新建项目
新建项目 按钮创建不同语言的工程项目,目前支持:C、C++、Java、Go、Python、HTML、PHP、Rust、React、Vue。新建C项目
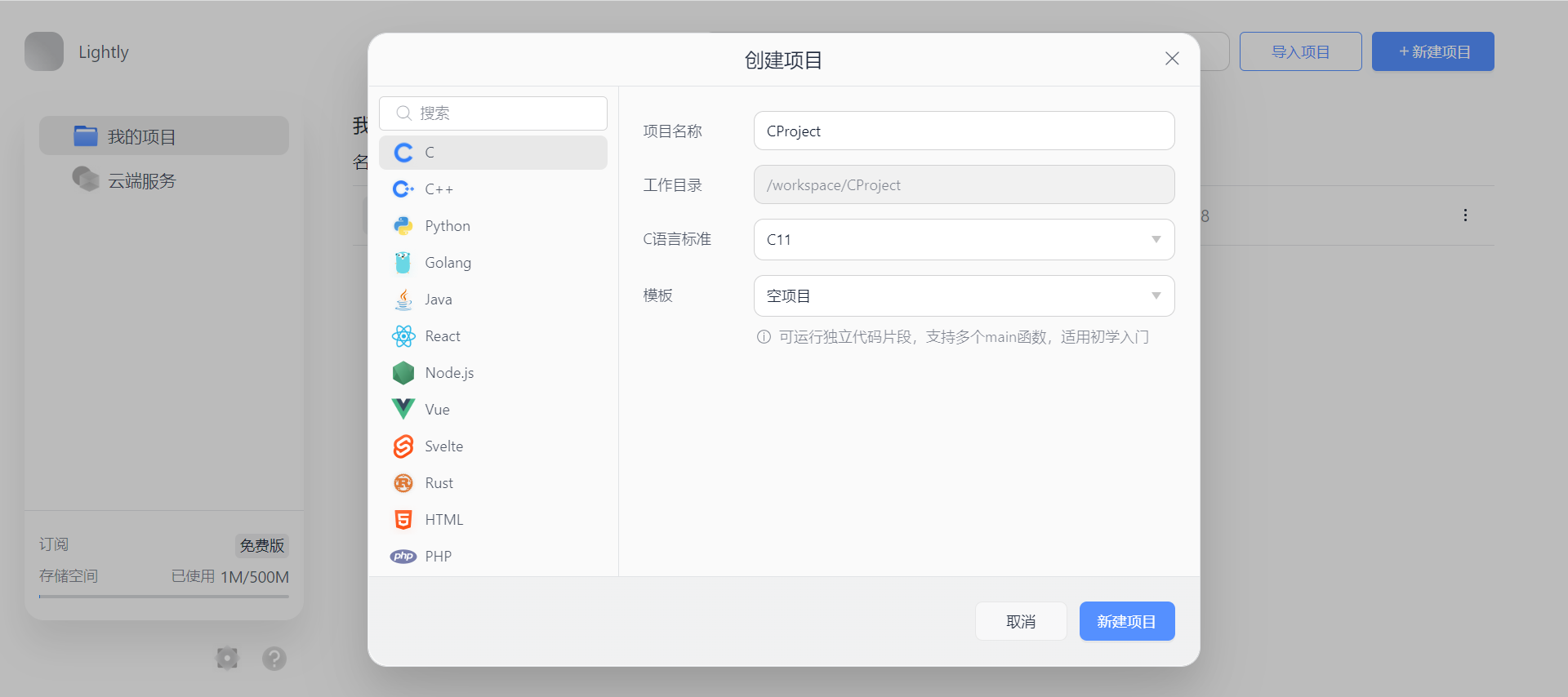
在项目列表页面点击 新建项目 按钮,在弹出的对话框:
- 左侧语言类型选择“C”
- 根据需要修改“项目名称”
- 根据需要选择C语言标准,目前支持:C11、C99、C90
- 根据需要选择C语言模板,目前支持:空项目、CMake Project
即可完成C语言项目的创建。

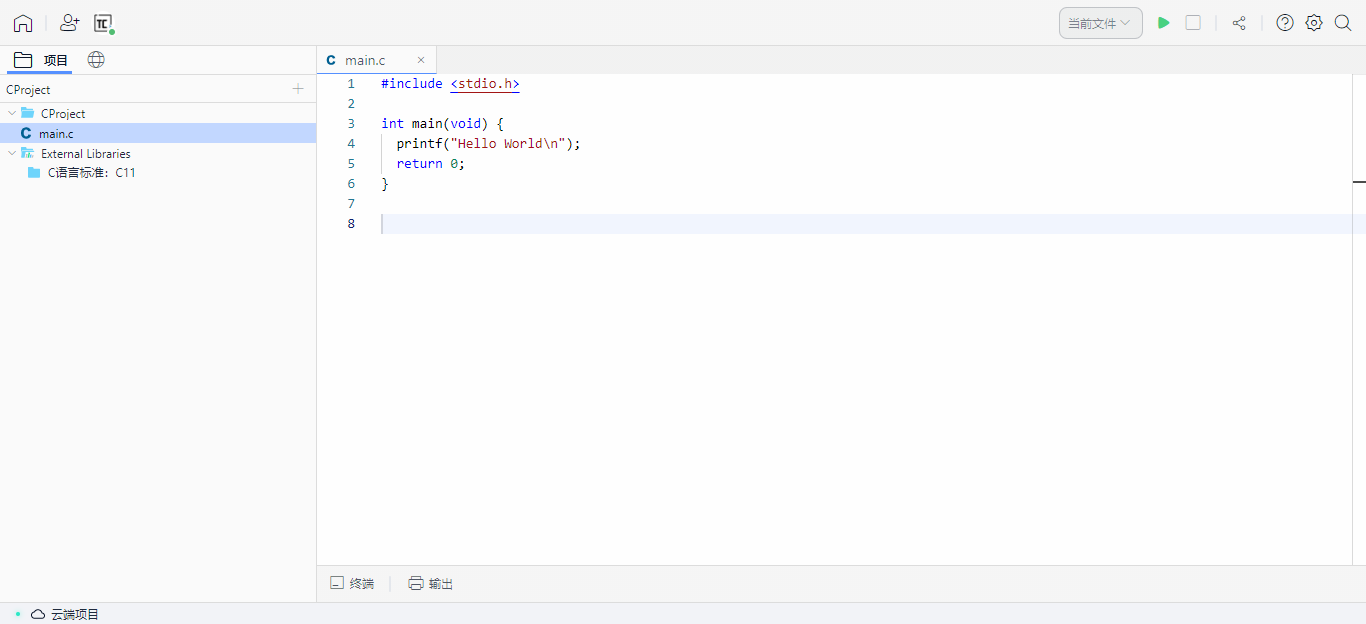
创建完成后会自动打开该项目,可以看到为您预设好的C语言模板。在左侧文件目录里单击某个文件,即可打开该文件进行编辑。

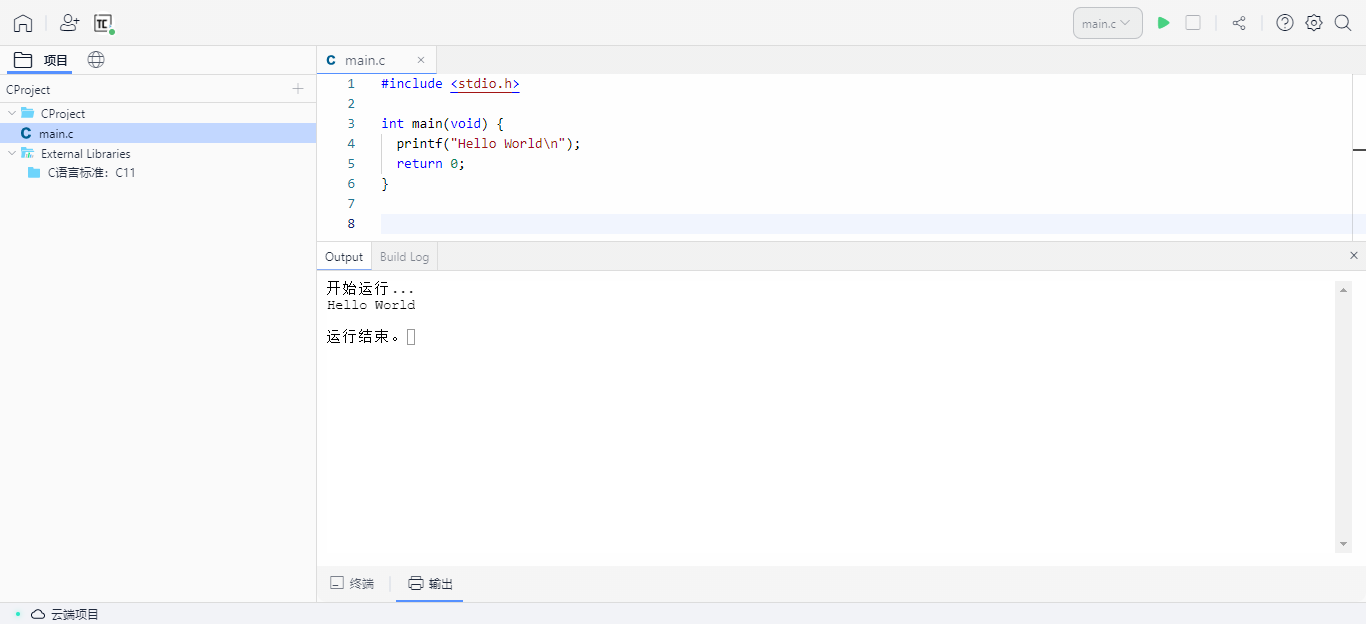
点击右上角的 运行 按钮,查看运行效果。

新建C++项目
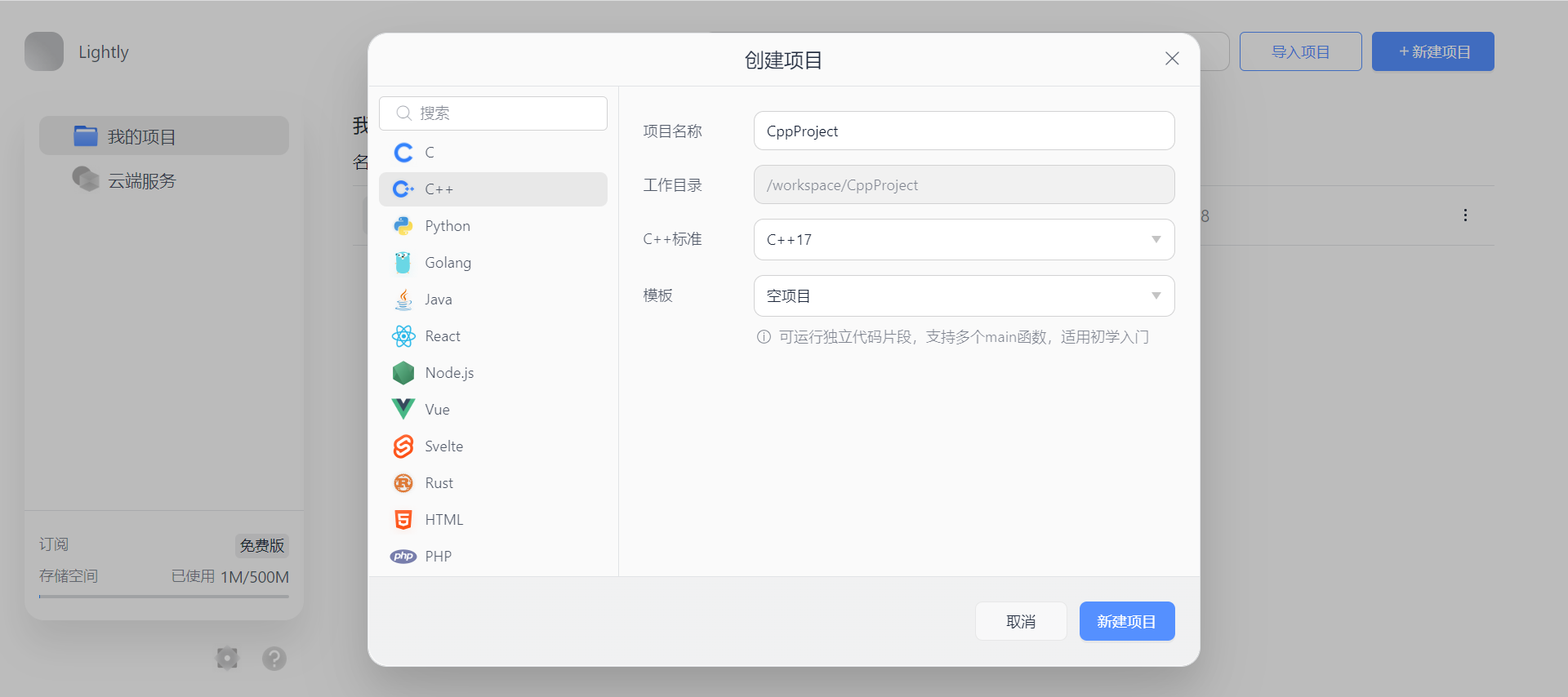
在项目列表页面点击 新建项目 按钮,在弹出的对话框:
- 左侧语言类型选择“C++”
- 根据需要修改“项目名称”
- 根据需要选择C++标准,目前支持:C++17、C++14、C++11、C++98
- 根据需要选择C++语言模板,目前支持:空项目、CMake Project
即可完成C++项目的创建。

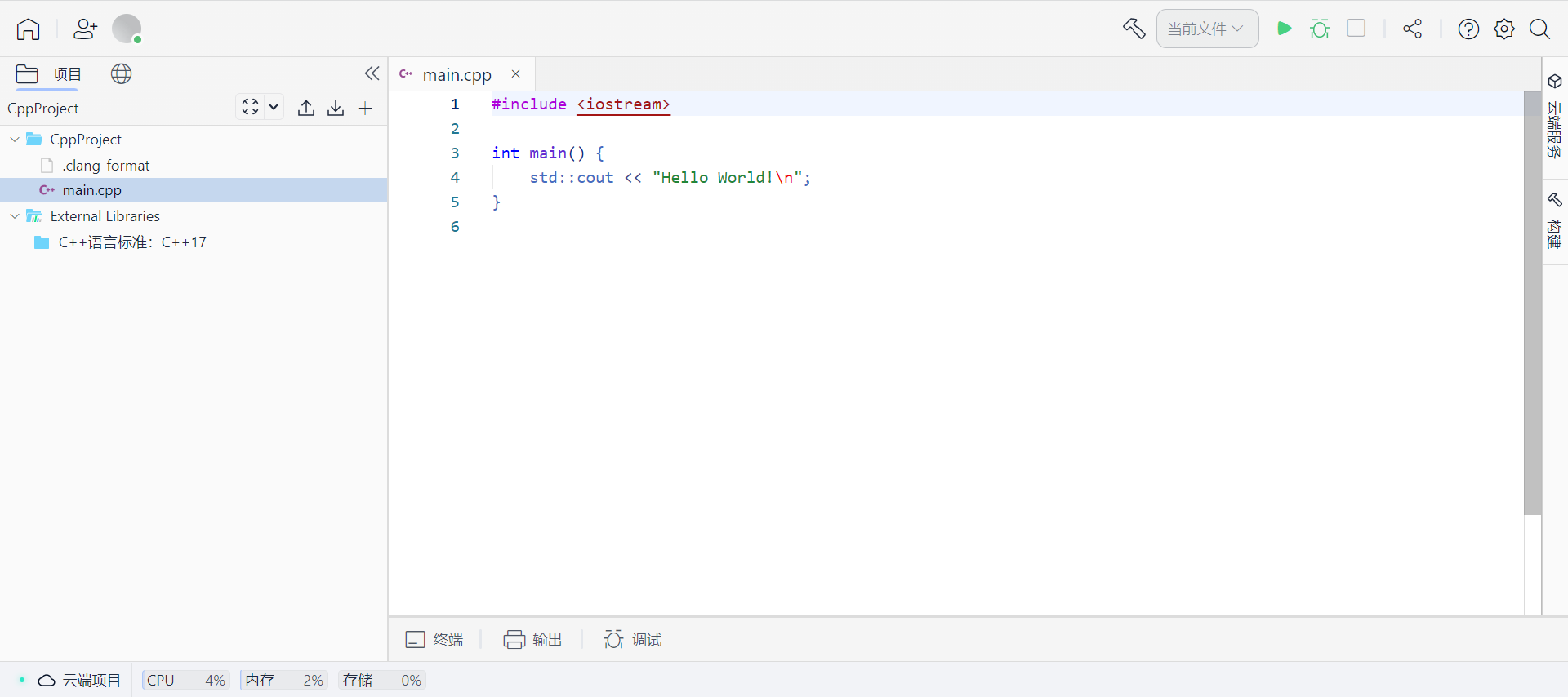
创建完成后会自动打开该项目,可以看到为您预设好的C++模板。在左侧文件目录里单击某个文件,即可打开该文件进行编辑。

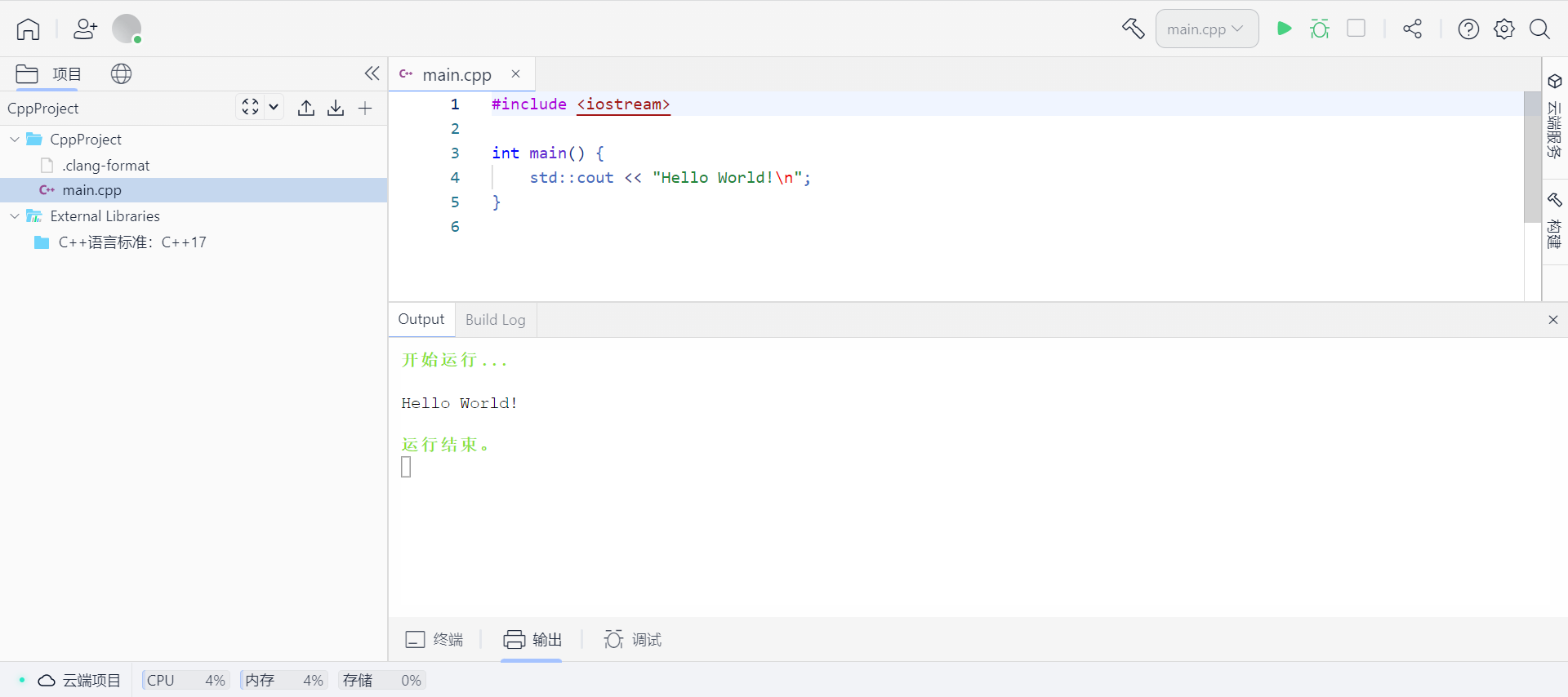
点击右上角的 运行 按钮,查看运行效果。

新建Java项目
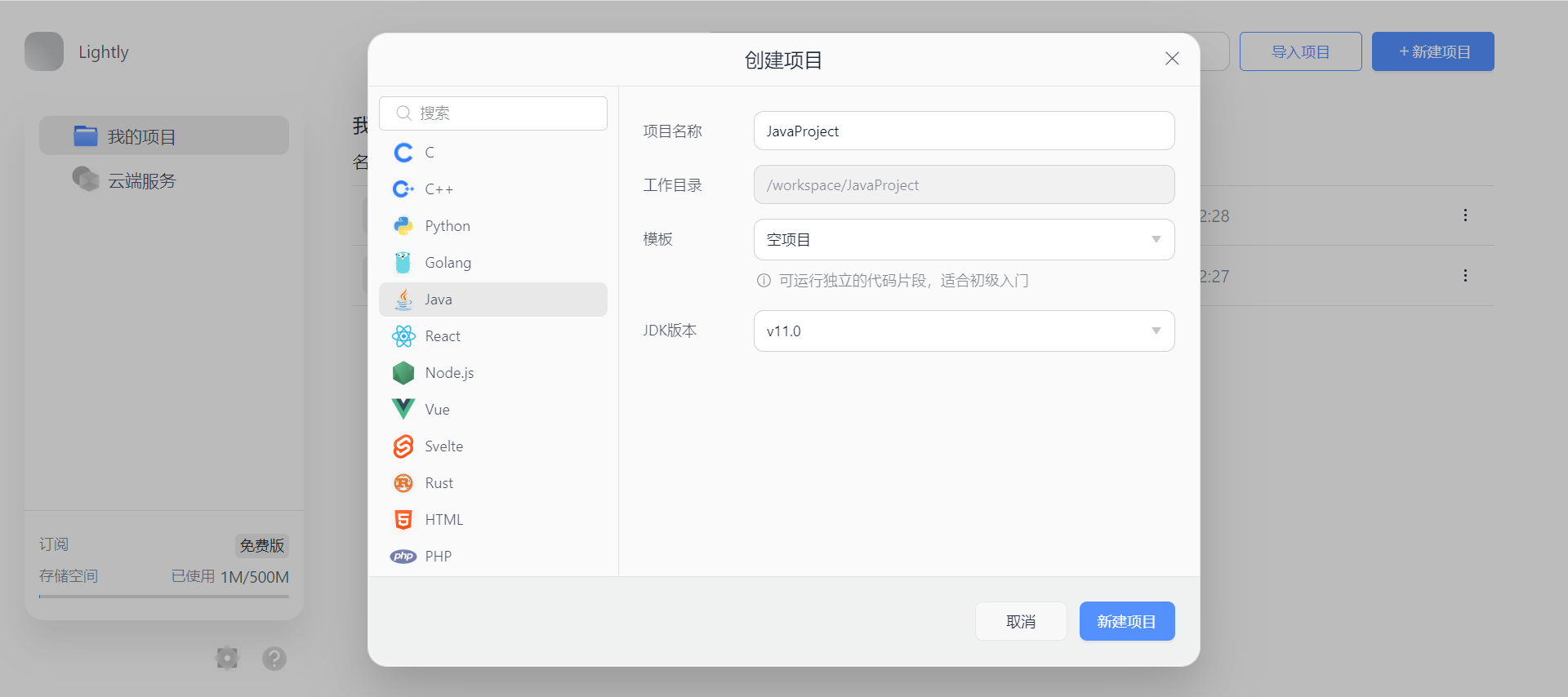
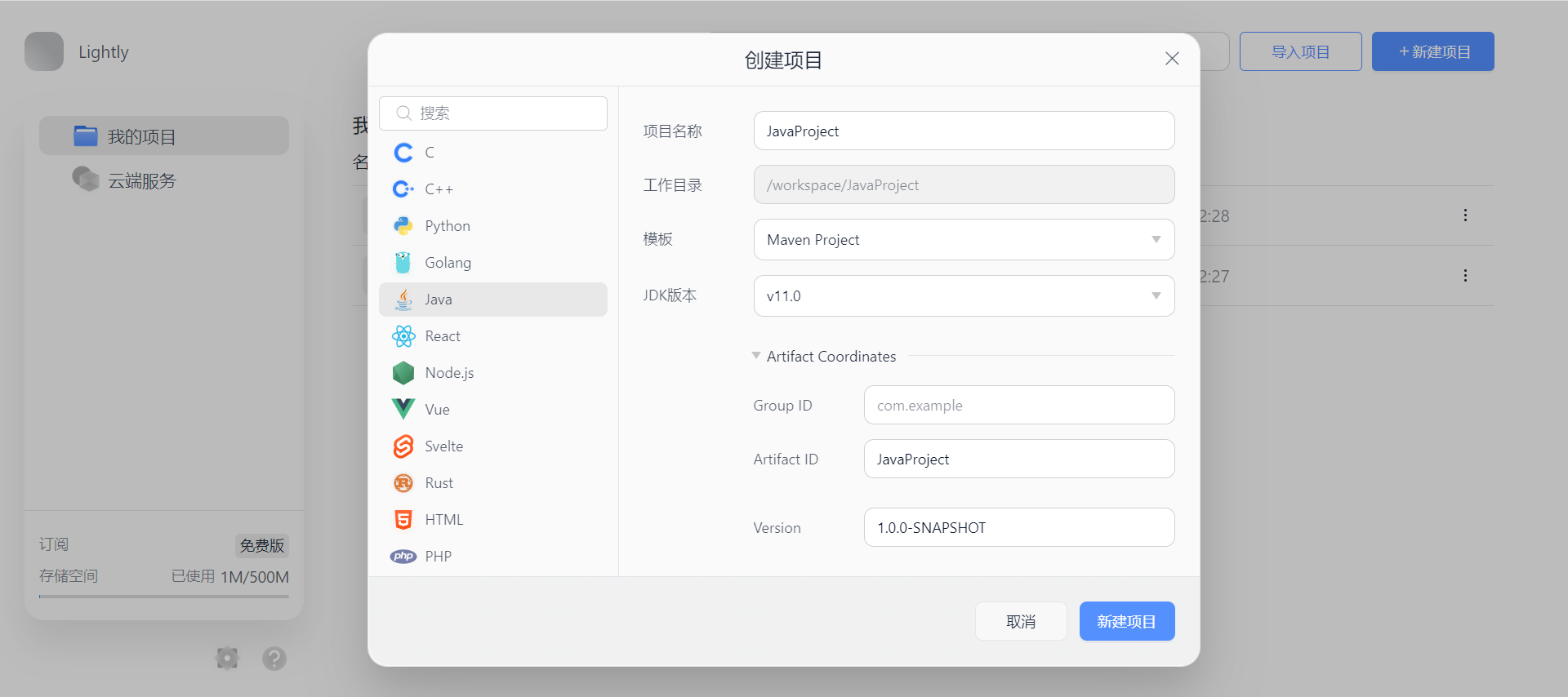
在项目列表页面点击 新建项目 按钮,在弹出的对话框:
- 左侧语言类型选择“Java”
- 根据需要修改“项目名称”
- 根据需要选择JDK的版本,目前支持:v1.8.0、v1.11.0、v1.17.0
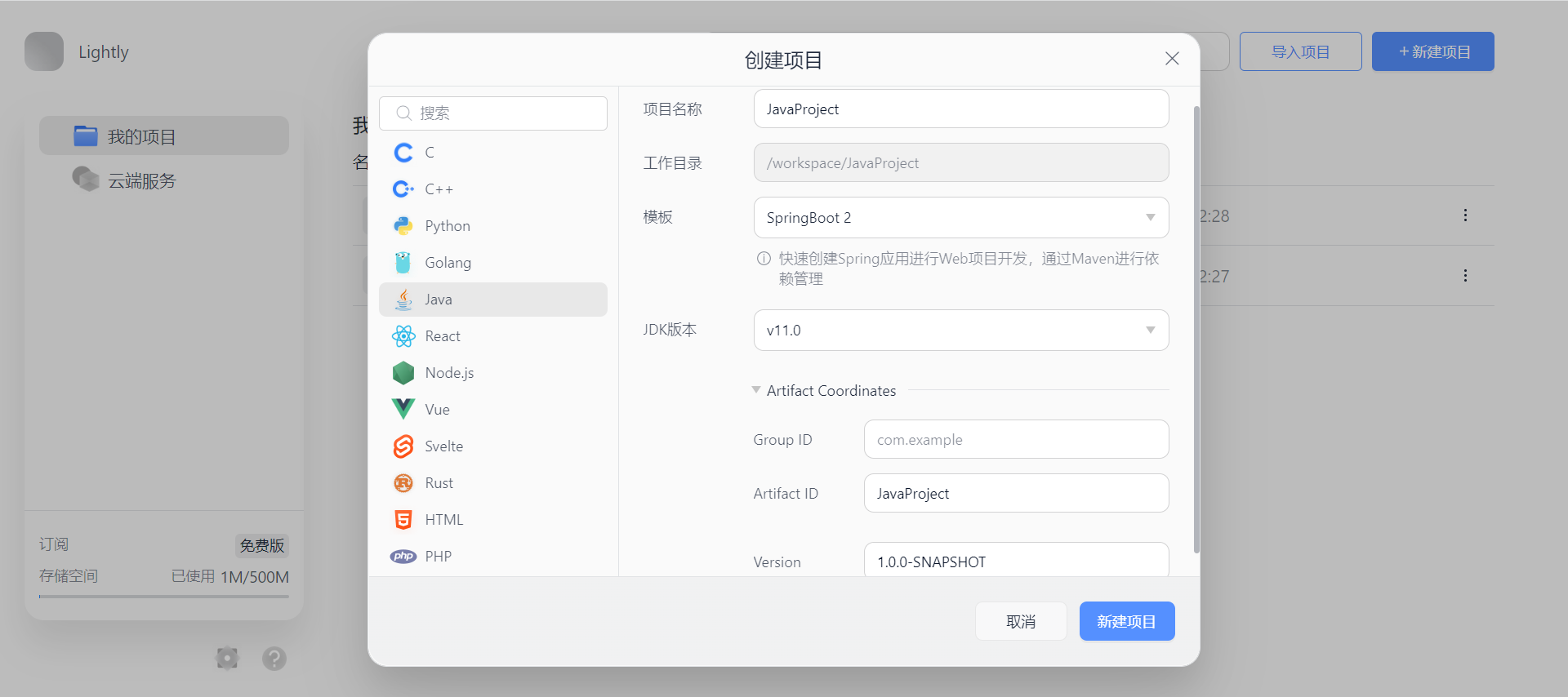
- 根据需要选择Java语言模板,目前支持:空项目、Maven Project、SpringBoot 2

选择是否使用Maven进行“依赖管理”。如选择使用Maven,根据需要修改“Artifact ID”及“Version”的信息。
为什么选择Maven?
如今我们构建一个大型项目需要用到很多第三方的类库,一个项目Jar包的数量有时候多到让人吃惊。并且Jar包之间的关系错综复杂,一个Jar包往往又会引用其他Jar包,缺少任何一个Jar包都会导致项目编译失败。
Maven就是一款帮助程序员构建项目的工具,我们只需要告诉Maven需要哪些Jar包,它会帮助我们下载所有的Jar,极大提升开发效率。

- 如选择使用SpringBoot 2,同样通过Maven进行“依赖管理”。根据需要修改“Artifact ID”及“Version”的信息。

即可完成Java项目的创建。
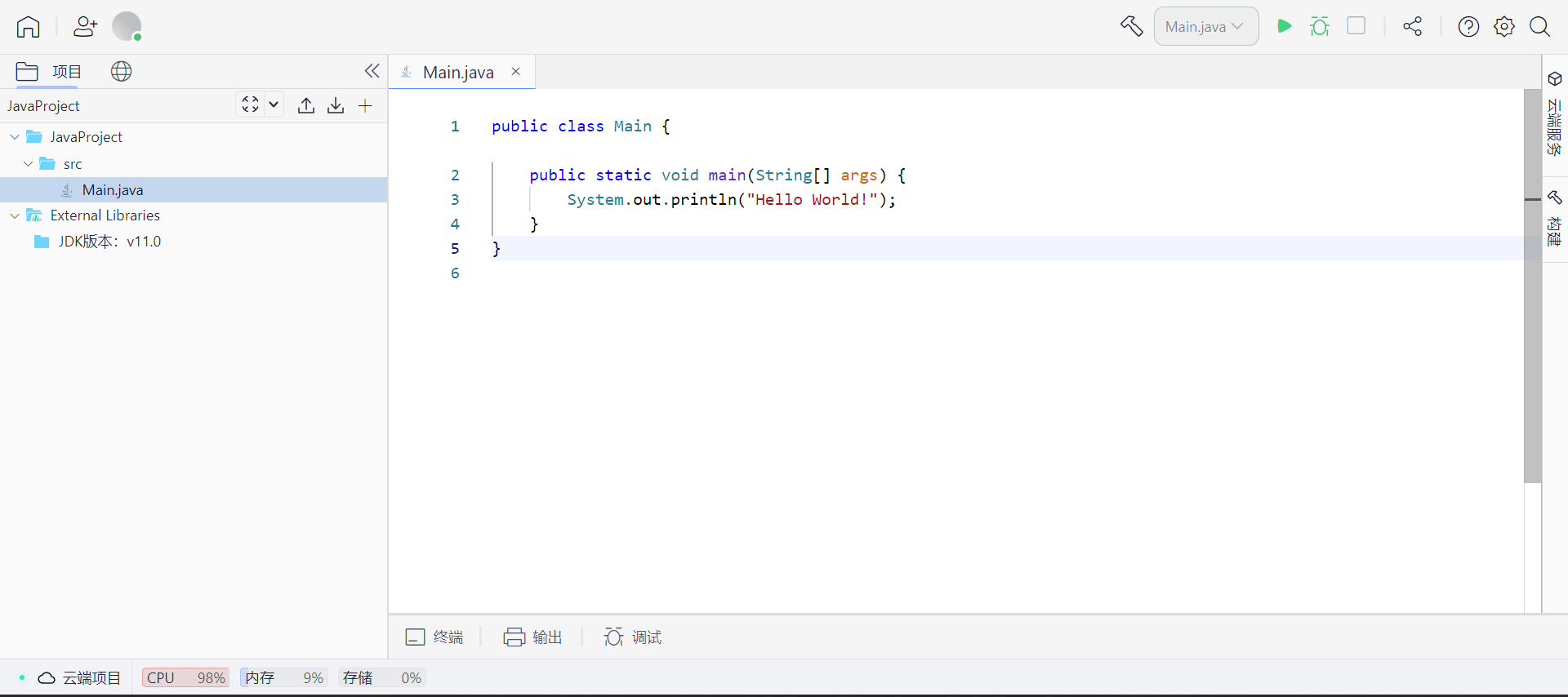
创建完成后会自动打开该项目,可以看到为您预设好的Java模板。在左侧文件目录里单击某个文件,即可打开该文件进行编辑。

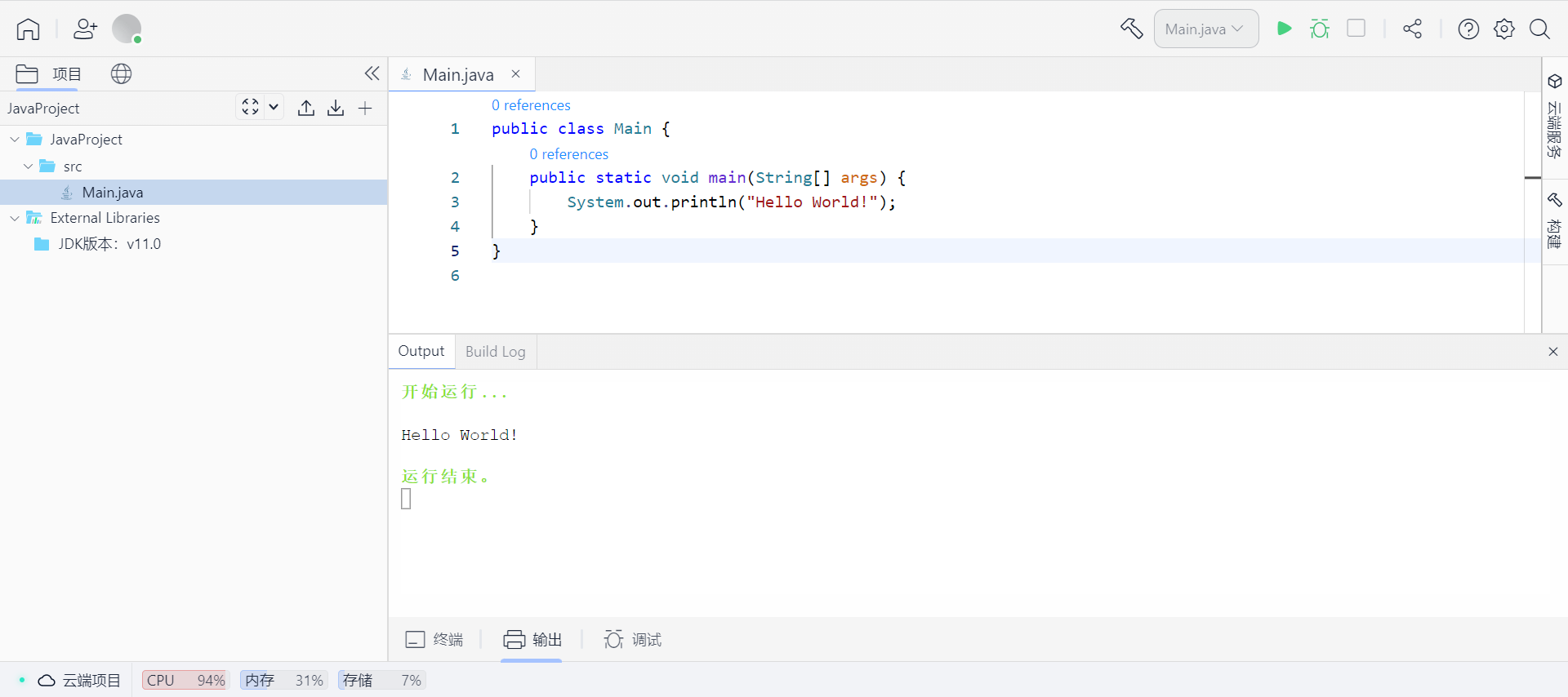
点击右上角的 运行 按钮,查看运行效果。

新建Go项目
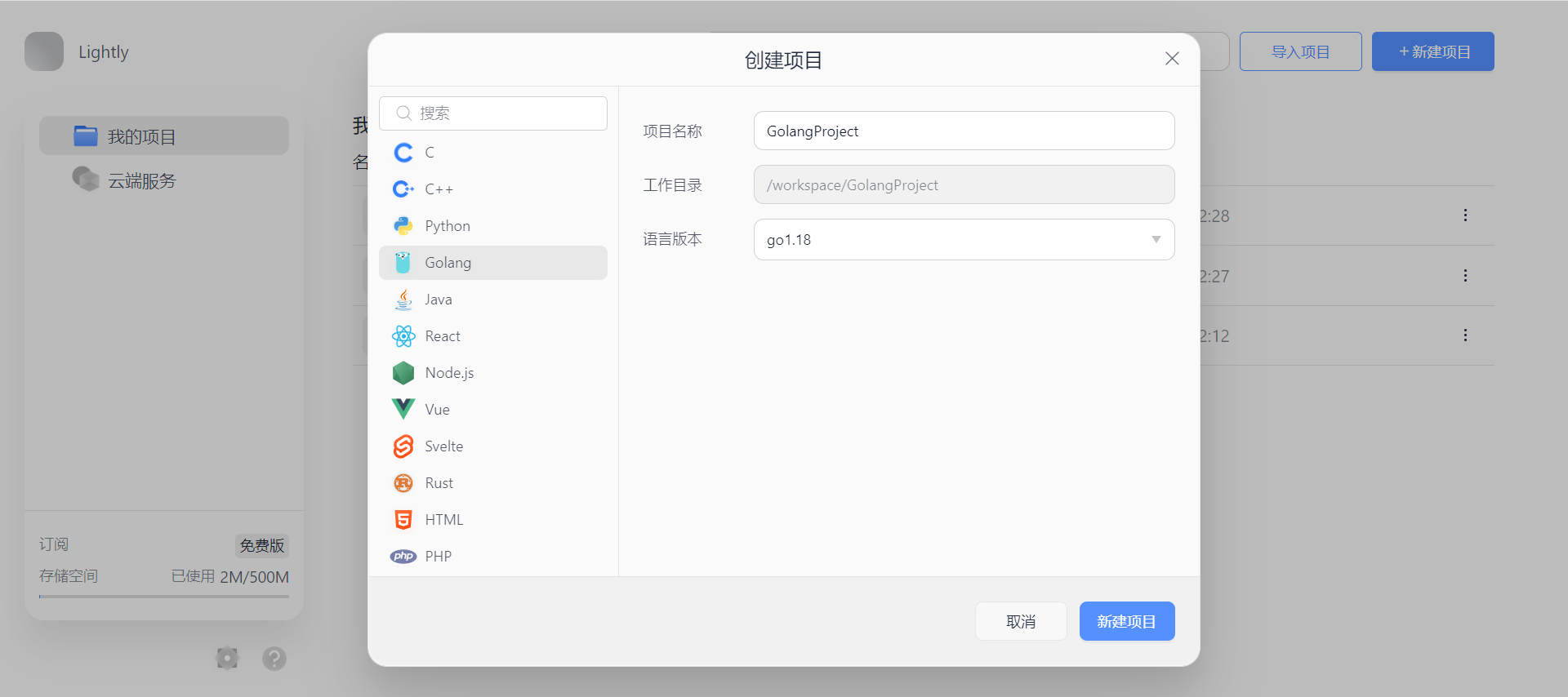
在项目列表页面点击 新建项目 按钮,在弹出的对话框:
- 左侧语言类型选择“Golang”
- 根据需要修改“项目名称”
- 根据需要选择Go语言版本,目前支持:Go 1.16、Go 1.17、Go 1.18
即可完成Go项目的创建。

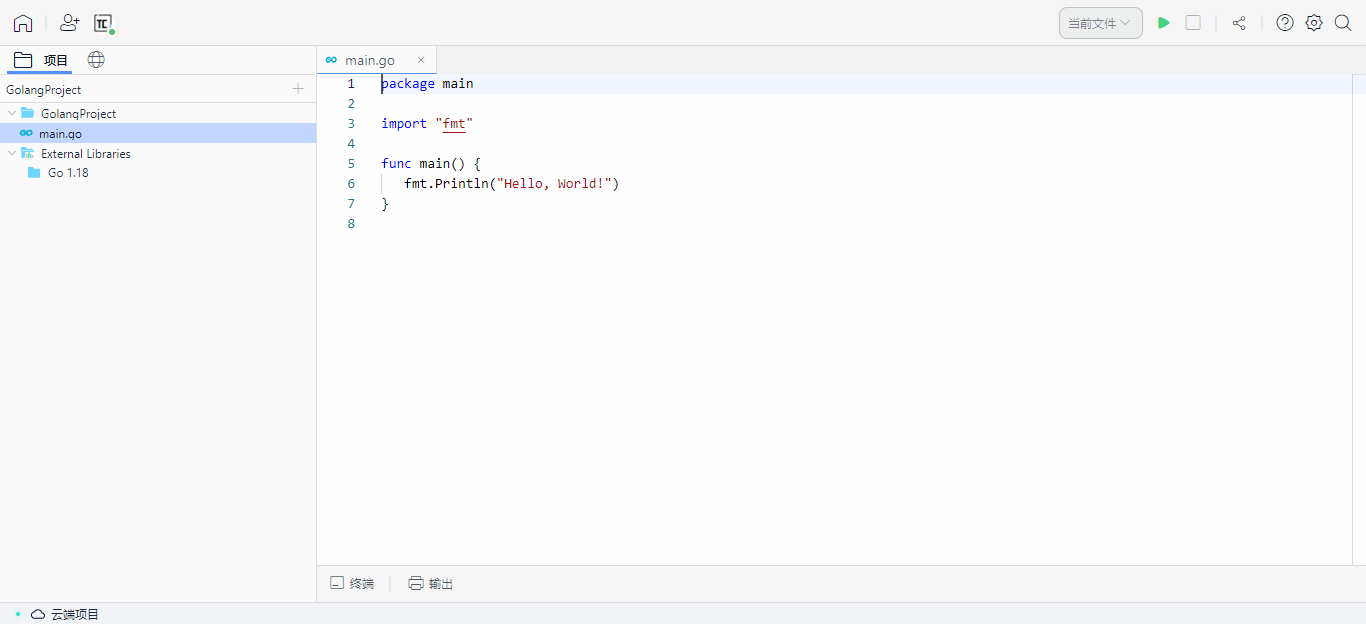
创建完成后会自动打开该项目,可以看到为您预设好的Go语言模板。在左侧文件目录里单击某个文件,即可打开该文件进行编辑。

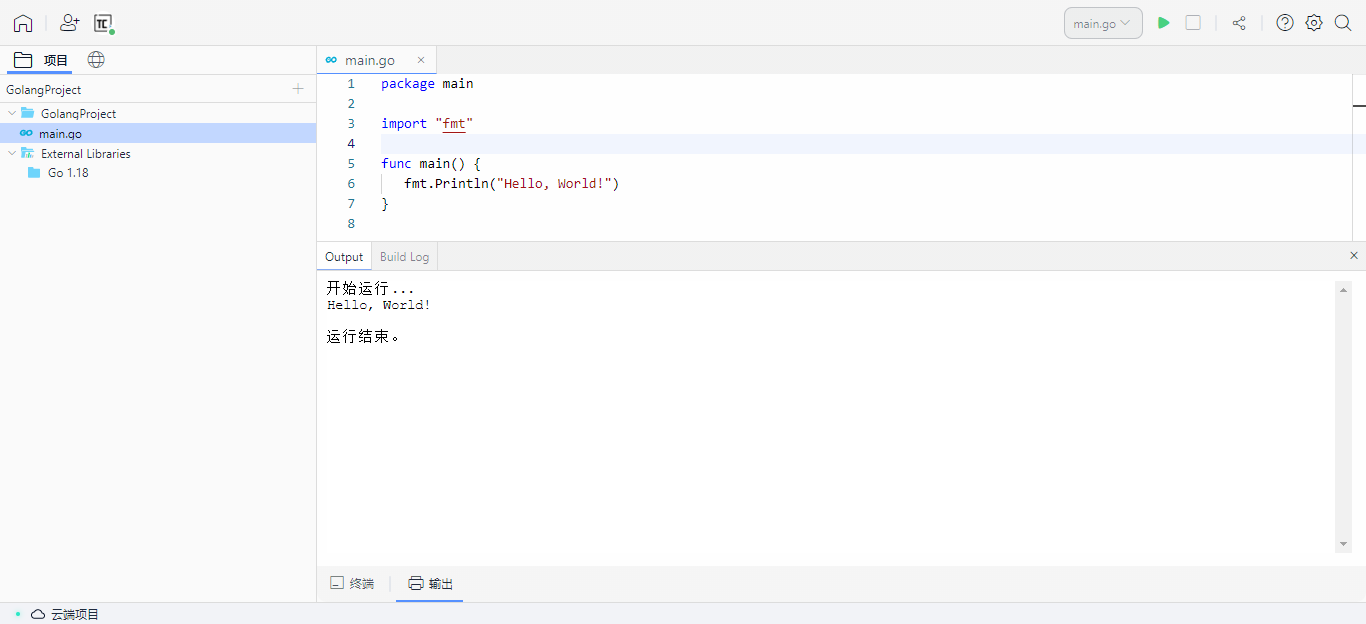
点击右上角的 运行 按钮,查看运行效果。

新建Python项目
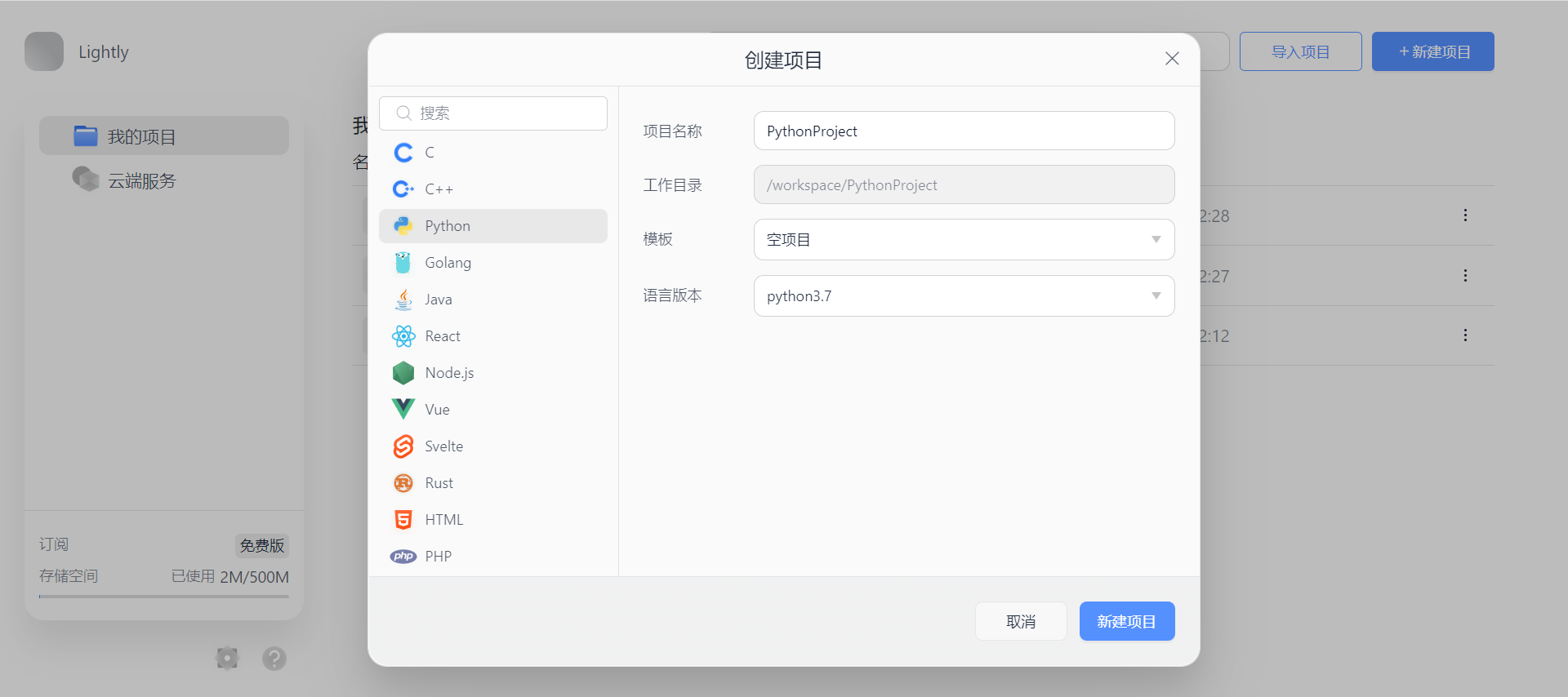
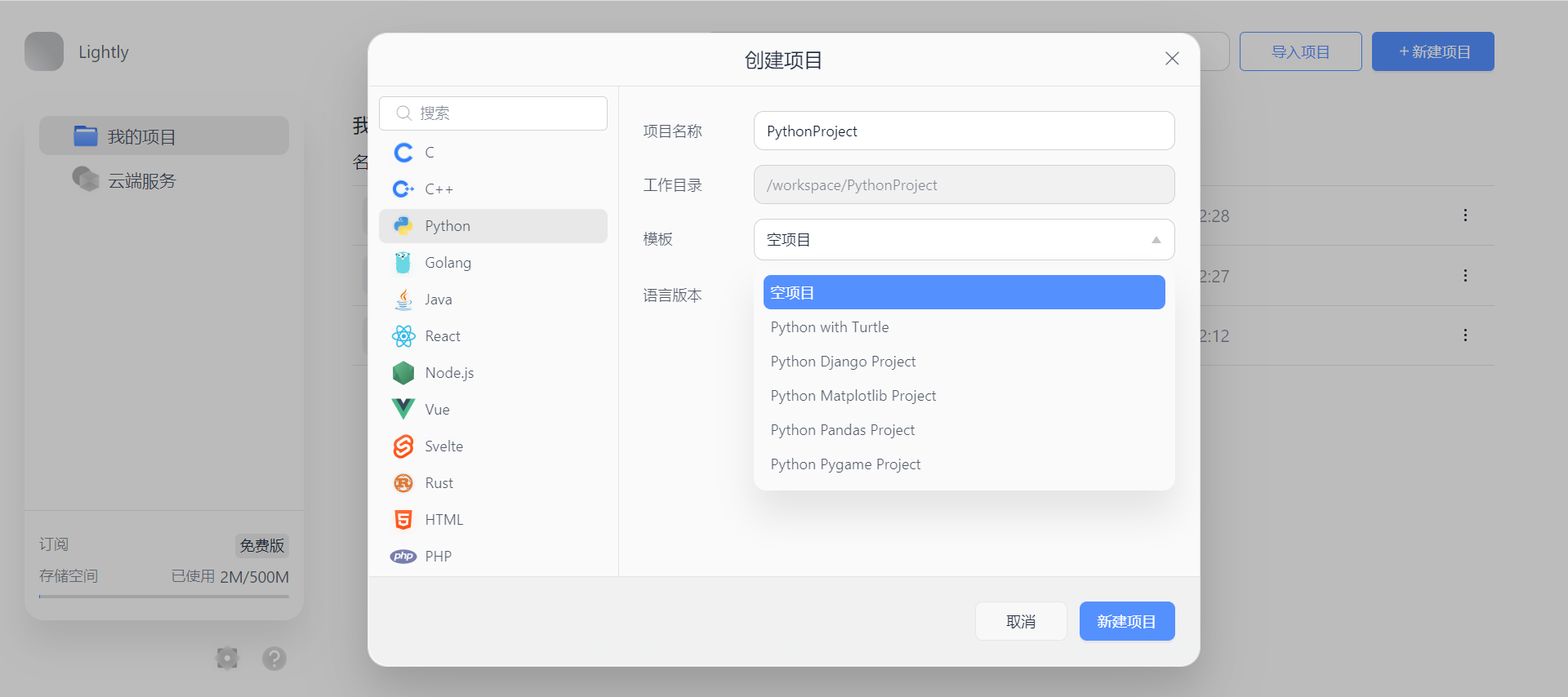
在项目列表页面点击 新建项目 按钮,在弹出的对话框:
- 左侧语言类型选择“Python”
- 根据需要修改“项目名称”
- 根据需要选择Python版本,目前支持:python3.10、python3.9、python3.8、python3.7、python2.7

- 根据需要选择Python模板,目前支持:
- Python with Turtle:使用Turtle库,可在Python中轻松开发图形相关的应用
- Python Django Project:预装Django框架,可快速开发Web项目
- Python Matplotlib Project:预装Matplotlib库,可用于数据图形化,提供多样化的输出格式
- Python Pandas Project:预装Pandas库,可用于数据分析
- Python Pygame Project:预装Pygame库,可创建功能齐全的游戏和多媒体程序

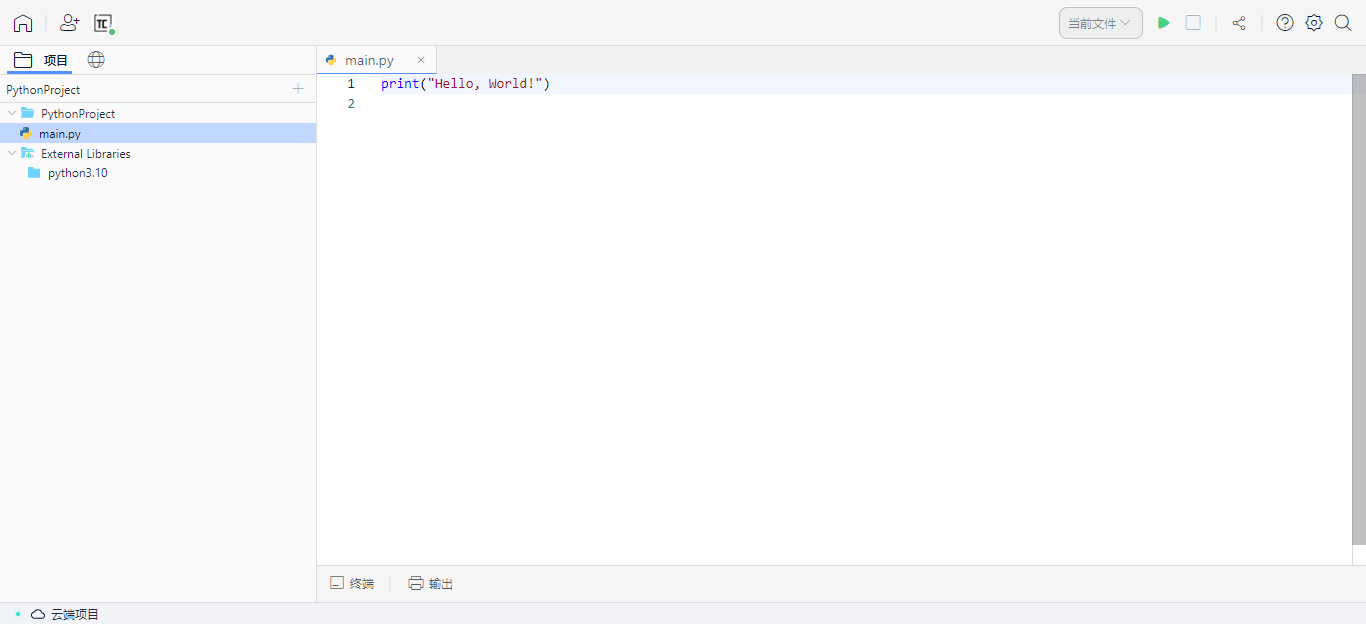
创建完成后会自动打开该项目,可以看到为您预设好的Python模板。在左侧文件目录里单击某个文件,即可打开该文件进行编辑。
以空项目为例:

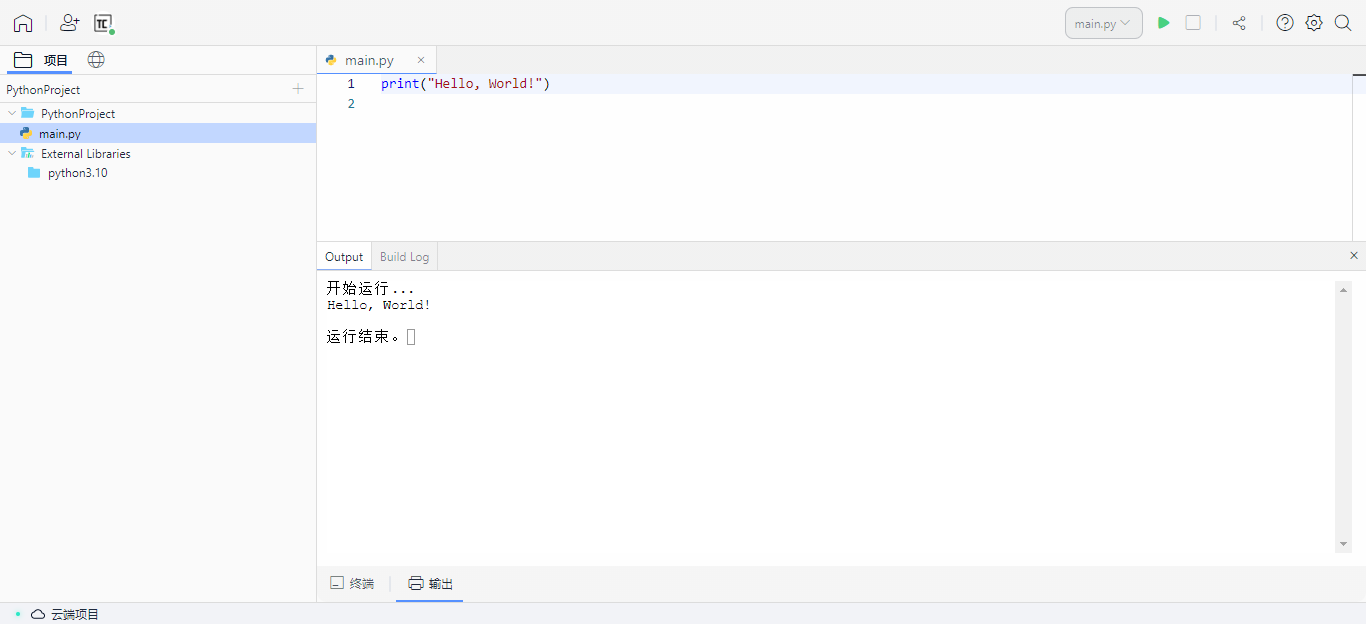
点击右上角的 运行 按钮,查看运行效果。

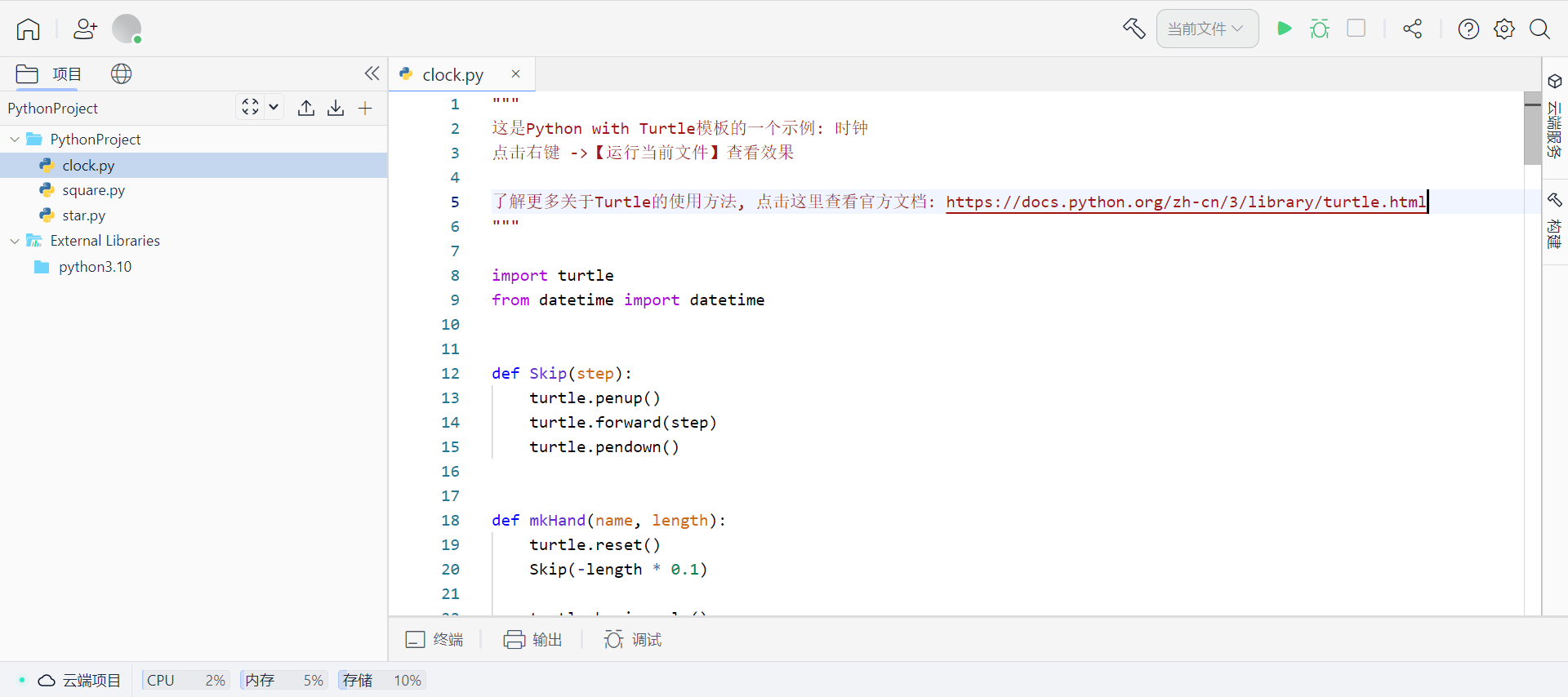
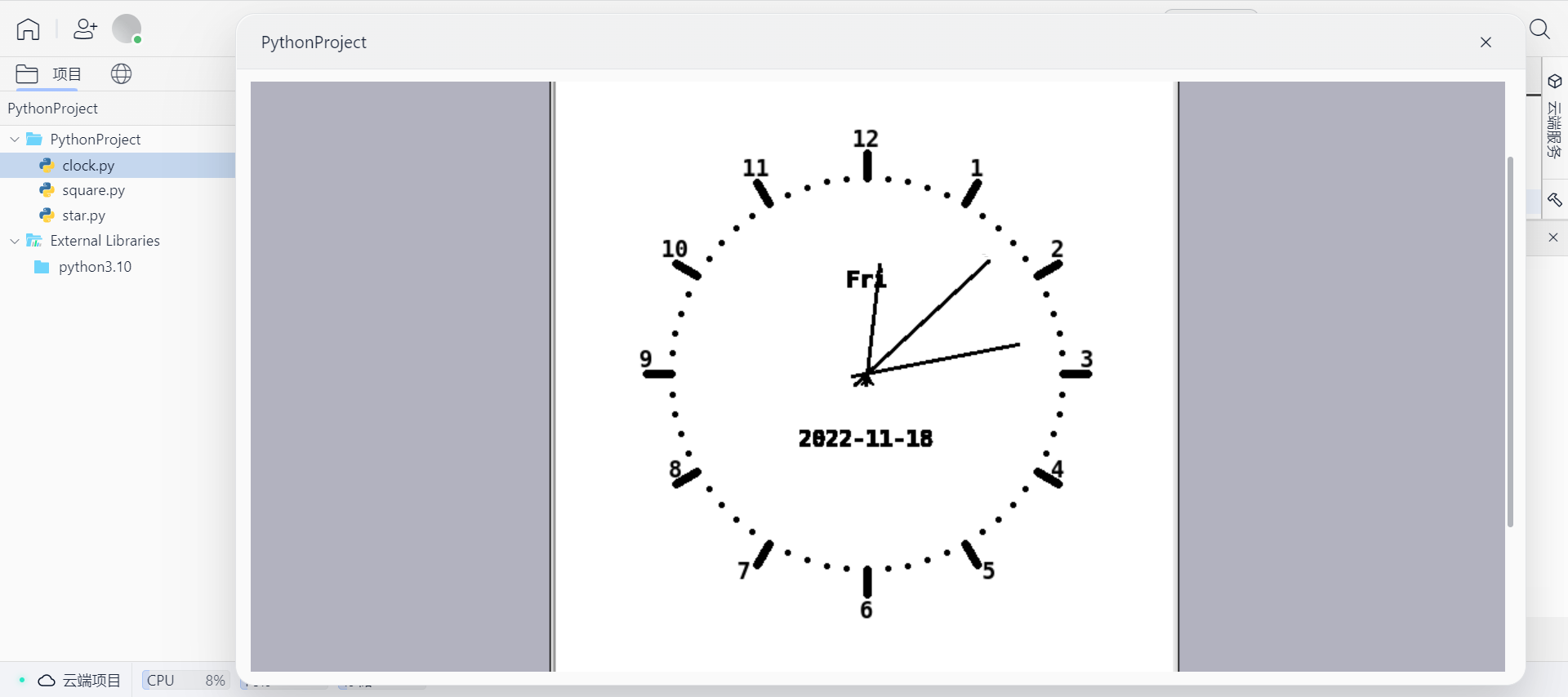
以Python with Turtle为例,新建好项目可以看到预设的模板:

点击运行查看效果:

新建HTML项目
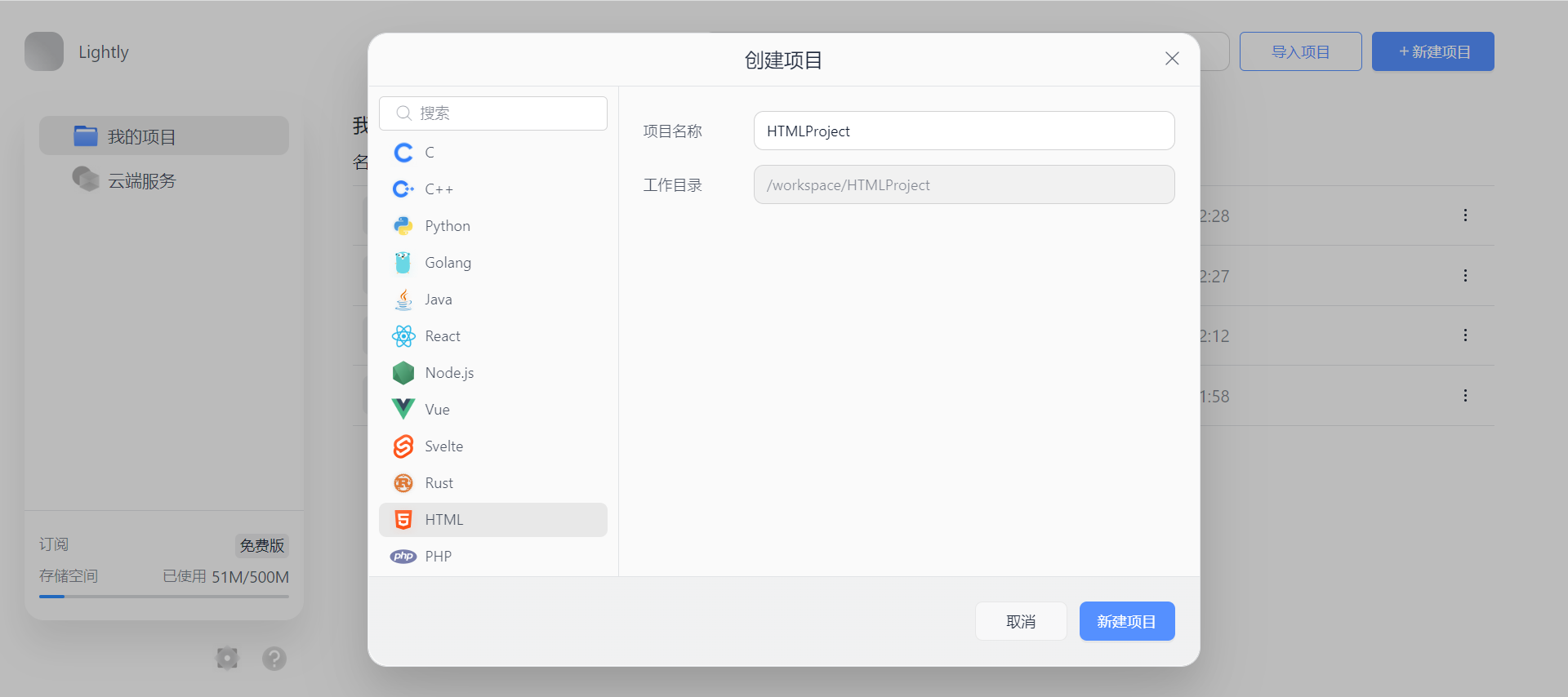
在项目列表页面点击 新建项目 按钮,在弹出的对话框:
- 左侧语言类型选择“HTML”
- 根据需要修改“项目名称”
即可完成HTML项目的创建。

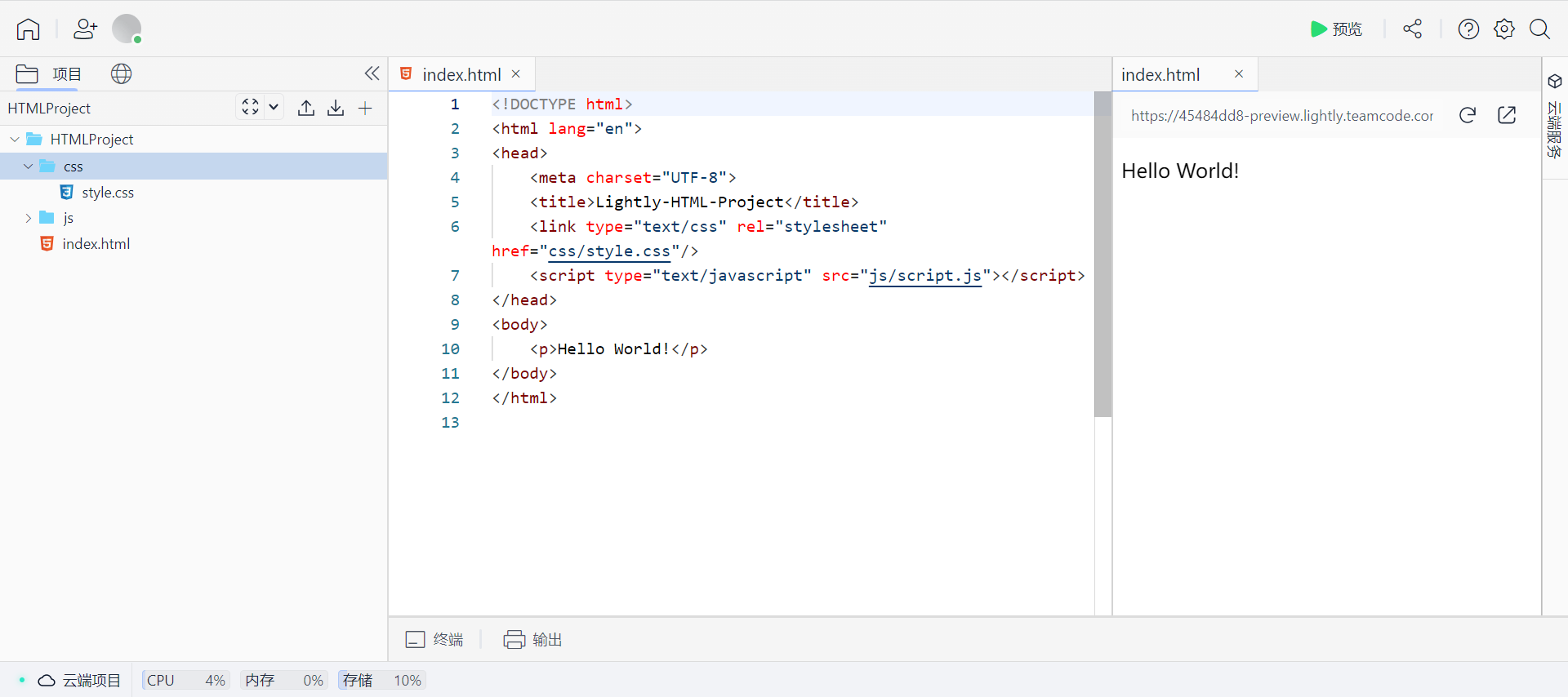
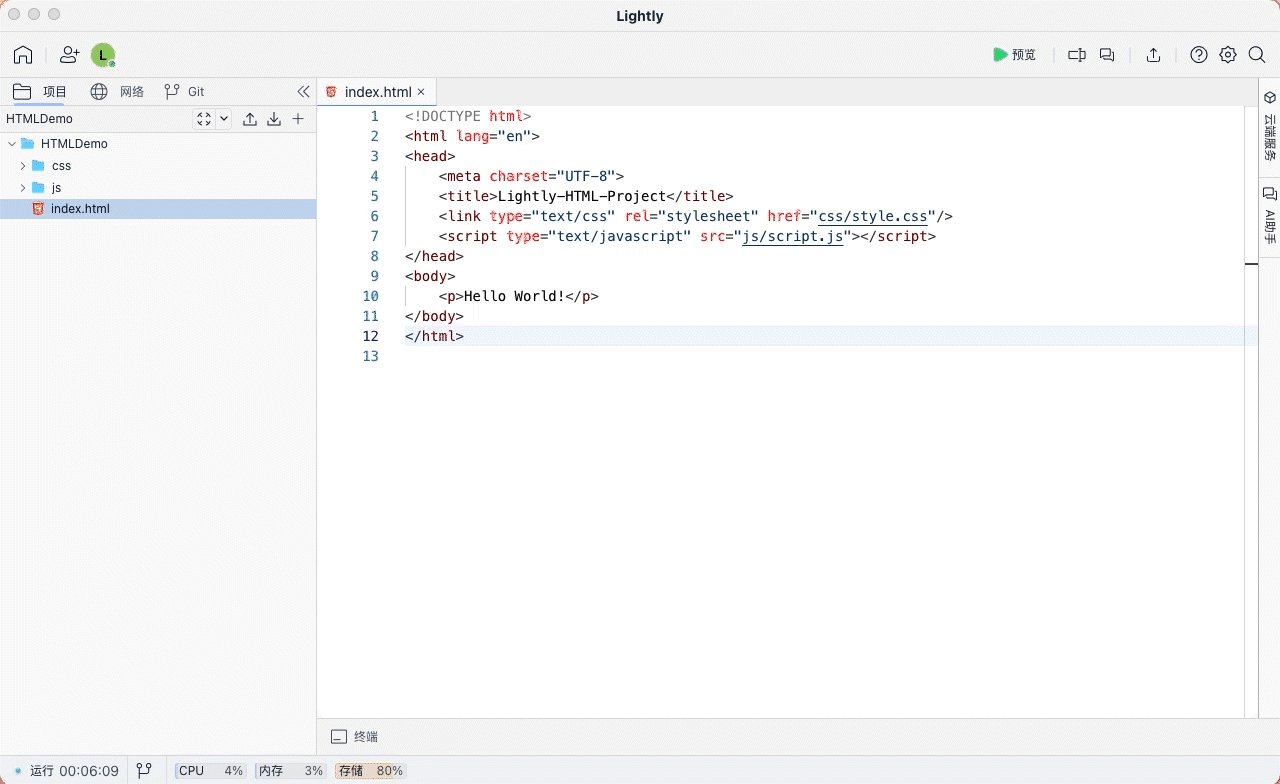
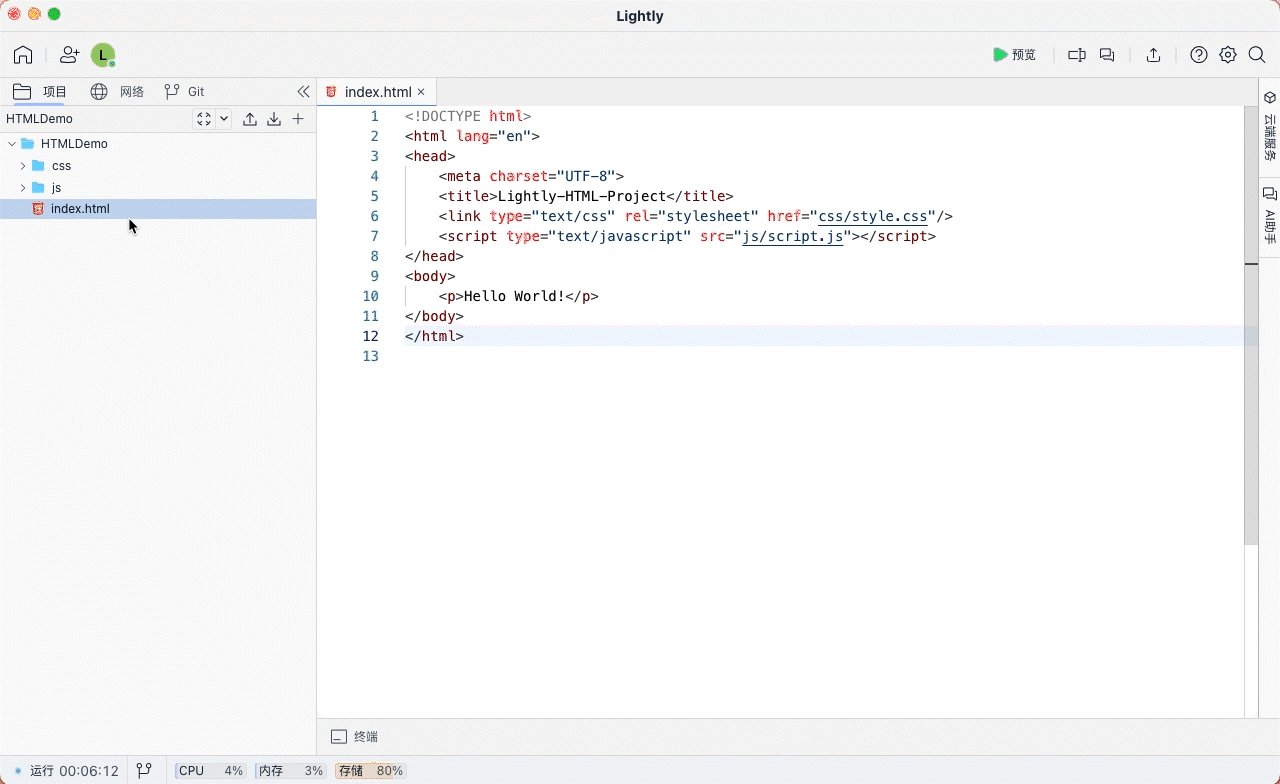
创建完成后会自动打开该项目,可以看到为您预设好的CSS、JavaScript、HTML模板。在左侧文件目录里单击某个文件,即可打开该文件进行编辑。
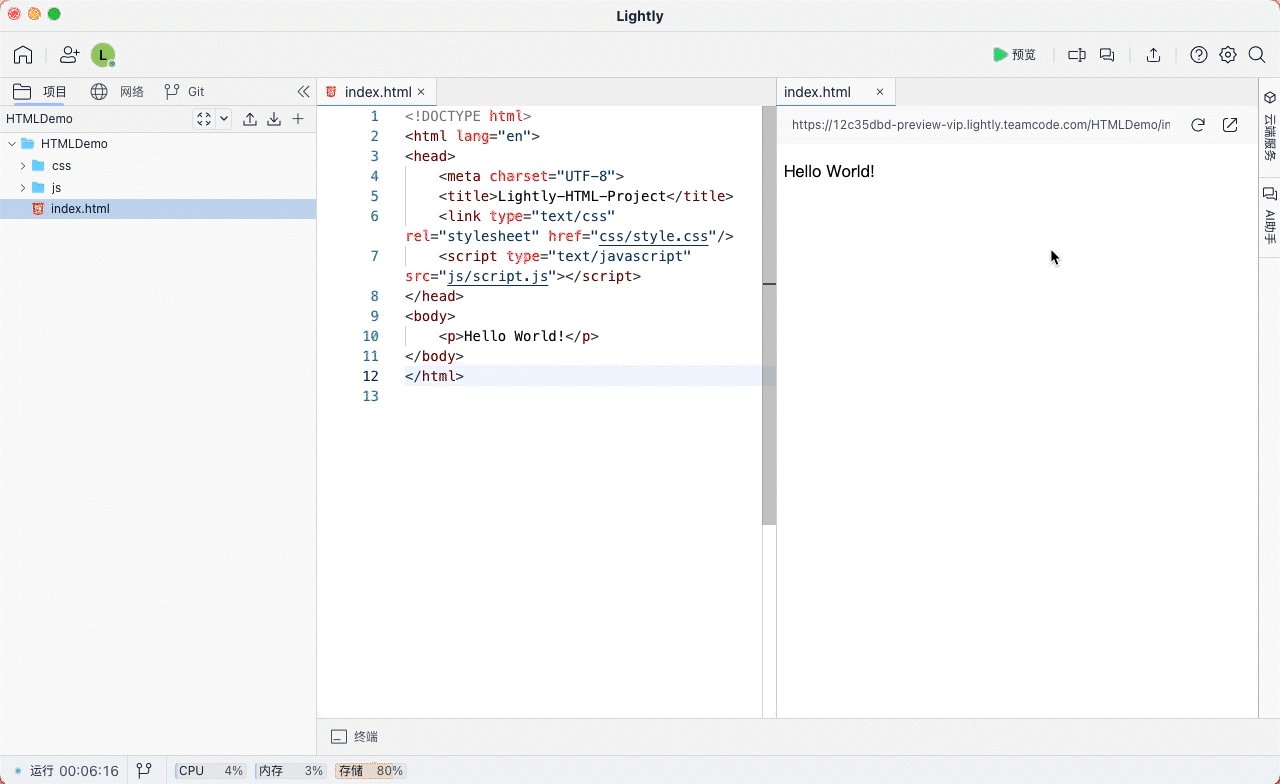
点击html文件,会自动在IDE内展开预览窗口。

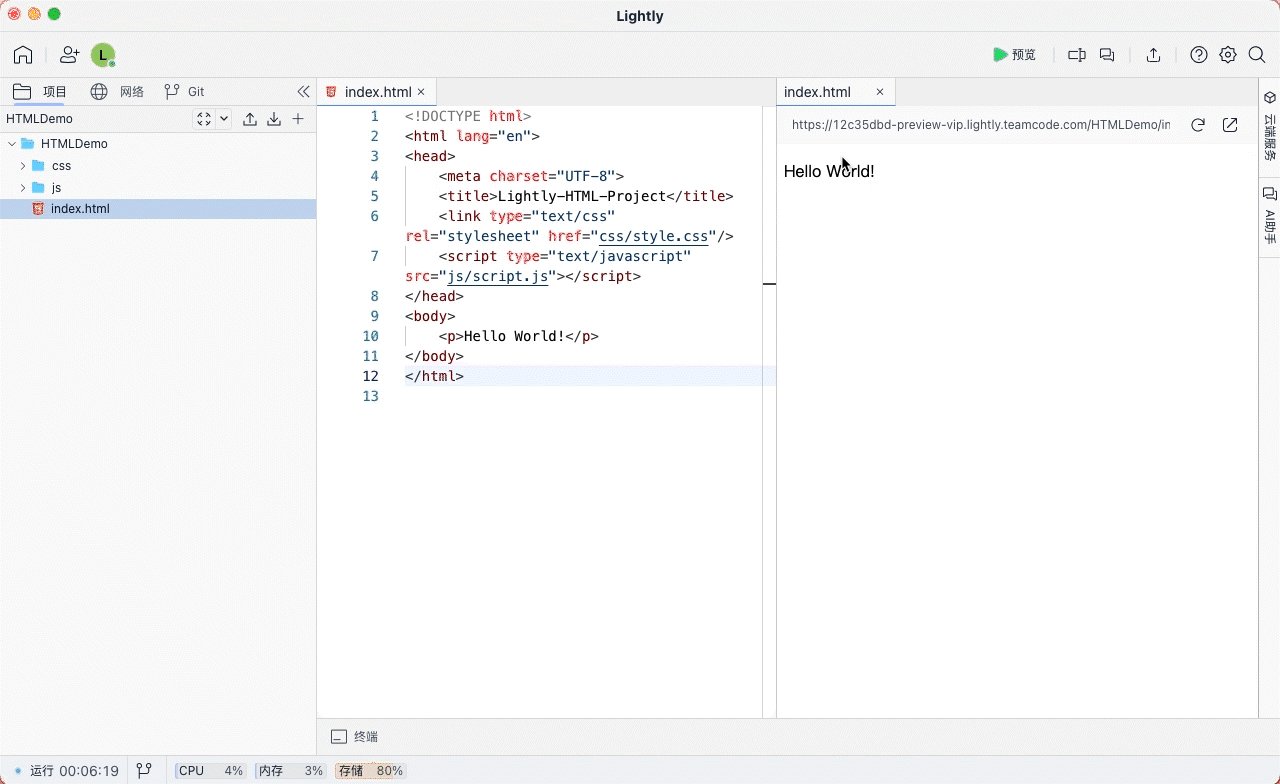
选中“index.html”文件后,点击右上角的 预览 按钮,您可以在弹出的窗口中预览运行结果。

新建PHP项目
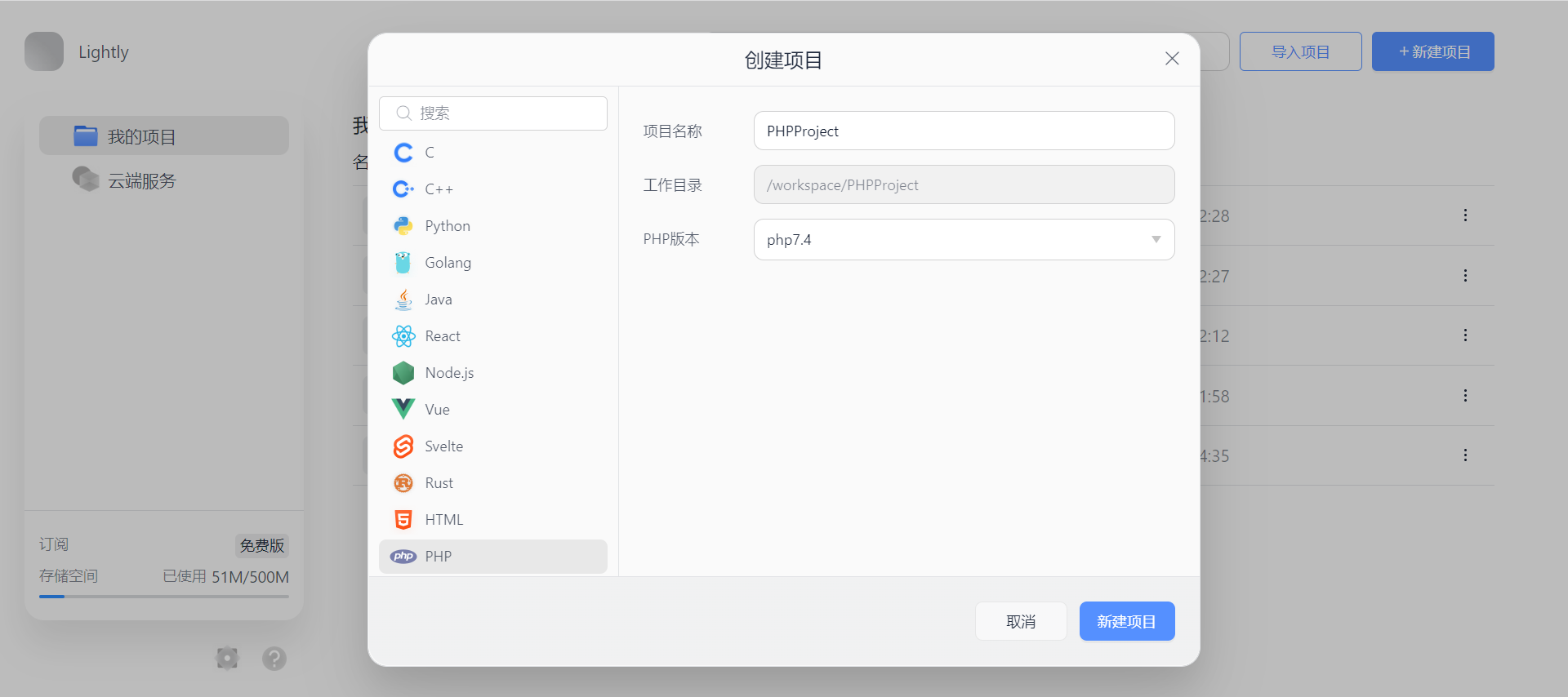
在项目列表页面点击 新建项目 按钮,在弹出的对话框:
- 左侧语言类型选择“PHP”
- 根据需要修改“项目名称”
- 根据需要选择PHP版本,目前支持:PHP 8.1、PHP 7.4
即可完成PHP项目的创建。

创建完成后会自动打开该项目,可以看到为您预设好的PHP项目模板文件。在左侧文件目录里单击某个文件,即可打开该文件进行编辑。

选中“index.php”文件,点击右上角的 运行 按钮,根据提示添加网络端口后,您可以预览运行结果。

新建Rust项目
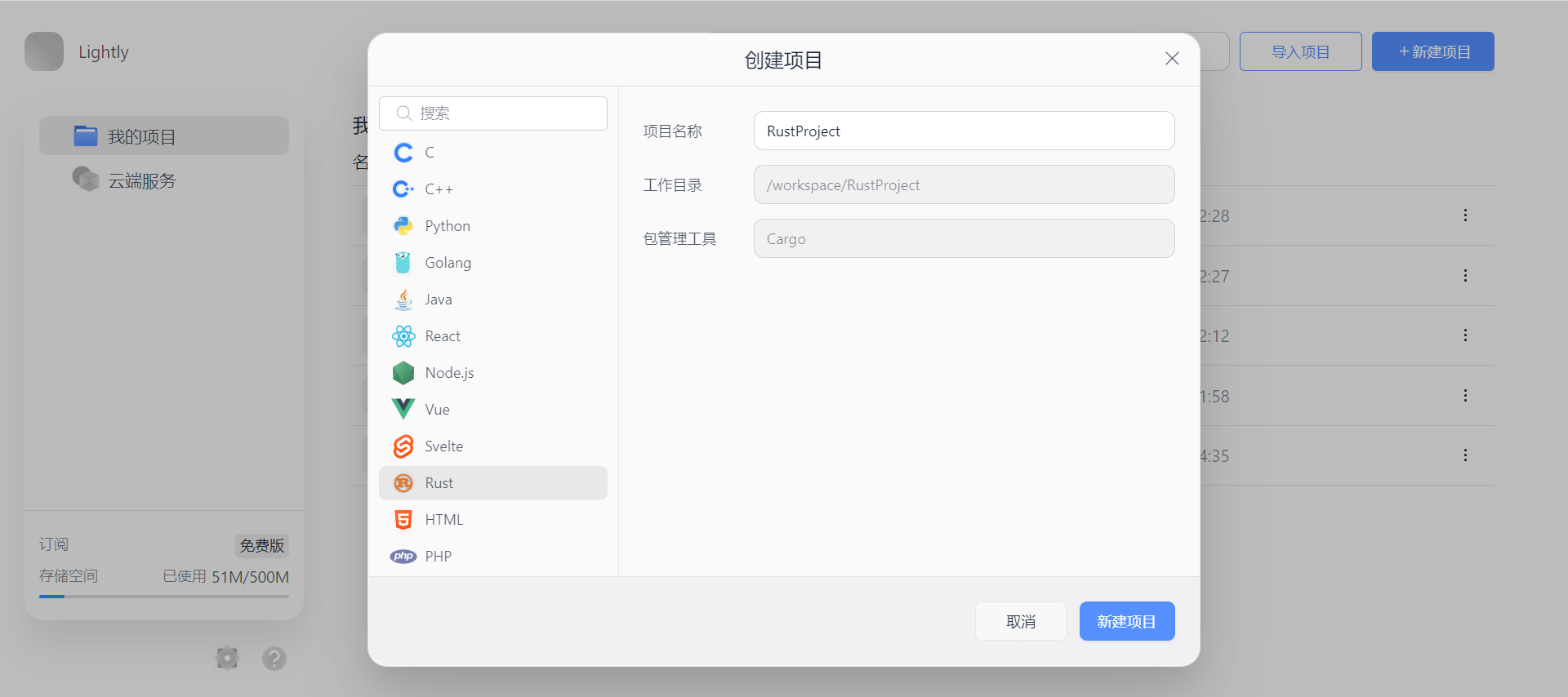
在项目列表页面点击 新建项目 按钮,在弹出的对话框:
- 左侧语言类型选择“Rust”
- 根据需要修改“项目名称”
即可完成Rust项目的创建。

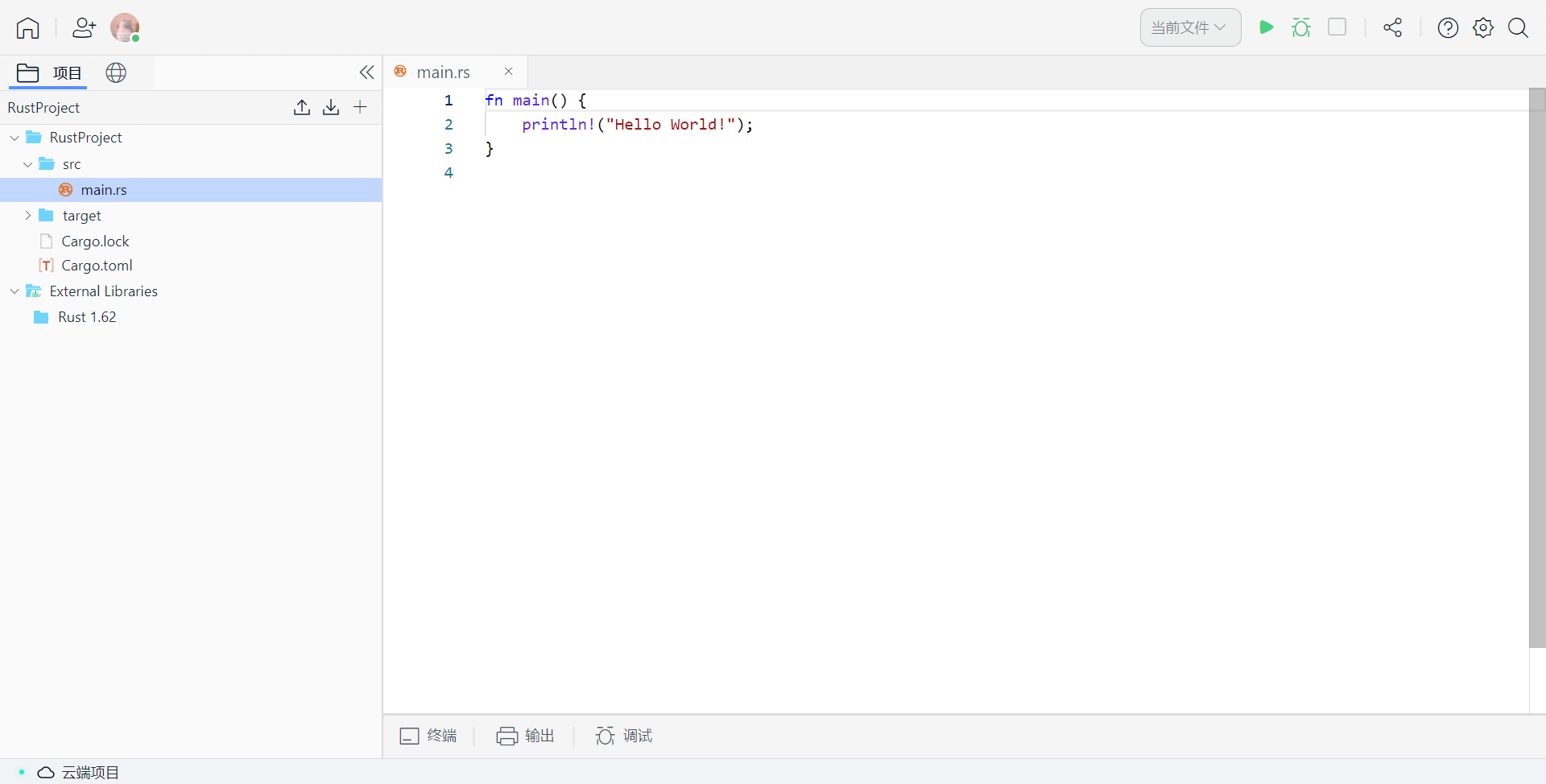
创建完成后会自动打开该项目,可以看到为您预设好的Rust模板。在左侧文件目录里单击某个文件,即可打开该文件进行编辑。

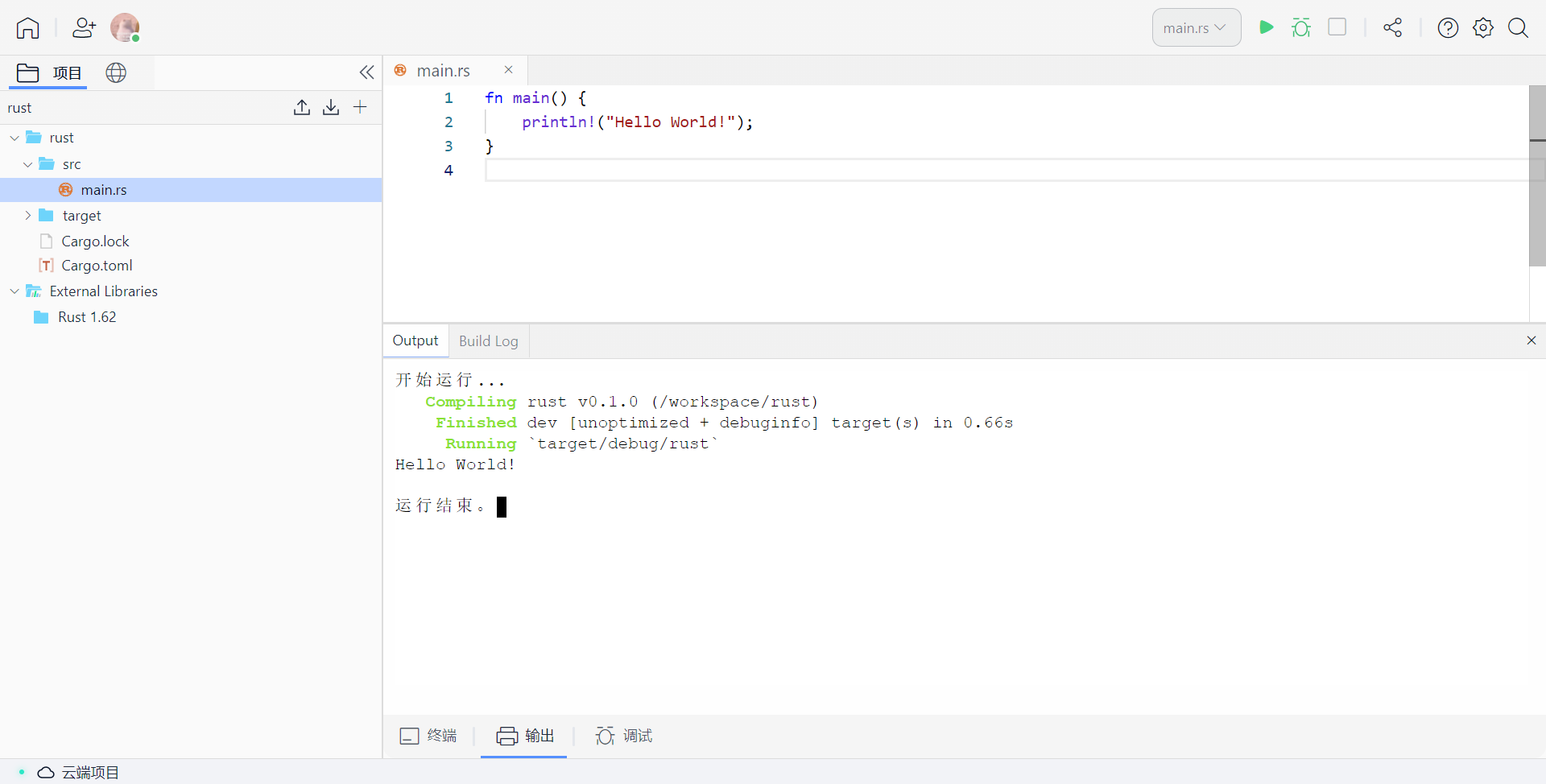
点击右上角的 运行 按钮,查看运行效果。

新建React项目
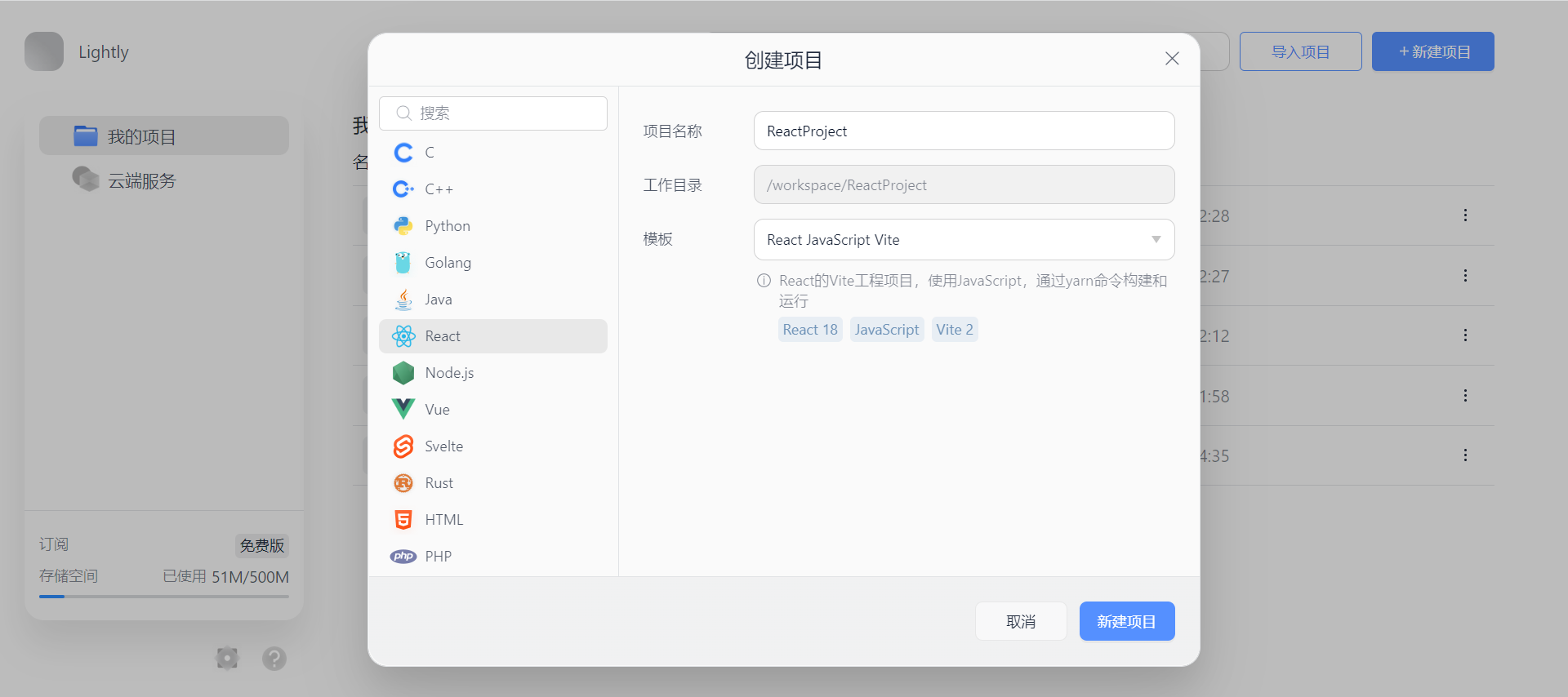
在项目列表页面点击 新建项目 按钮,在弹出的对话框:
- 左侧模板类型选择“React”
- 根据需要修改“项目名称”
- 根据需要选择脚本语言,目前支持:JavaScript、TypeScript
即可完成React项目的创建。
 创建完成后会自动打开该项目,可以看到为您预设好的React项目模板文件。在左侧文件目录里单击某个文件,即可打开该文件进行编辑。
创建完成后会自动打开该项目,可以看到为您预设好的React项目模板文件。在左侧文件目录里单击某个文件,即可打开该文件进行编辑。

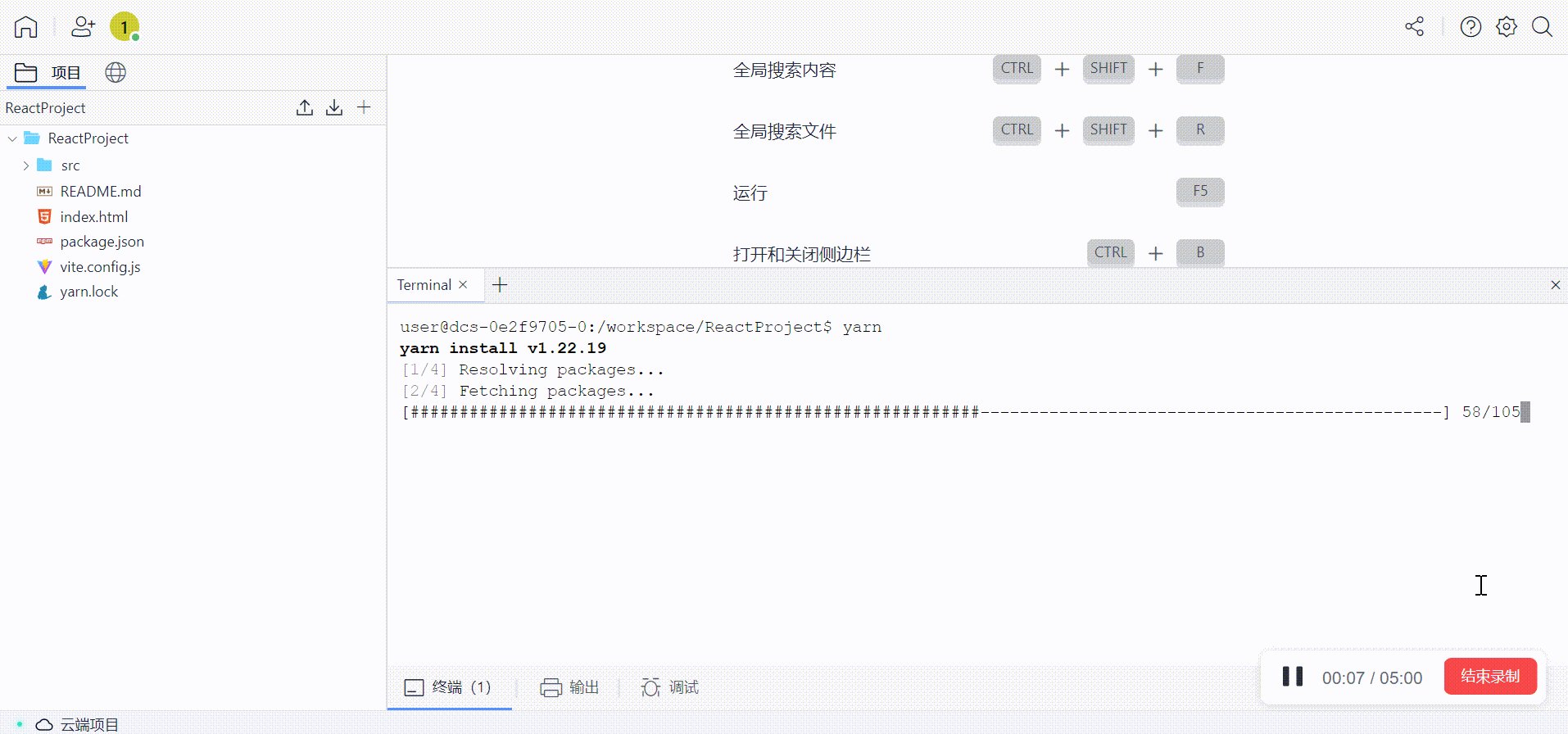
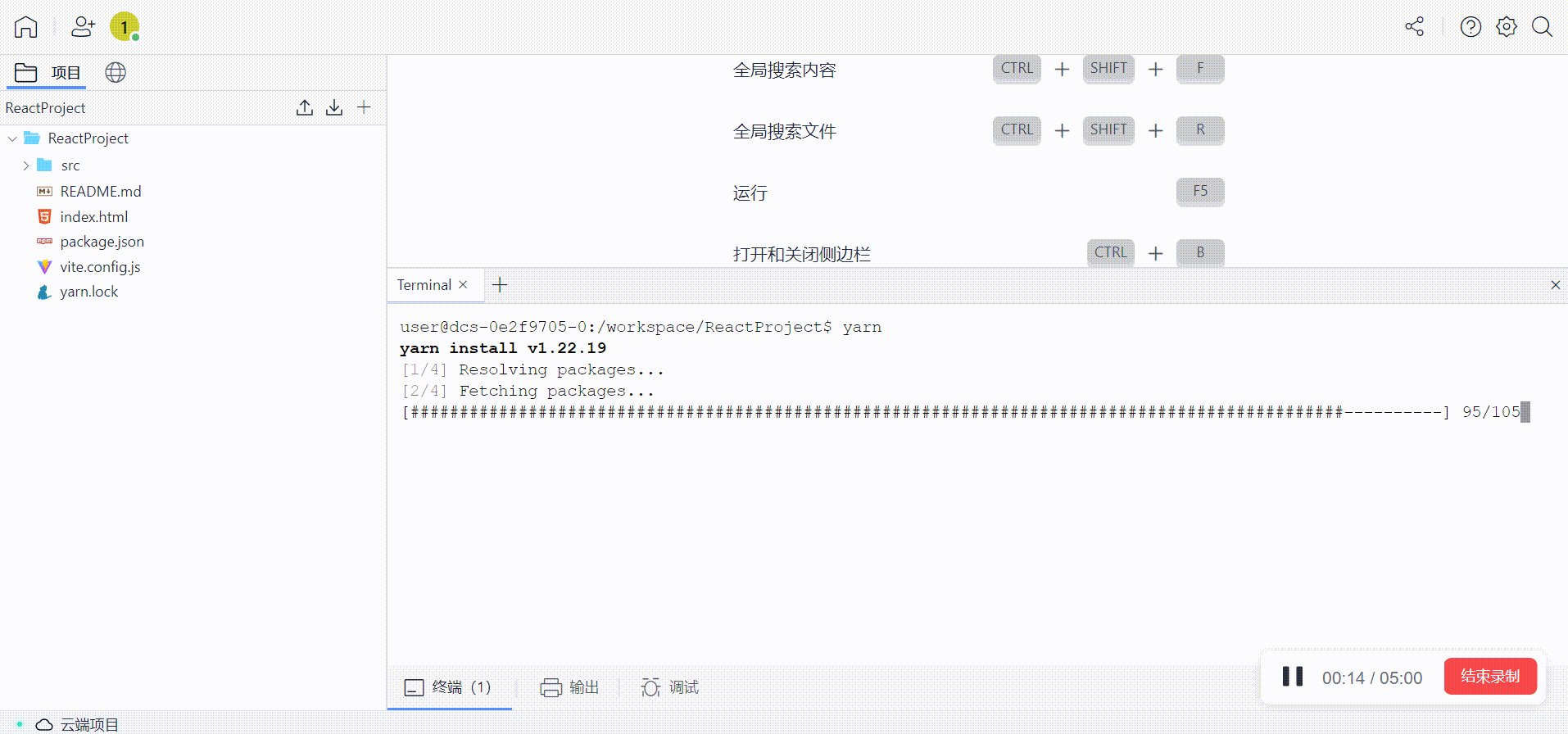
如果是初次运行,需要先在终端窗口输入:yarn

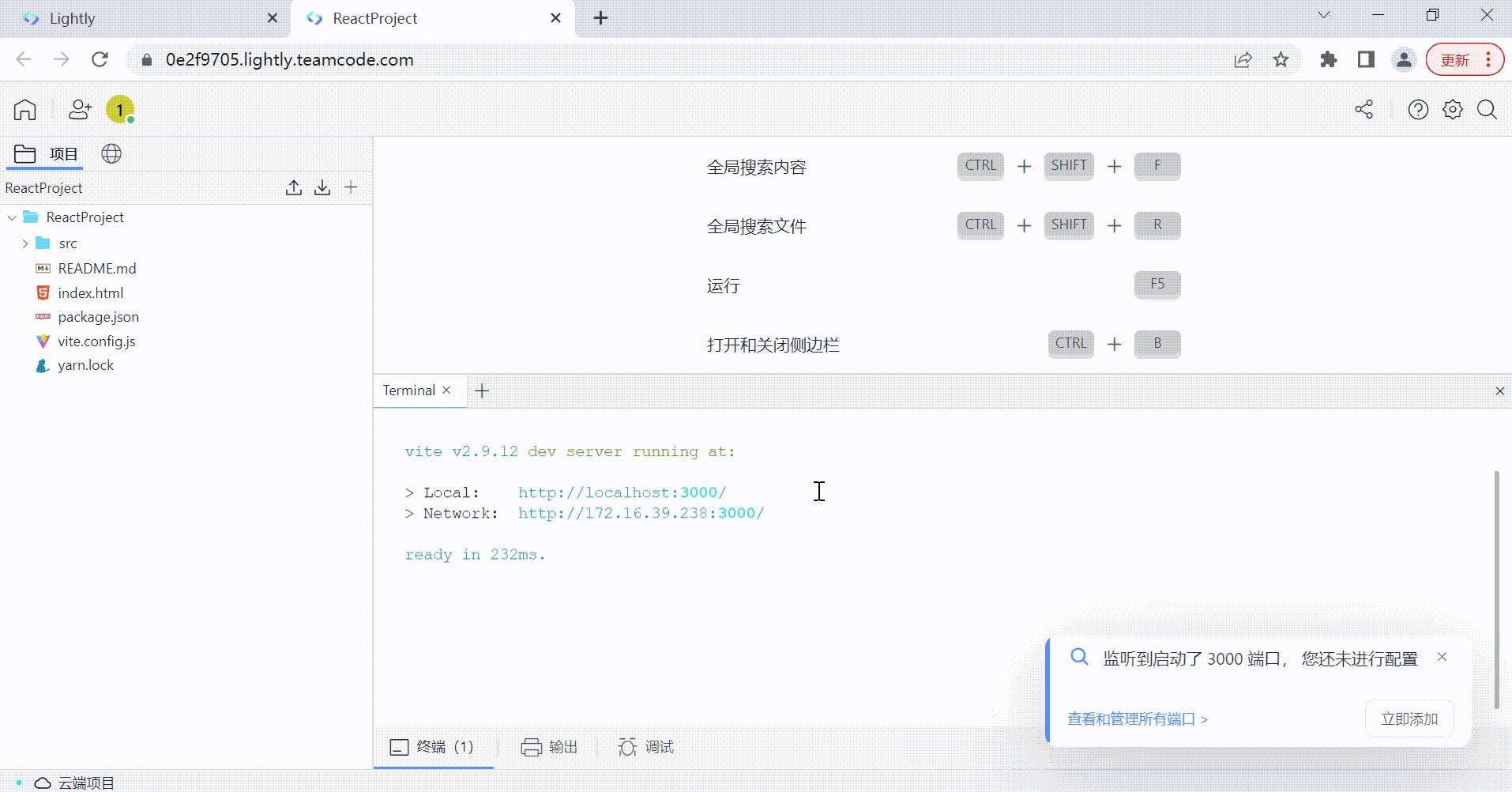
安装成功后,或者已经安装过的项目,可以通过在终端窗口输入以下代码运行项目:yarn dev
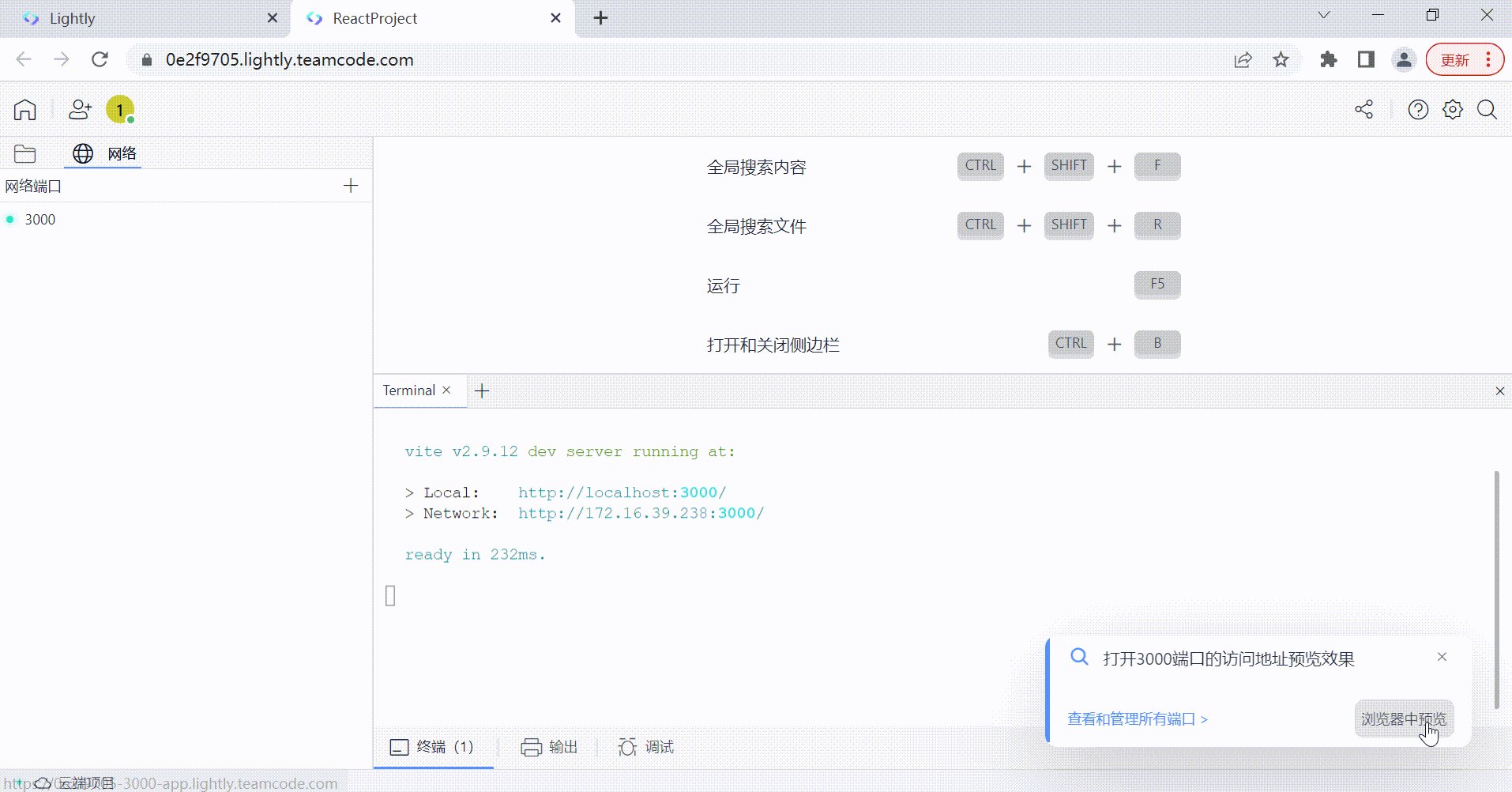
若端口没有添加,会弹出添加端口的提示,点击“立即添加”后,在端口管理页面点击“查看”按钮,
即可在浏览器里打开前端项目。

新建Vue项目
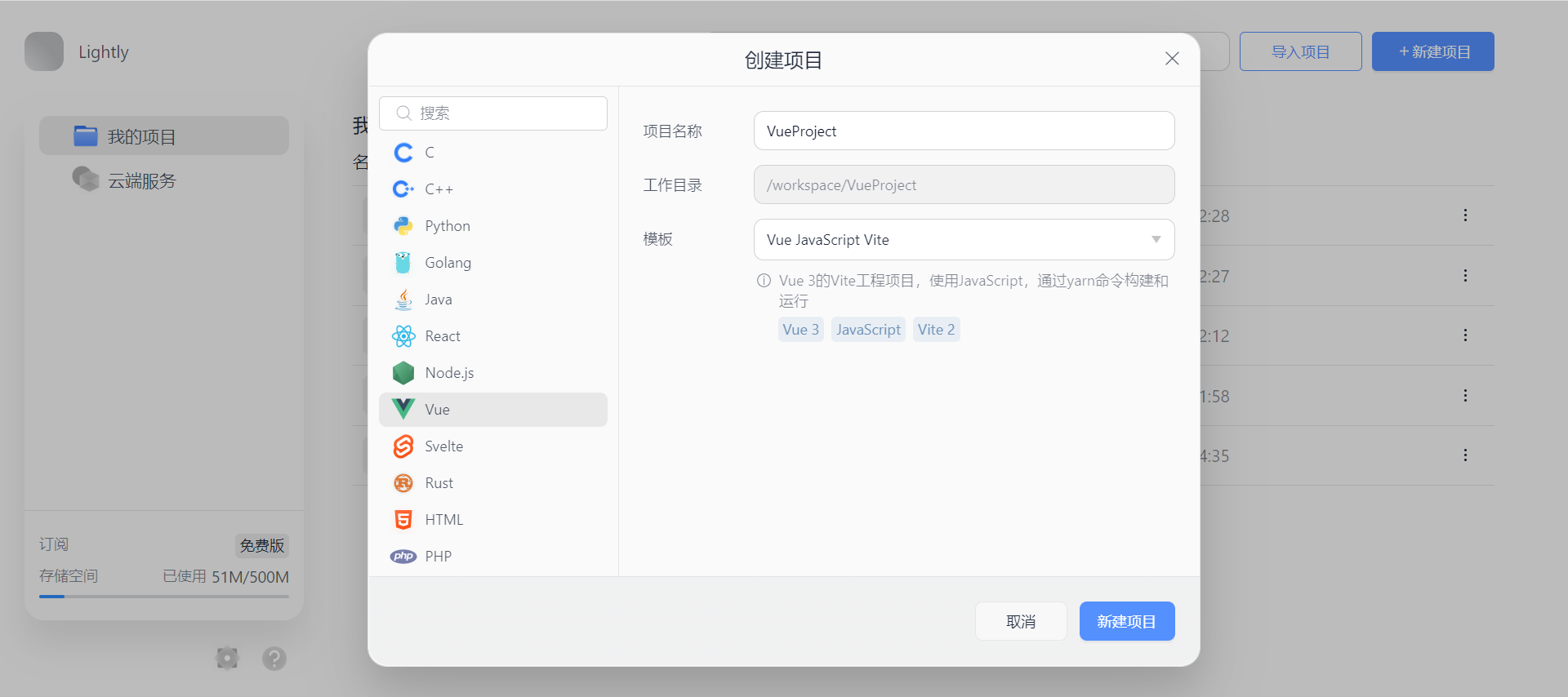
在项目列表页面点击 新建项目 按钮,在弹出的对话框:
- 左侧模板类型选择“Vue”
- 根据需要修改“项目名称”
- 根据需要选择脚本语言,目前支持:JavaScript、TypeScript
即可完成Vue项目的创建。

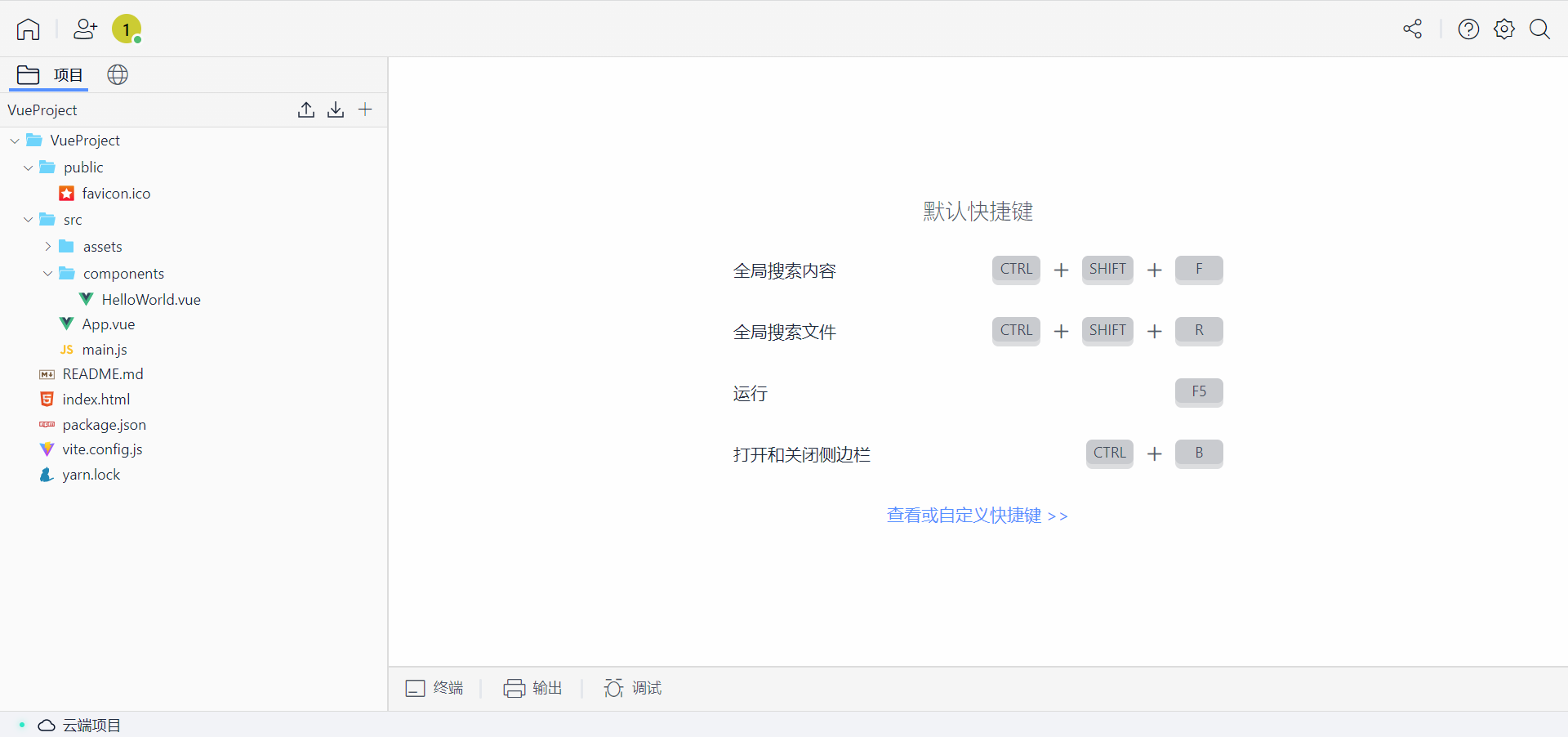
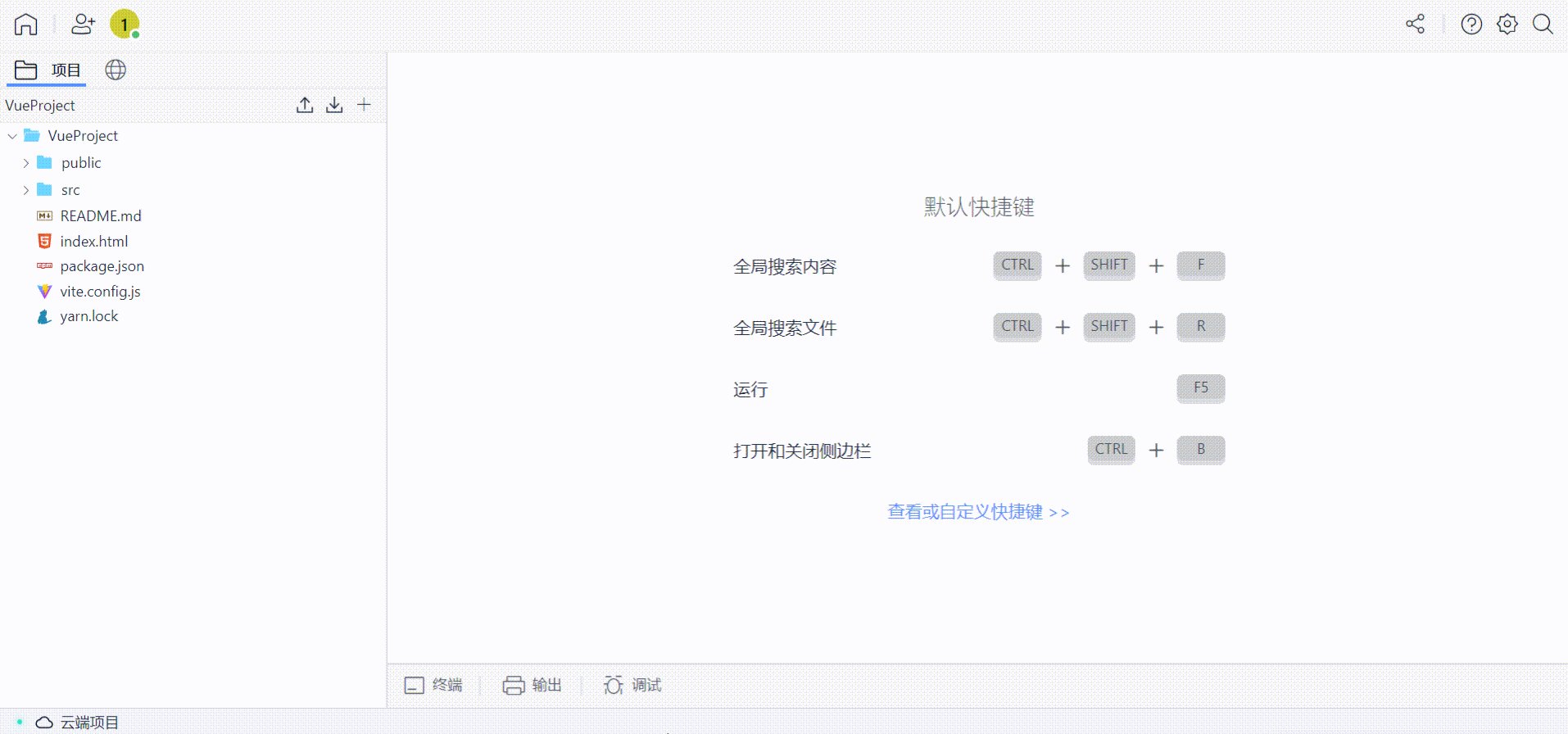
创建完成后会自动打开该项目,可以看到为您预设好的Vue项目模板文件。在左侧文件目录里单击某个文件,即可打开该文件进行编辑。

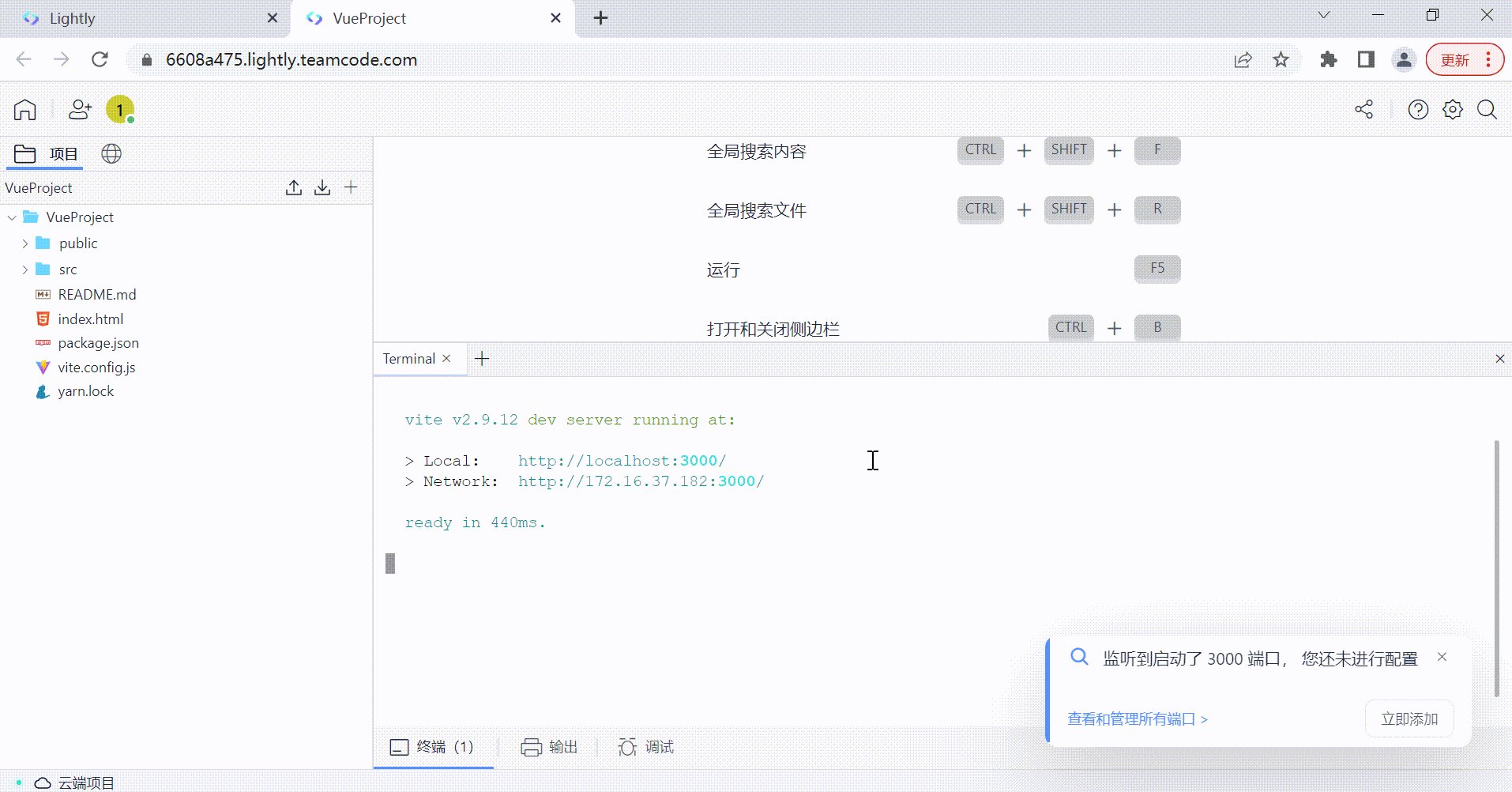
如果是初次运行,需要先在终端窗口输入:yarn

安装成功后,或者已经安装过的项目,可以通过在终端窗口输入以下代码运行项目:yarn dev
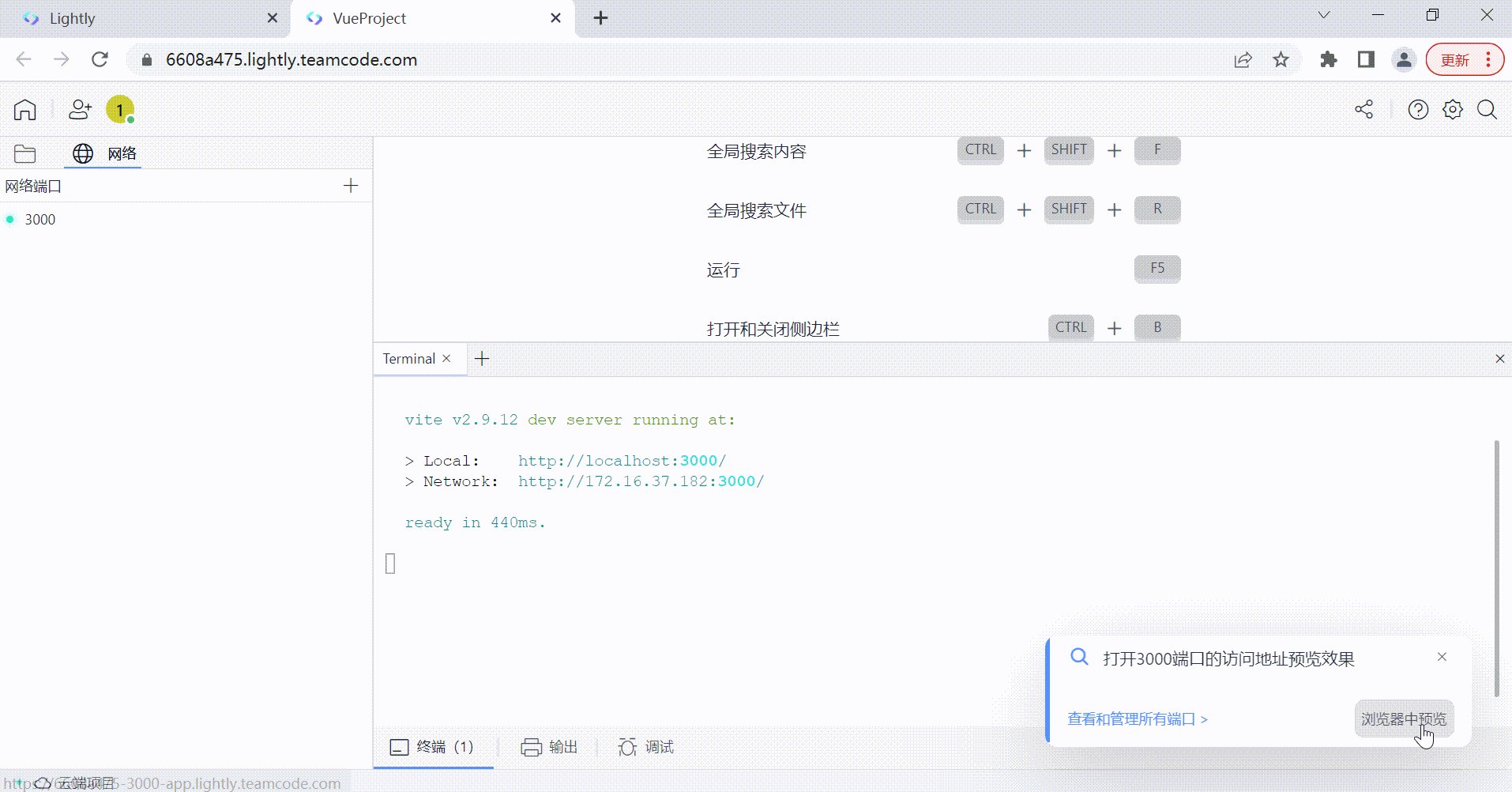
若端口没有添加,会弹出添加端口的提示,点击“立即添加”后,在端口管理页面点击“查看”按钮,
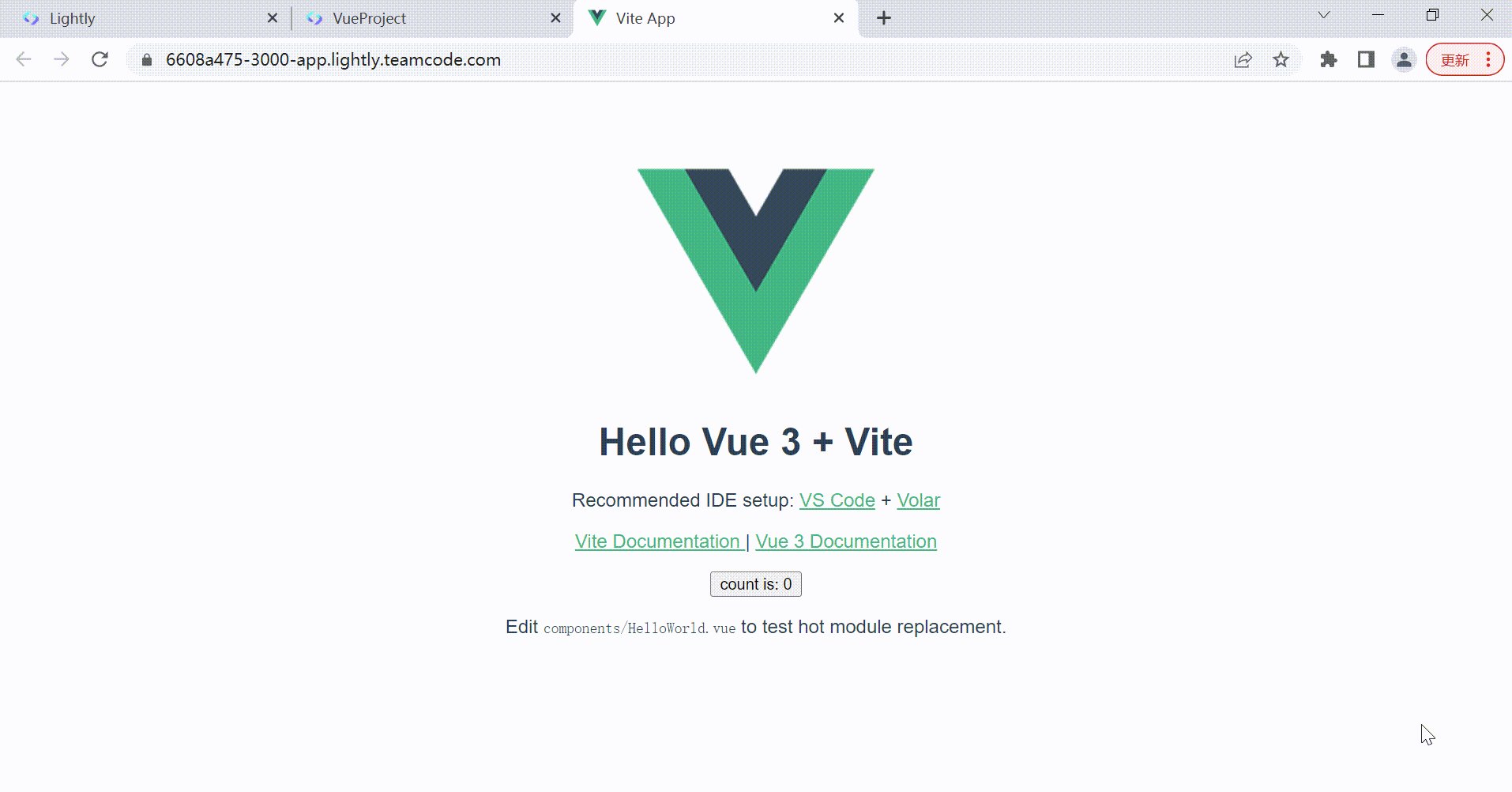
即可在浏览器里打开前端项目。

新建Node.js项目
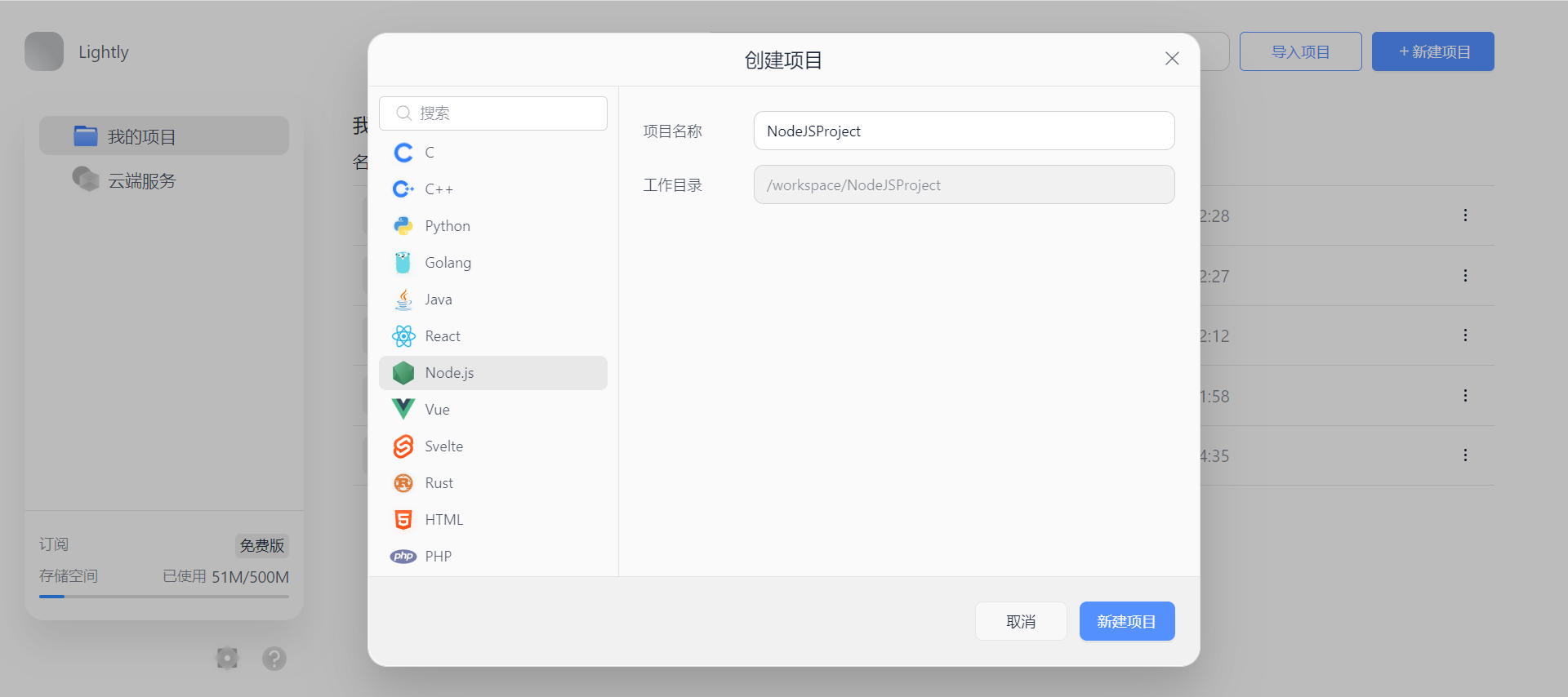
在项目列表页面点击 新建项目 按钮,在弹出的对话框:
- 左侧语言类型选择“Node.js”
- 根据需要修改“项目名称”
即可完成Node.js项目的创建。

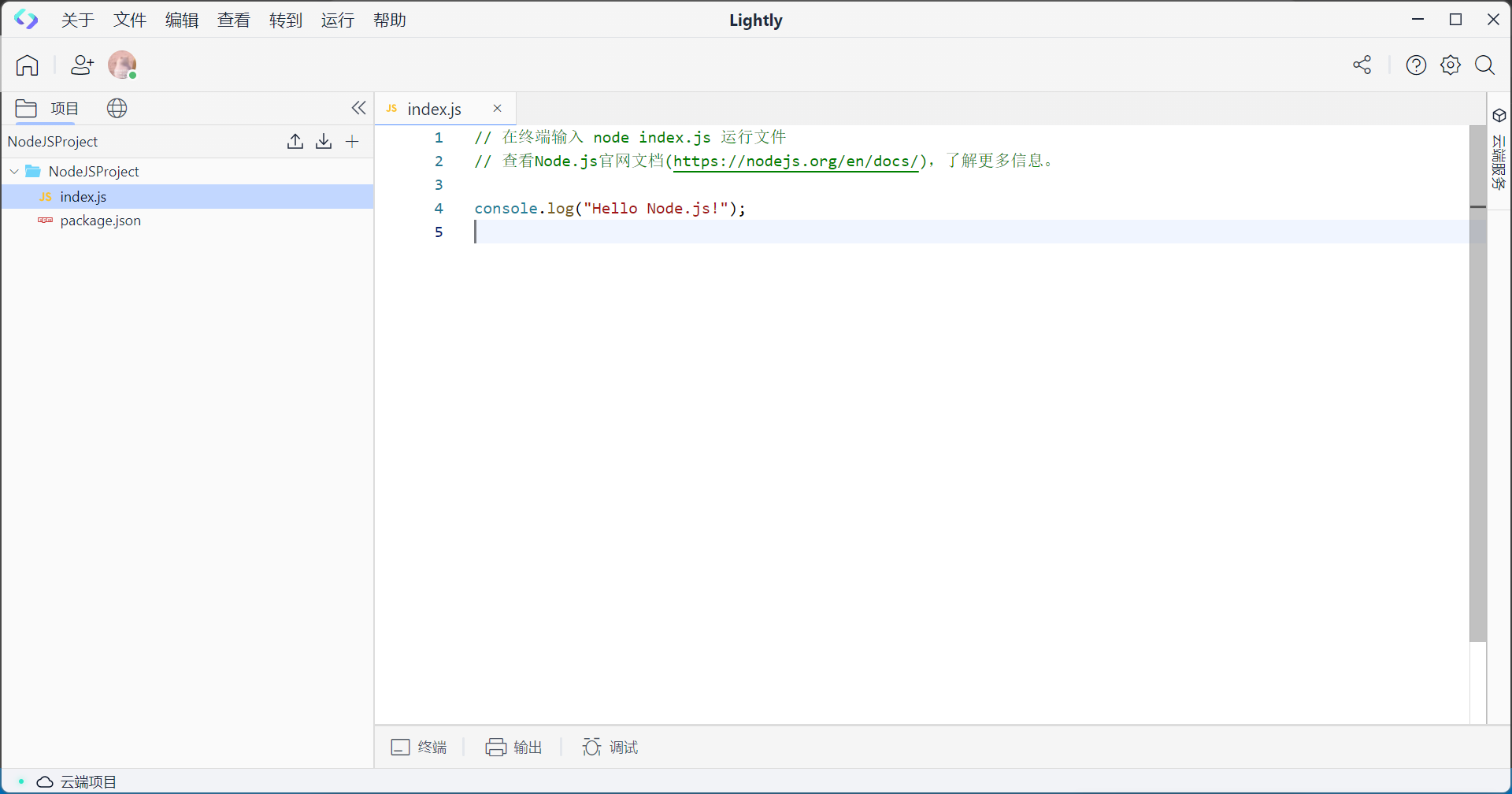
创建完成后会自动打开该项目,可以看到为您预设好的Node.js模板。在左侧文件目录里单击某个文件,即可打开该文件进行编辑。

在终端输入 node index.js 并回车,查看运行效果。

更多操作及须知
新建项目时,项目名称不能重名。
在编辑界面点击鼠标右键,您将可以看到更多操作。 您也可以查阅文档中的快捷键说明,进行快速操作。

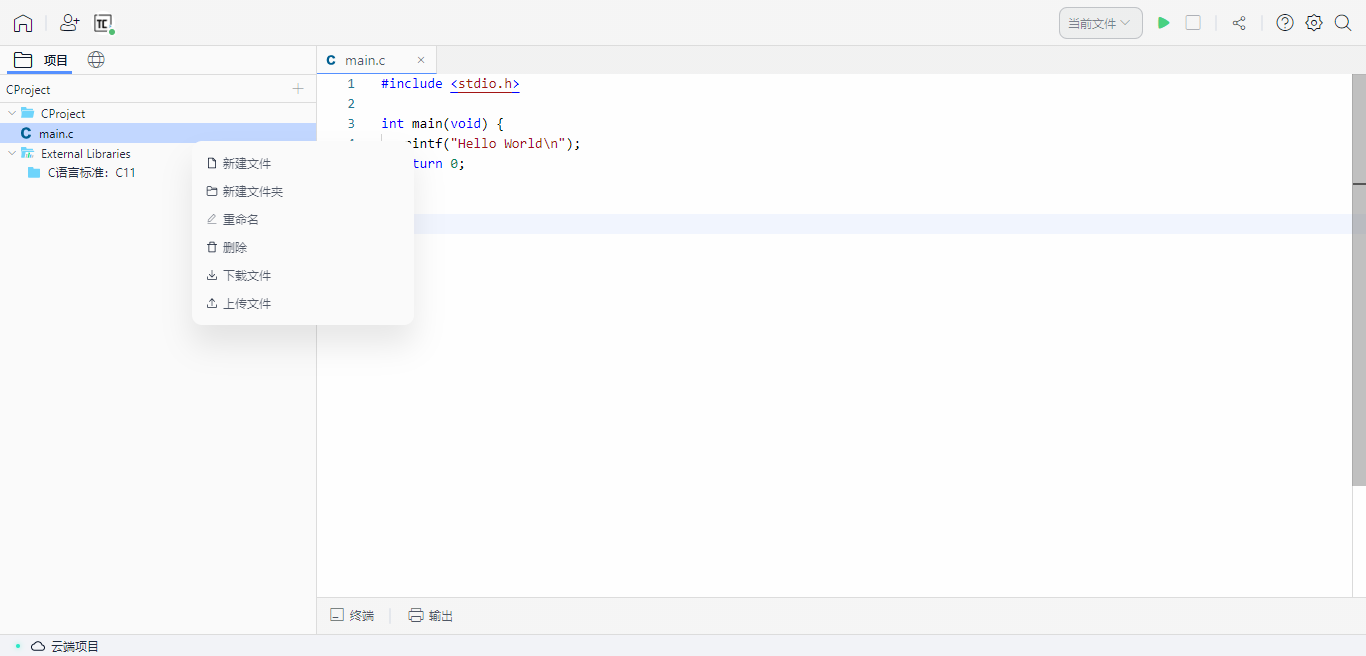
在菜单栏处点击鼠标右键,可以对您项目中的文件进行管理,包含新建文件或文件夹、重命名、删除、下载、上传。您还可以通过拖拽来调整文件间的层级关系。