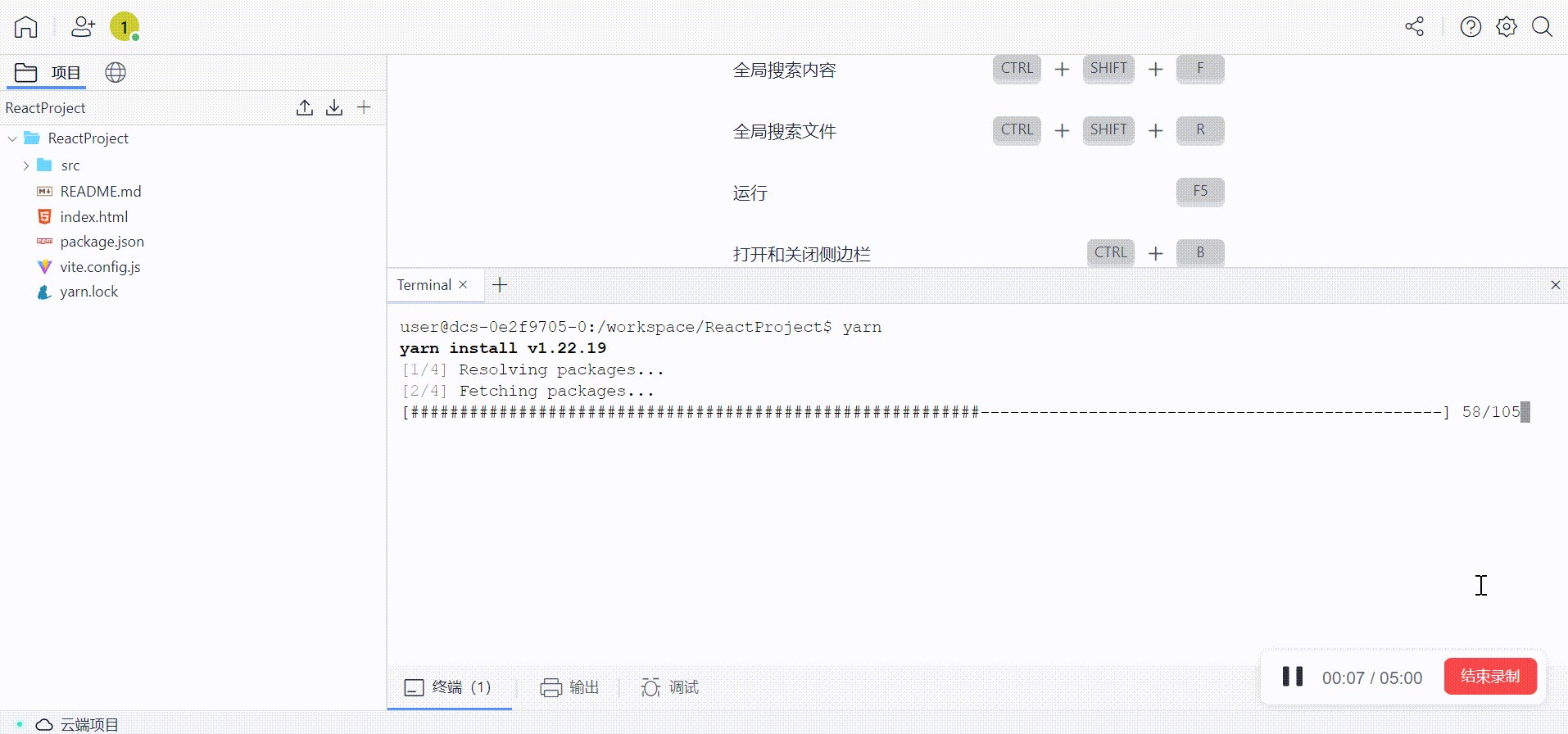
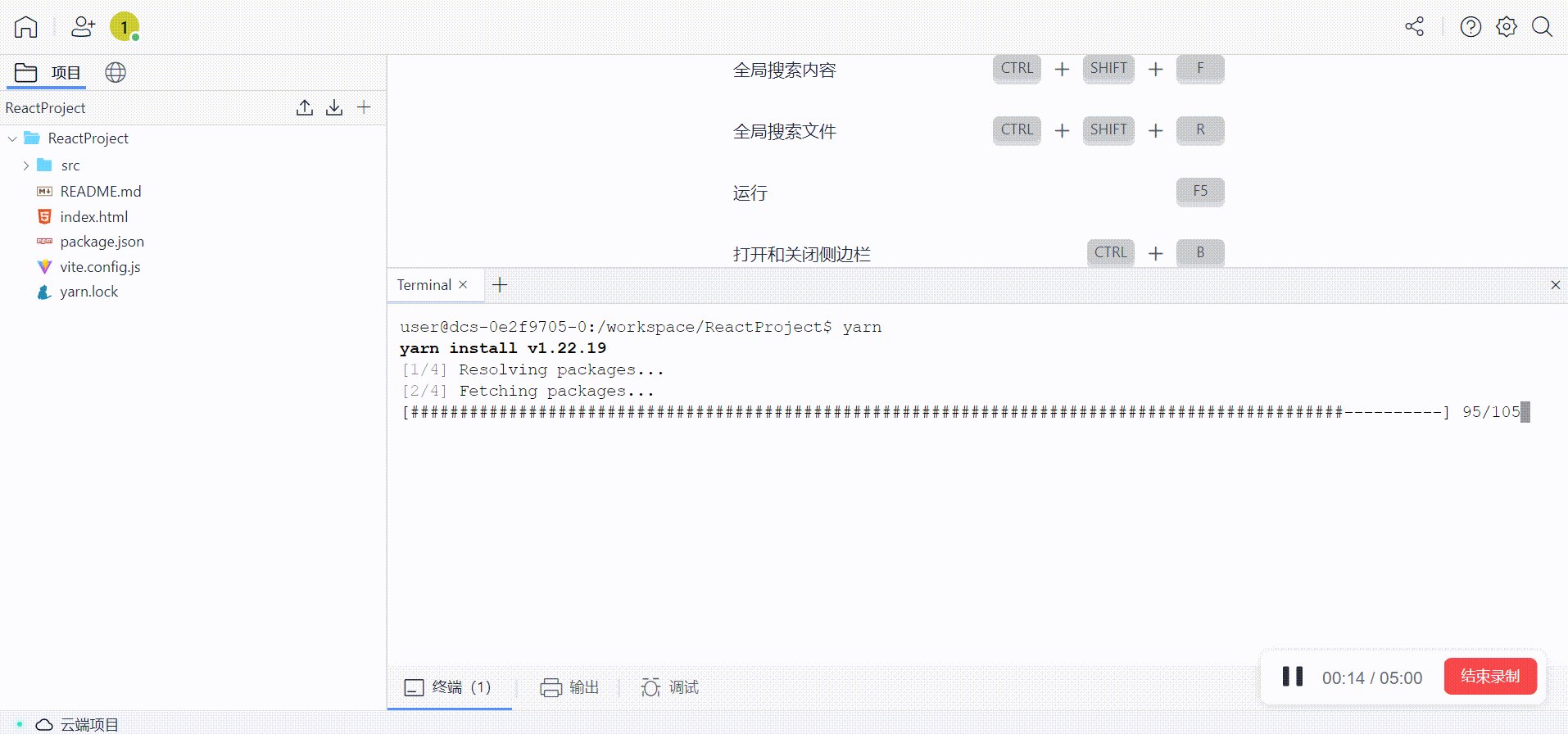
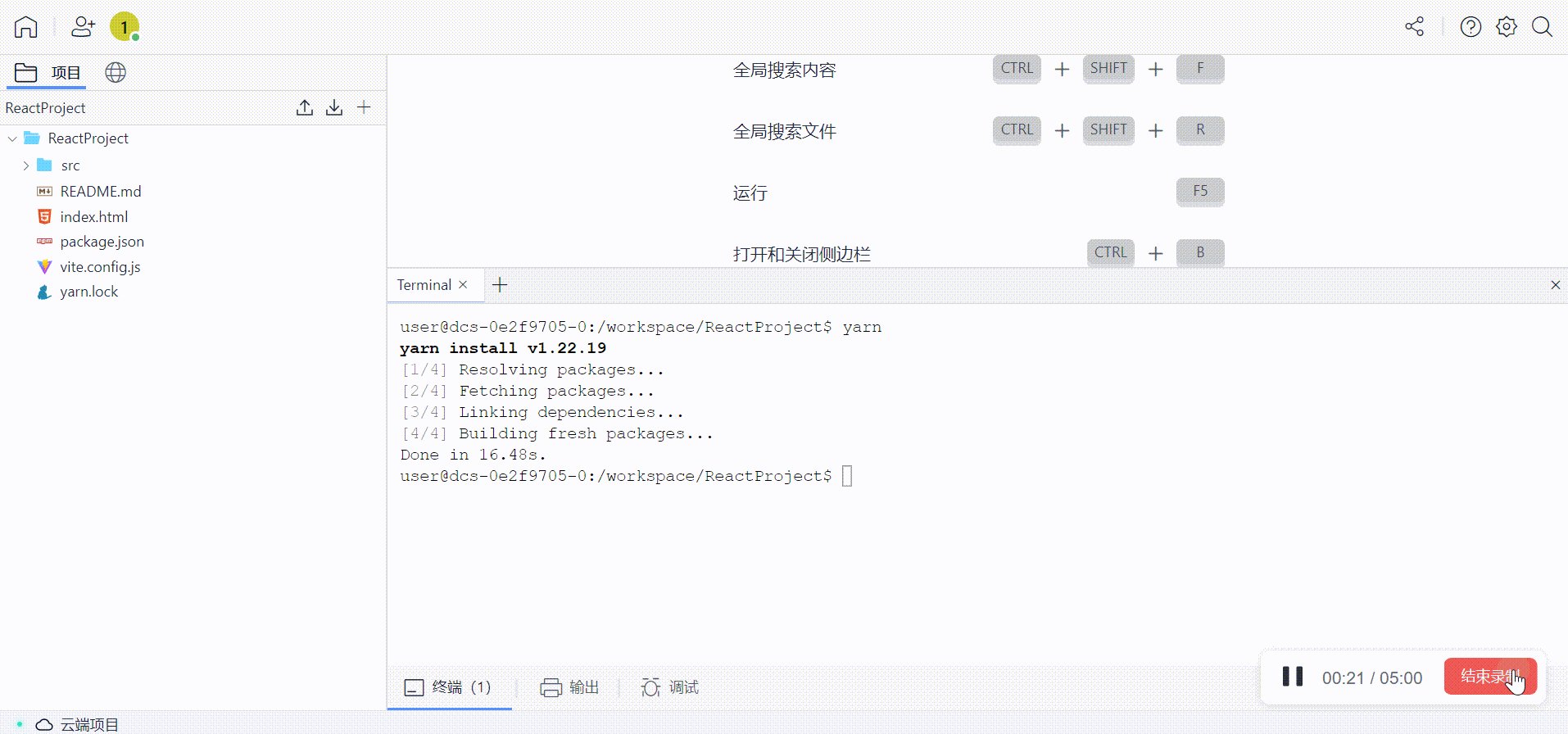
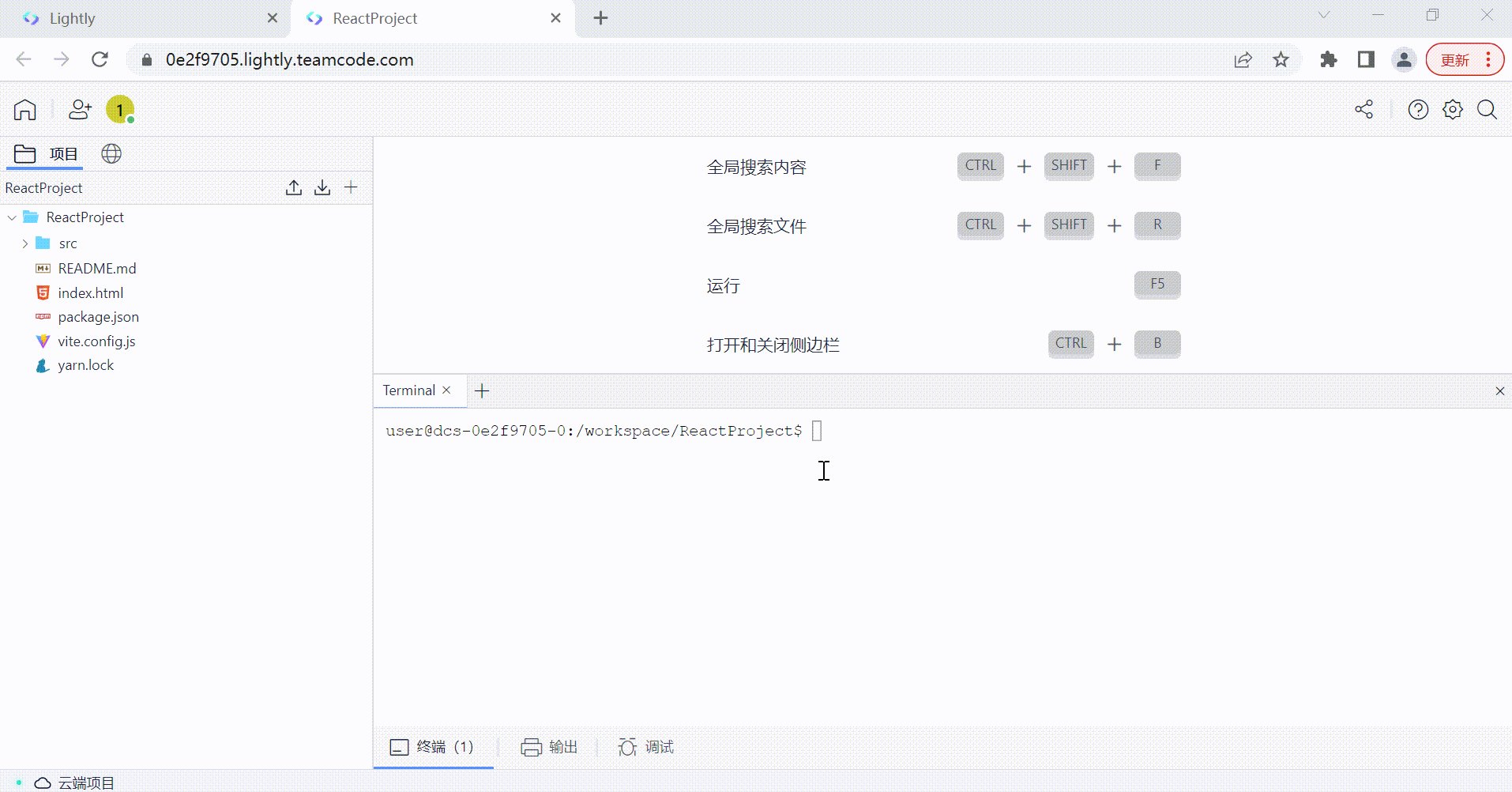
如果是初次运行,需要先在终端窗口输入:yarn

安装成功后,或者已经安装过的项目,可以通过在终端窗口输入以下代码运行项目:yarn dev
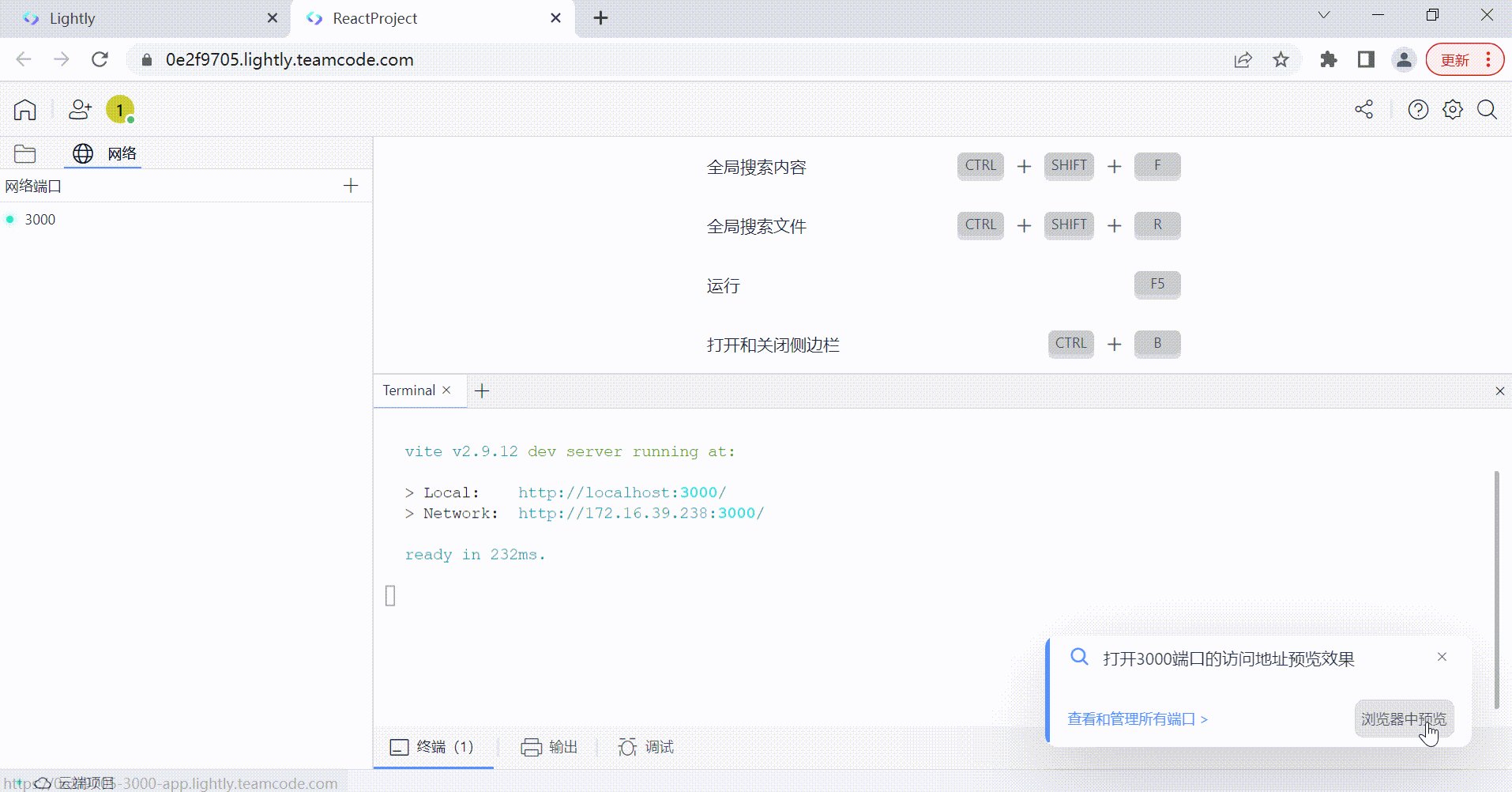
若端口没有添加,会弹出添加端口的提示,点击“立即添加”后,在端口管理页面点击“查看”按钮,
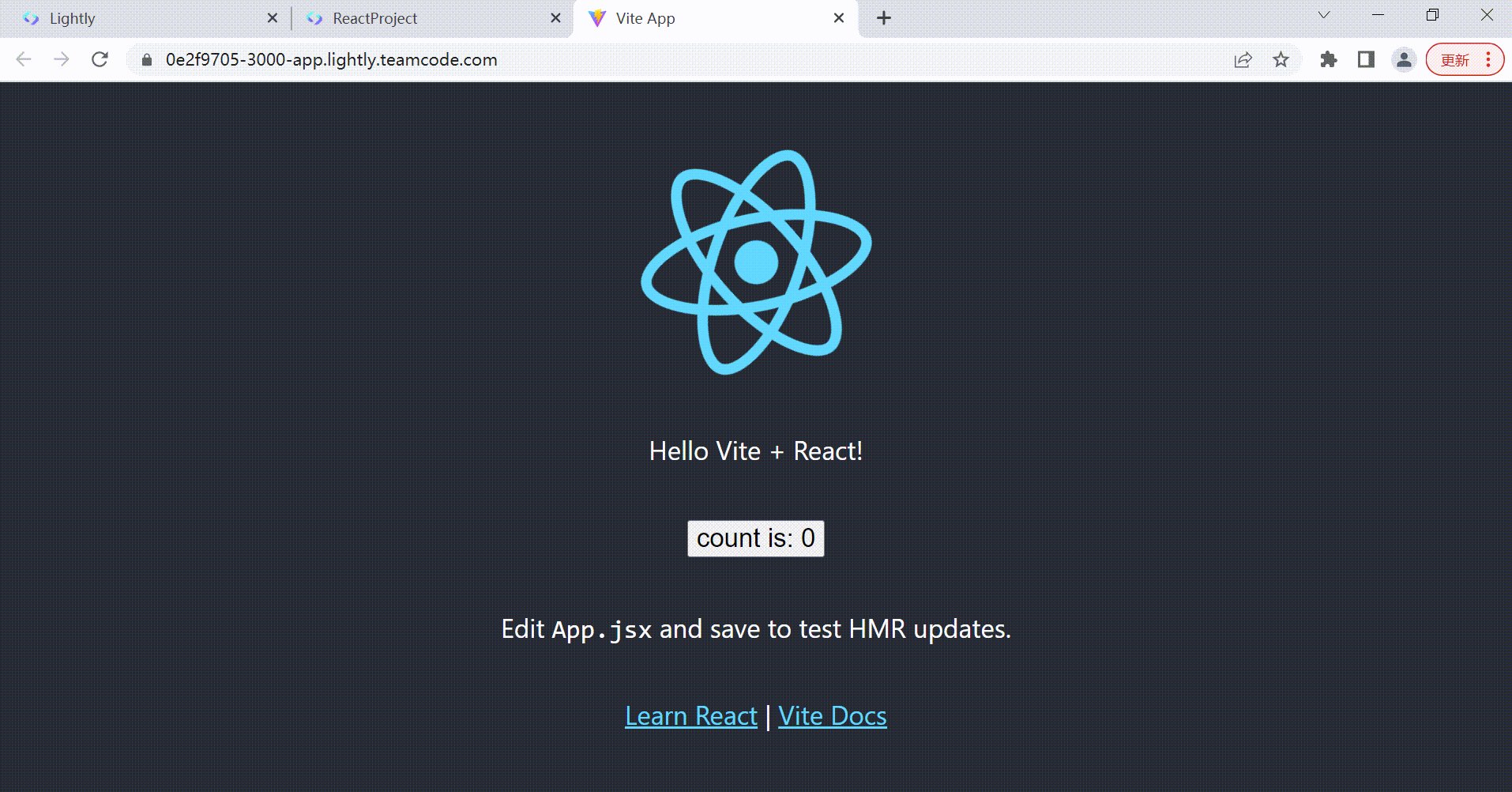
即可在浏览器里打开前端项目。

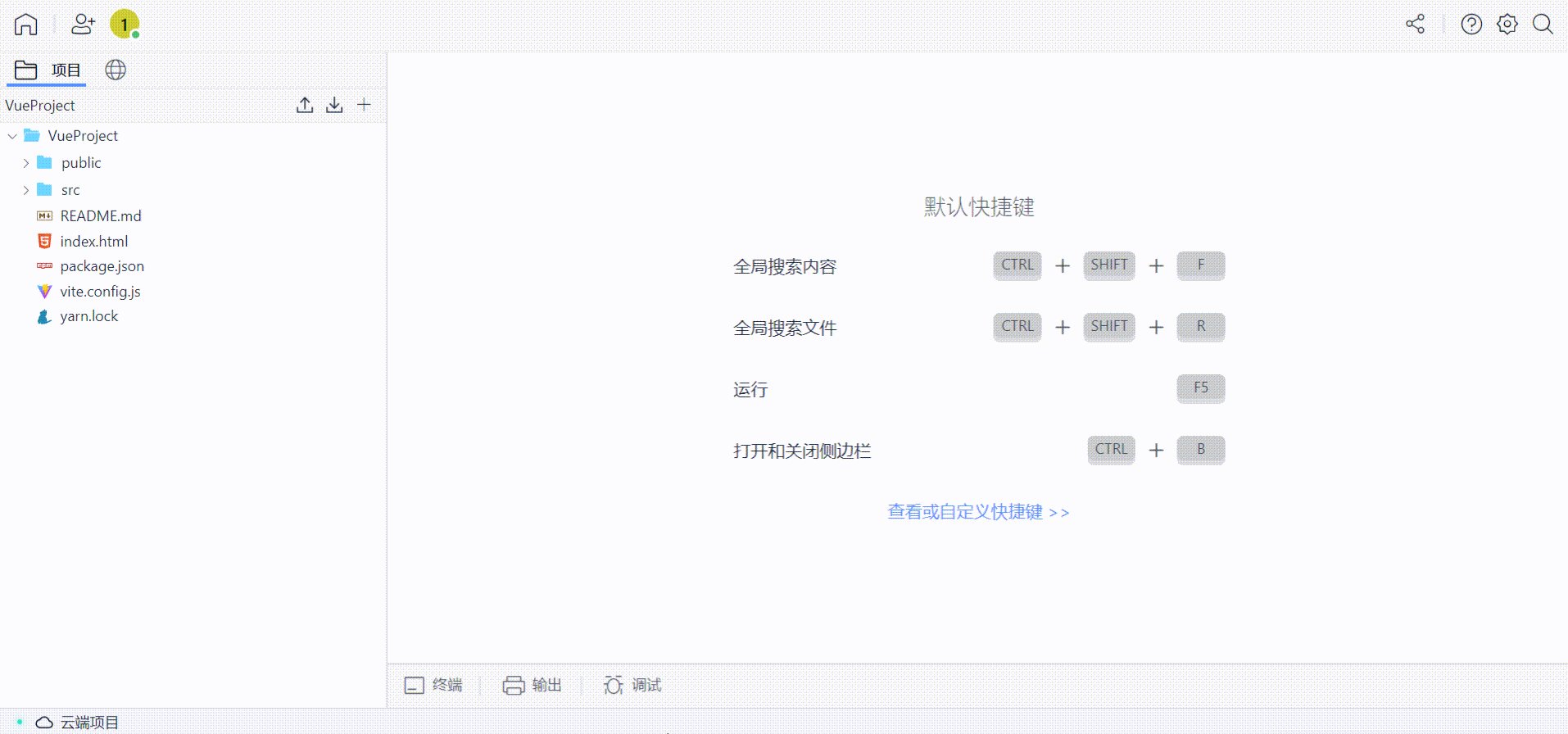
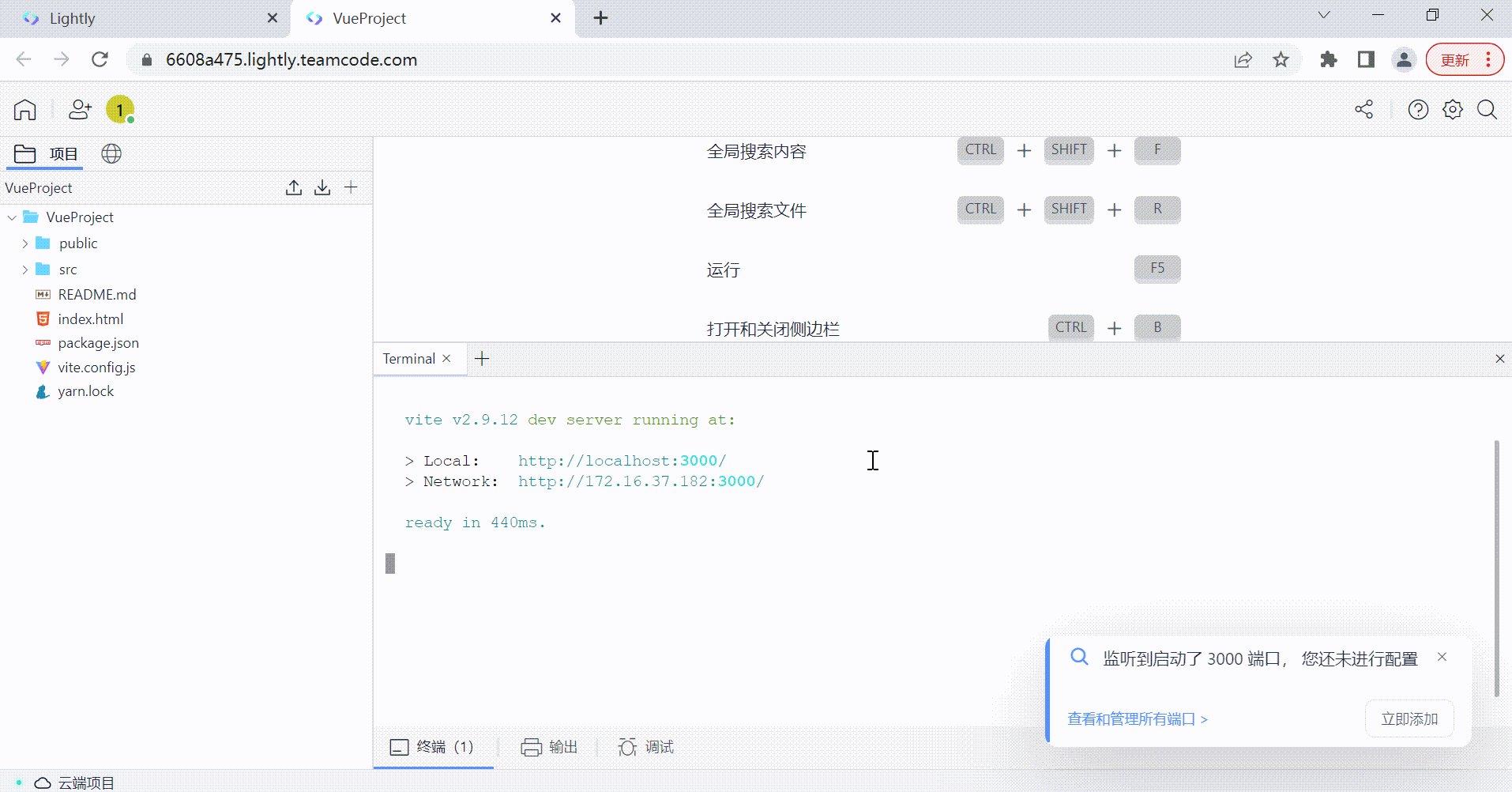
运行Vue项目
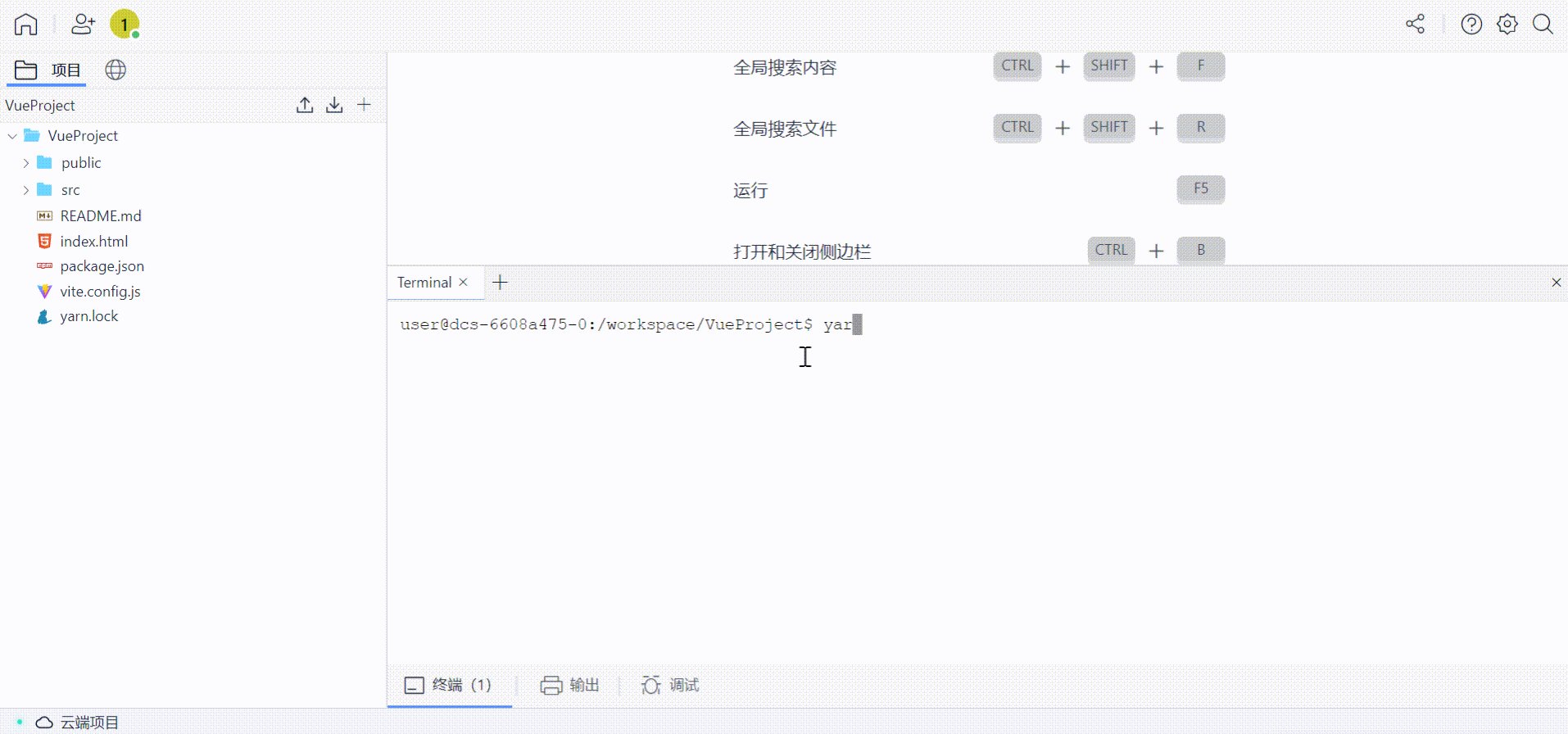
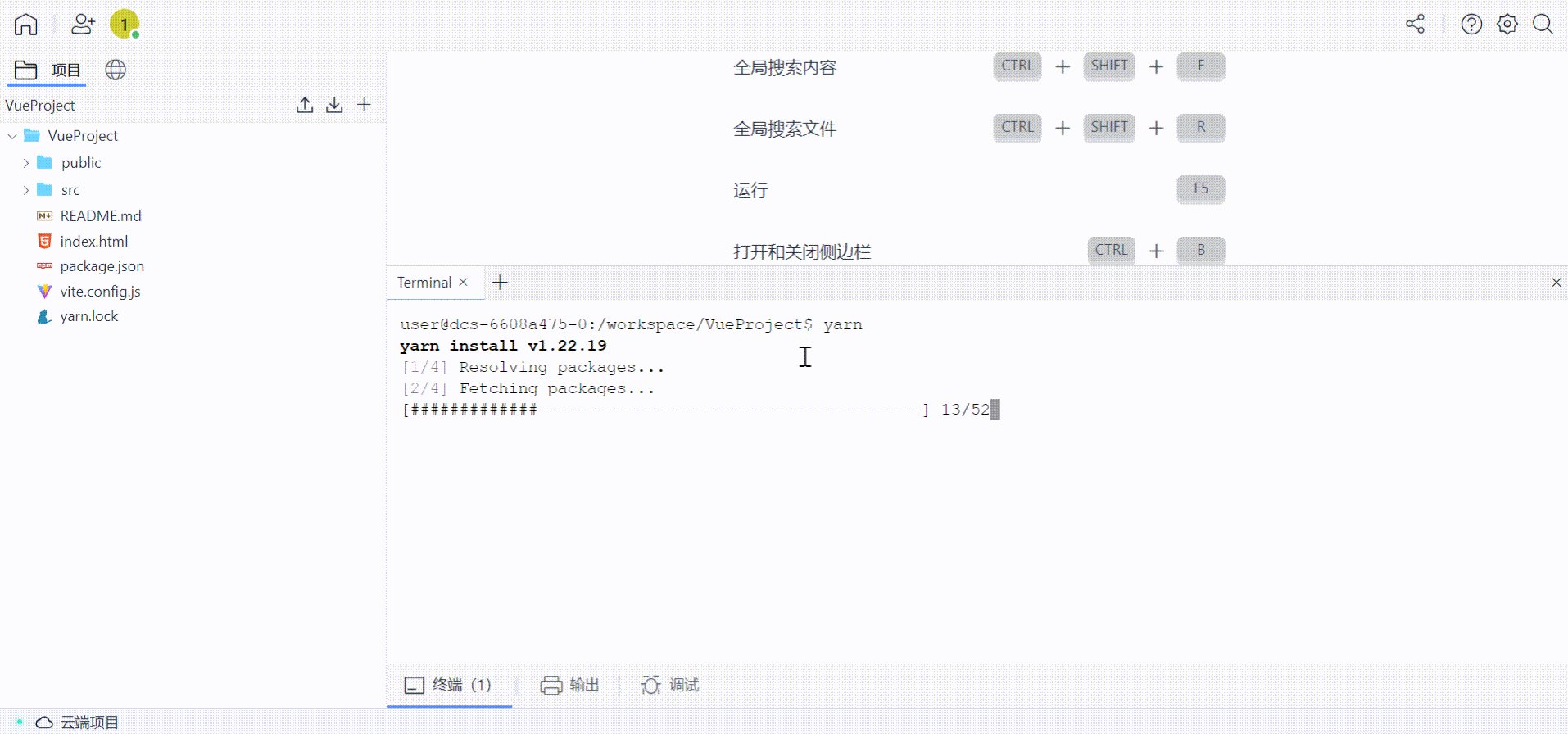
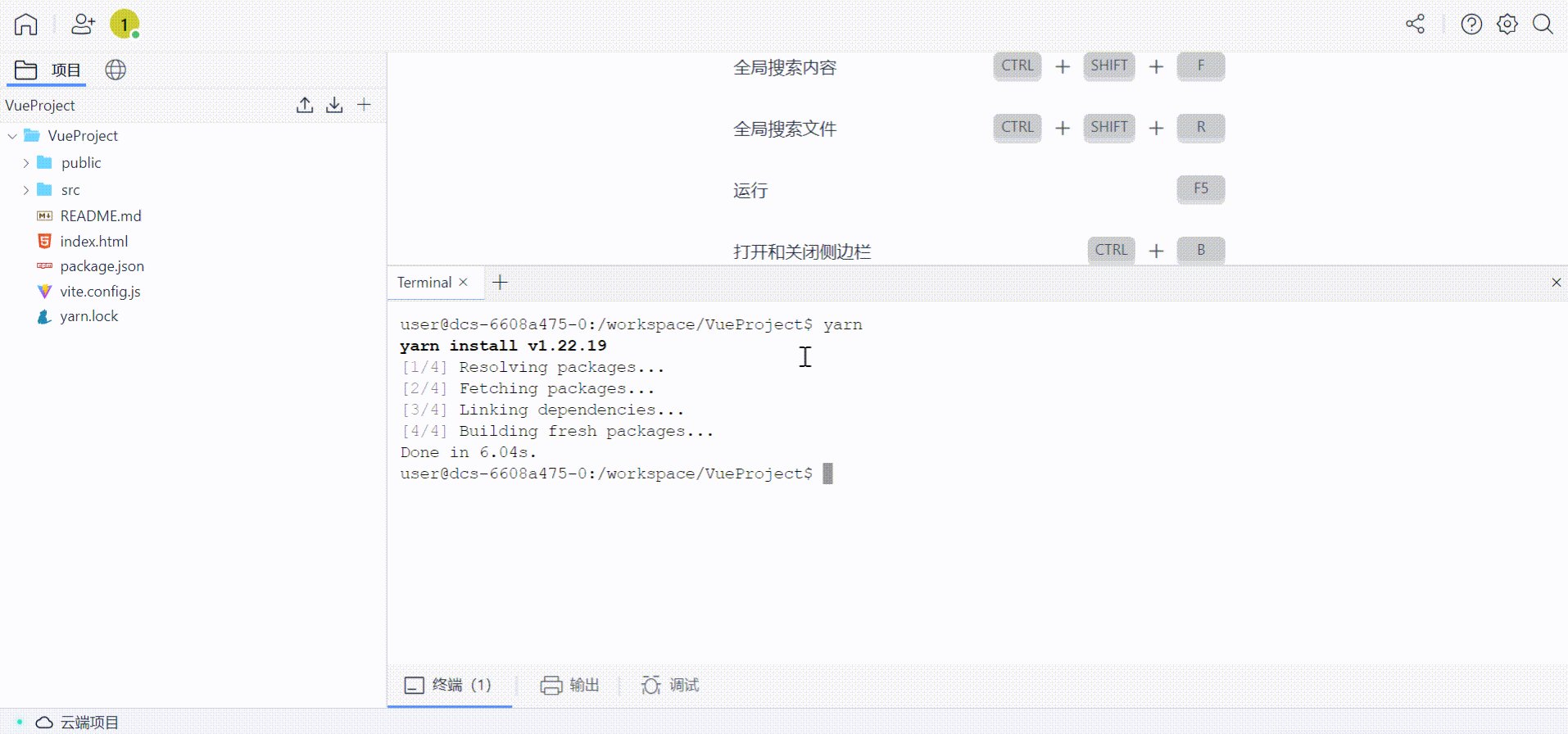
如果是初次运行,需要先在终端窗口输入:yarn

安装成功后,或者已经安装过的项目,可以通过在终端窗口输入以下代码运行项目:yarn dev
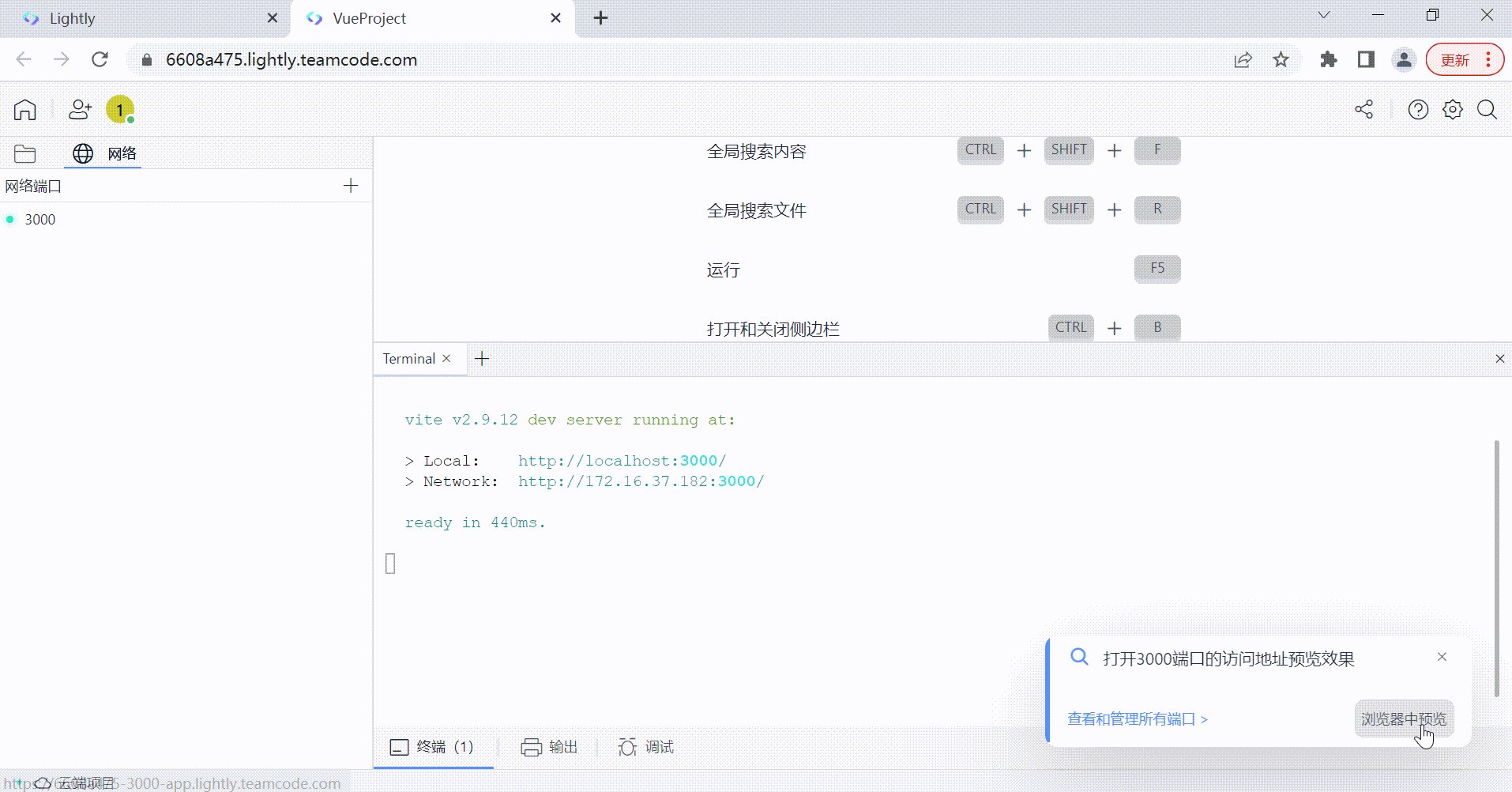
若端口没有添加,会弹出添加端口的提示,点击“立即添加”后,在端口管理页面点击“查看”按钮,
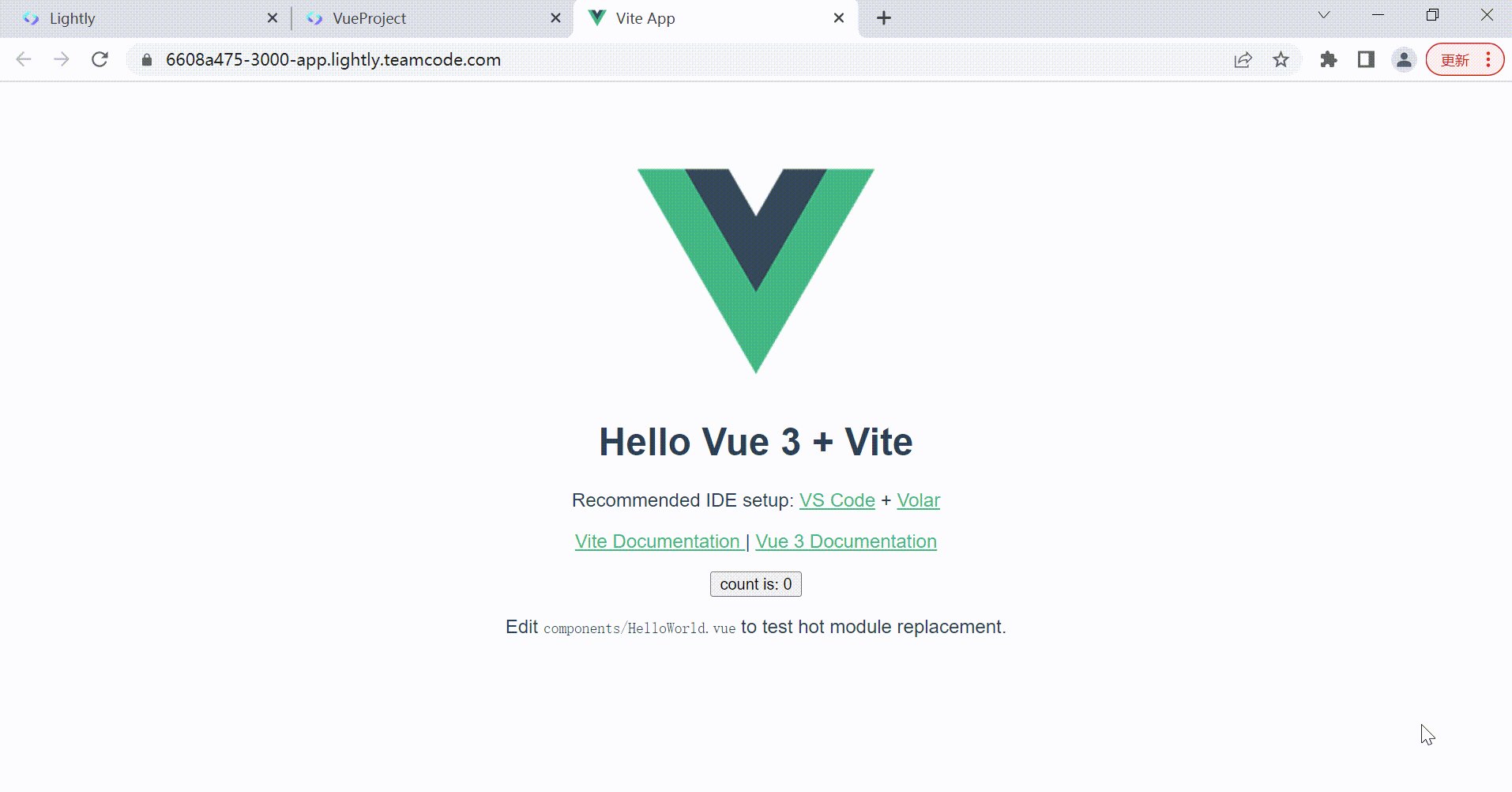
即可在浏览器里打开前端项目。

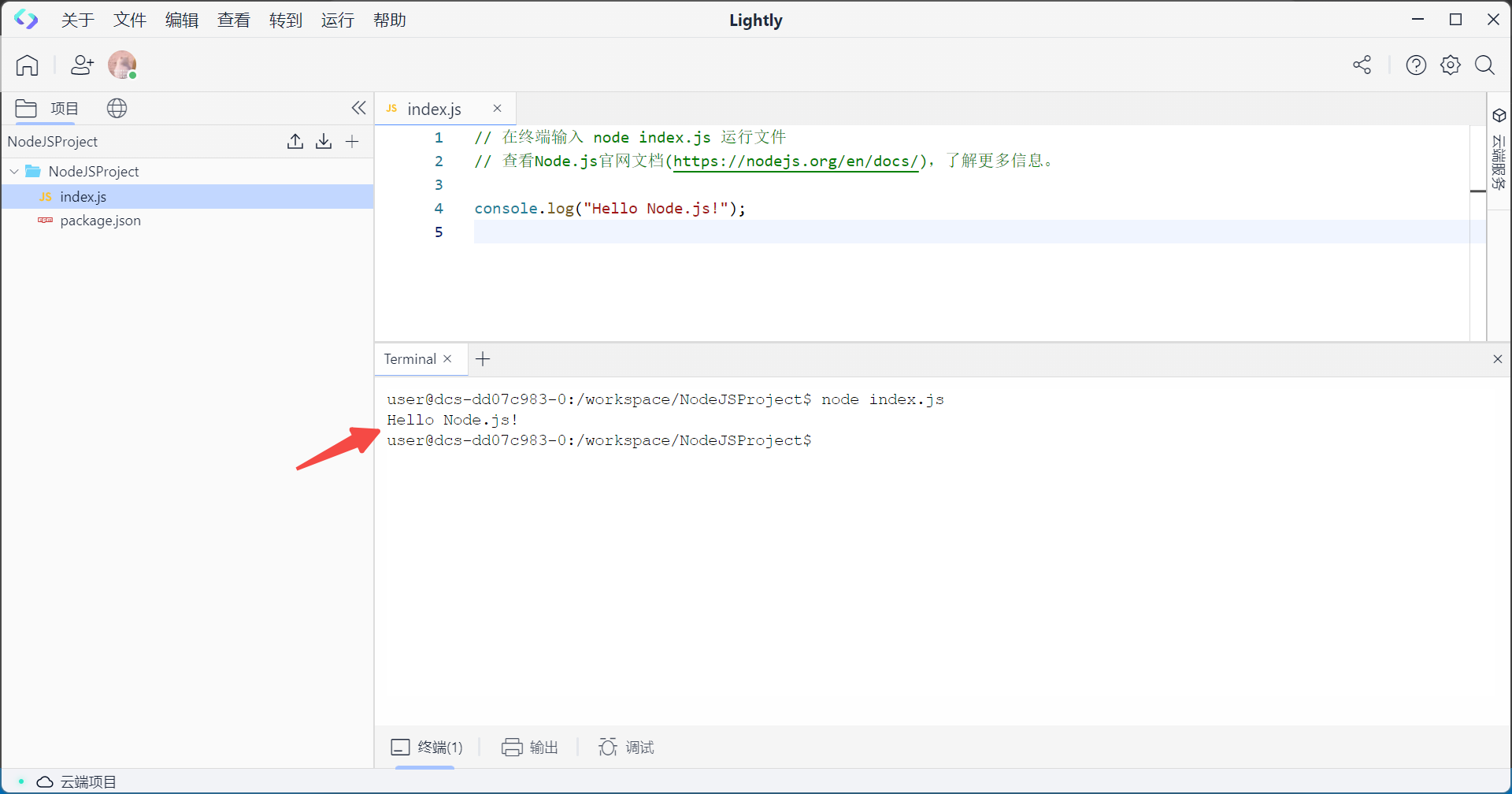
运行Node.js项目
在终端输入 node index.js 并回车,查看运行效果。

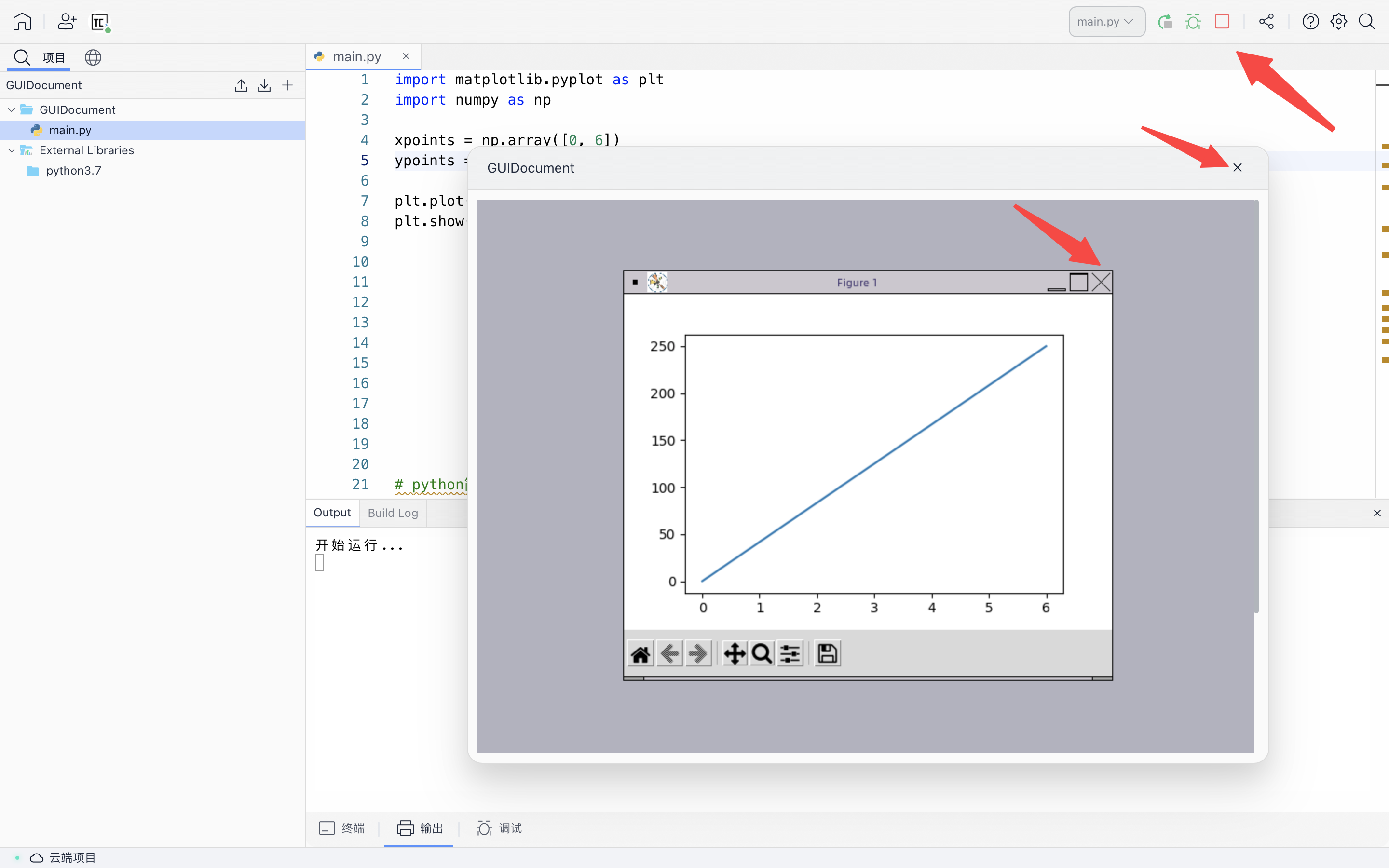
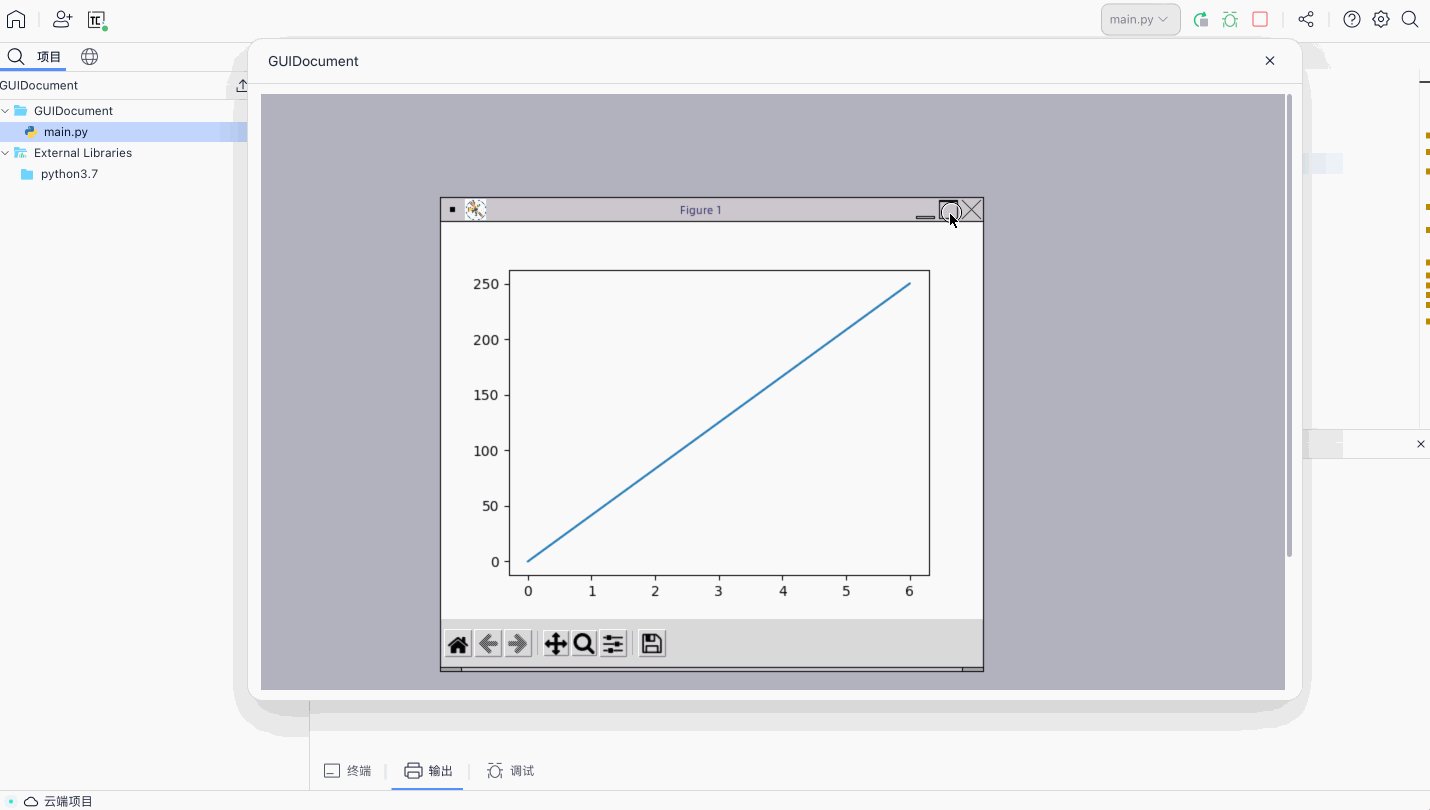
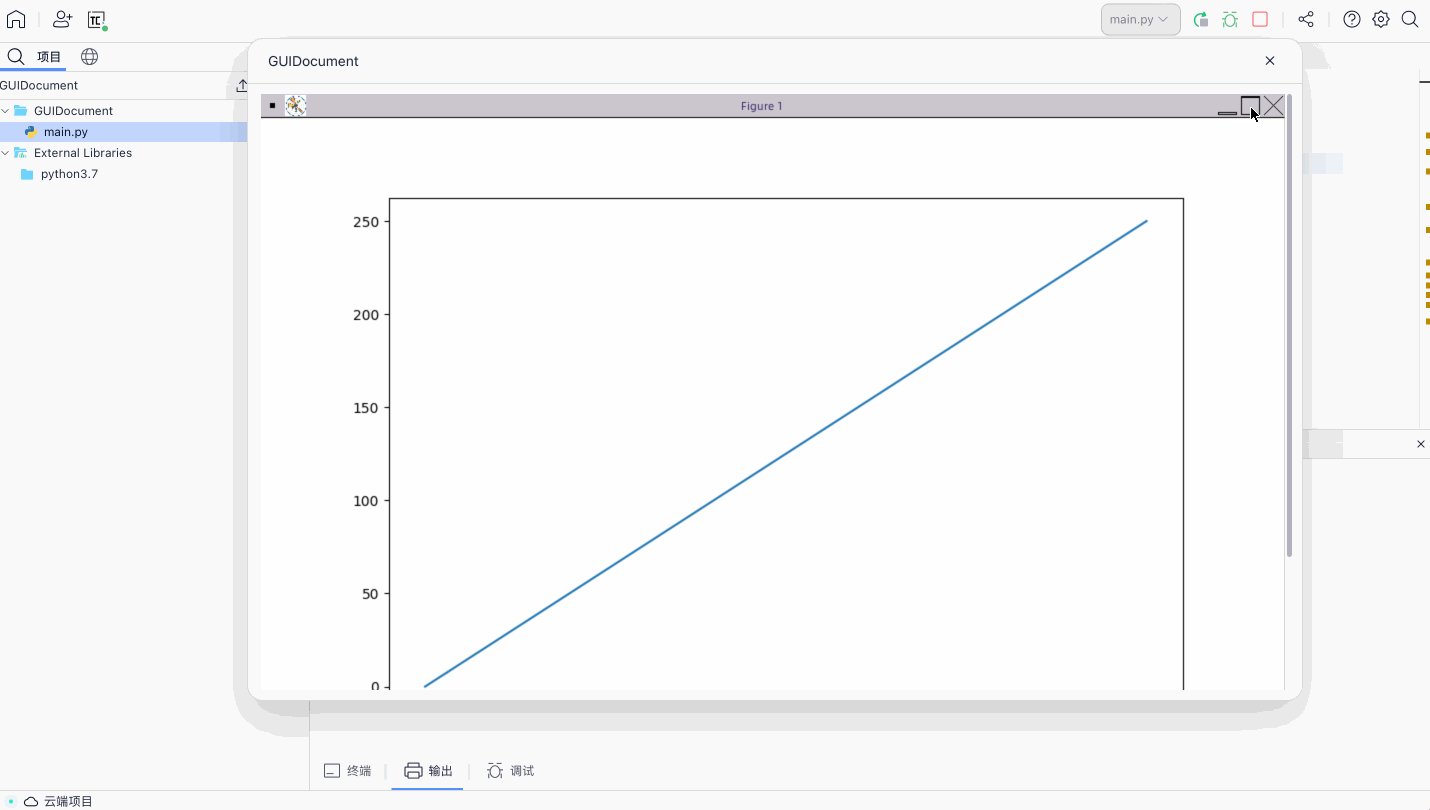
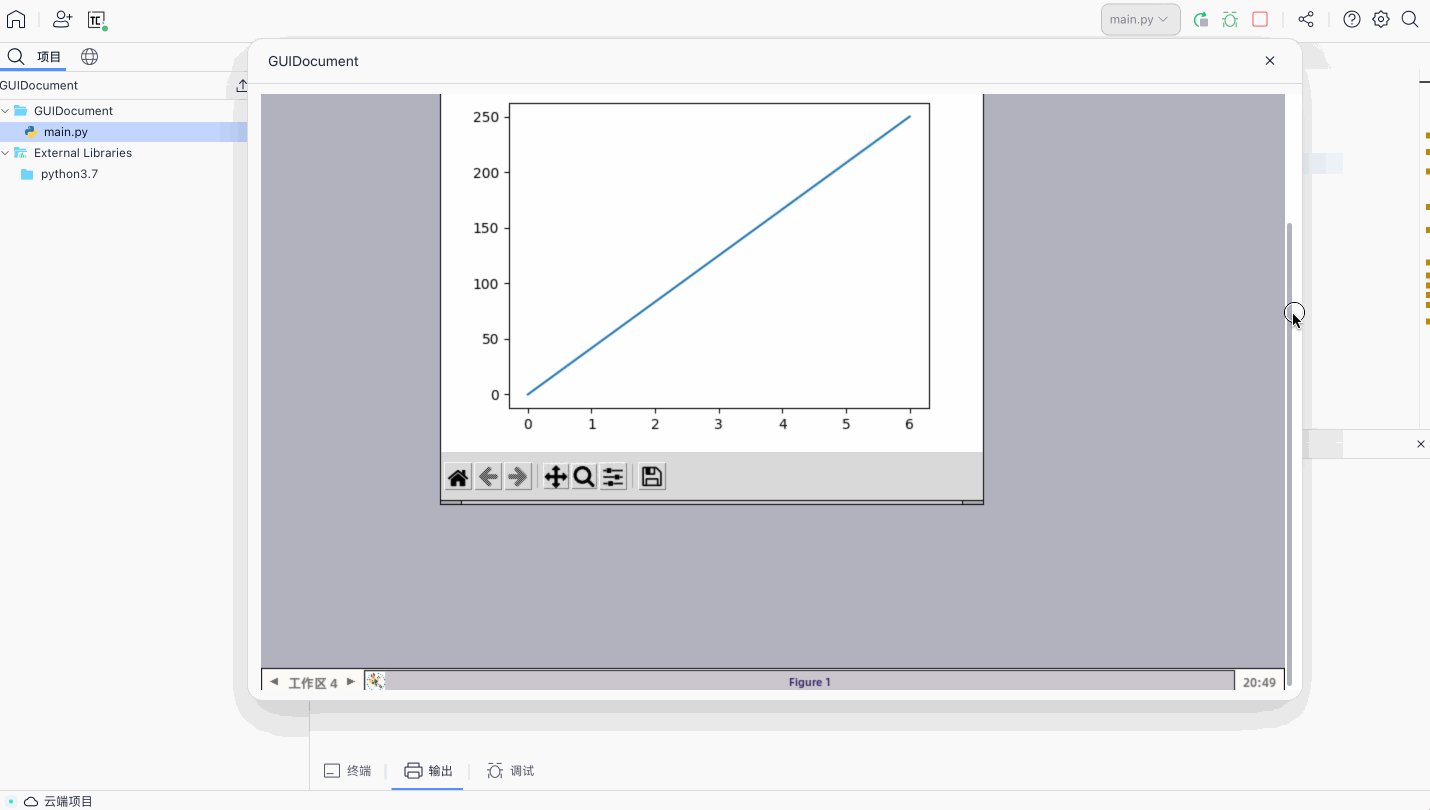
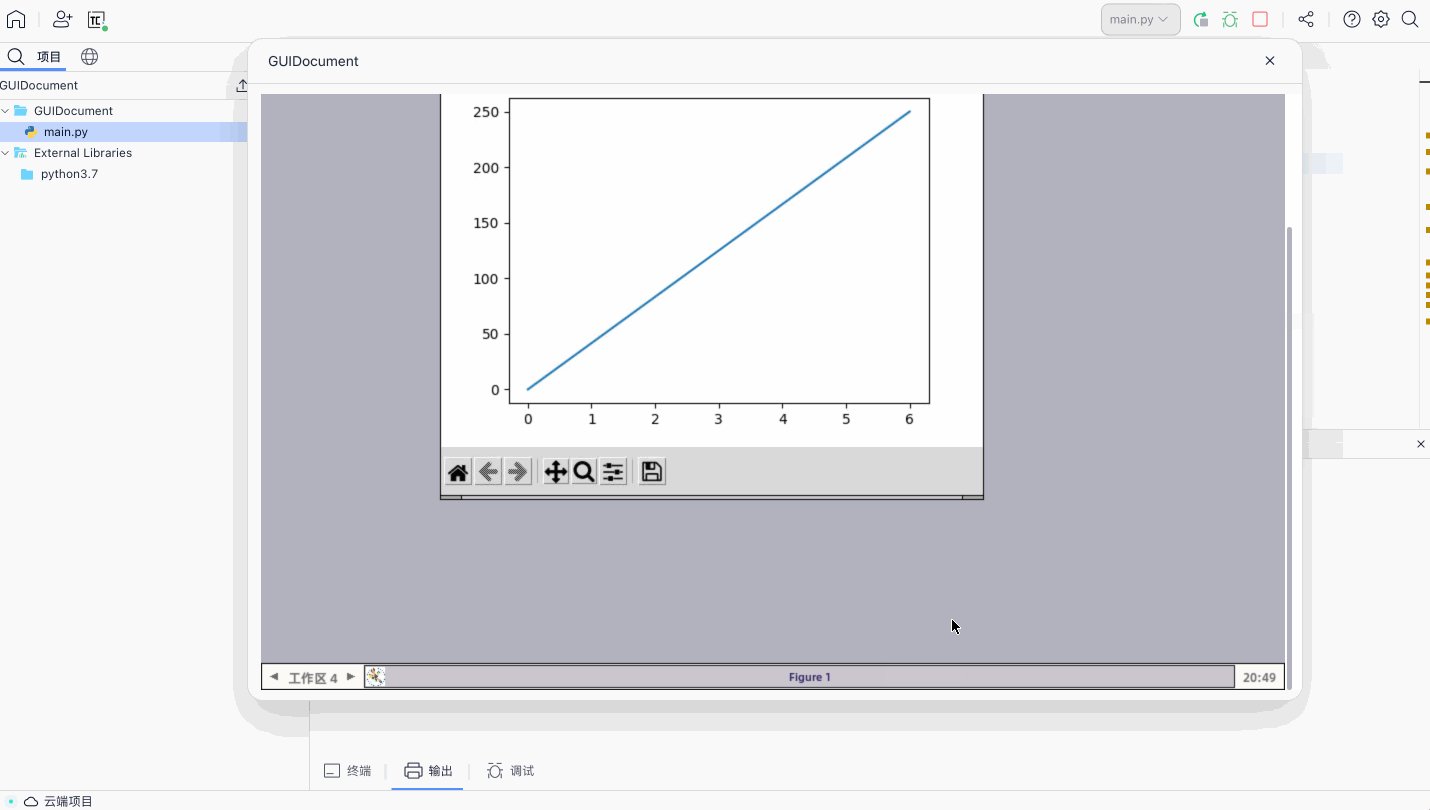
GUI窗口
项目运行后,可对GUI窗口进行缩放和移动。

点击图形右上角按钮或拖动右侧滚动栏至底部,点击对应标签可以最大化或最小化窗口。

点击关闭或“终止”按钮停止运行项目。