在之前的两篇文章中,我们通过介绍 Web 语言的编程软件与简易的网页编程实例来说明 HTML/CSS 和 JavaScript 的概况及关系。 如果还未了解过 Web 编程的小伙伴可以先参考前两个文章:
新一代的 HTML+CSS+JavaScript IDE - Lightly
HTML / CSS / JS 编程入门 —— 制作可切换主题的简单网页
这一篇文章将进一步深入使用 JavaScript 进行编程,从零开始搭建简易的俄罗斯方块游戏。
 点击进入 Lightly 查看俄罗斯方块游戏完整代码
点击进入 Lightly 查看俄罗斯方块游戏完整代码
目录
- 俄罗斯方块游戏简介
- 俄罗斯方块的游戏元素
- 在 Lightly 进行 HTML 和 CSS 的简要设置
- 使用 JavaScript 实现俄罗斯方块游戏
- 扩展作业
俄罗斯方块简介
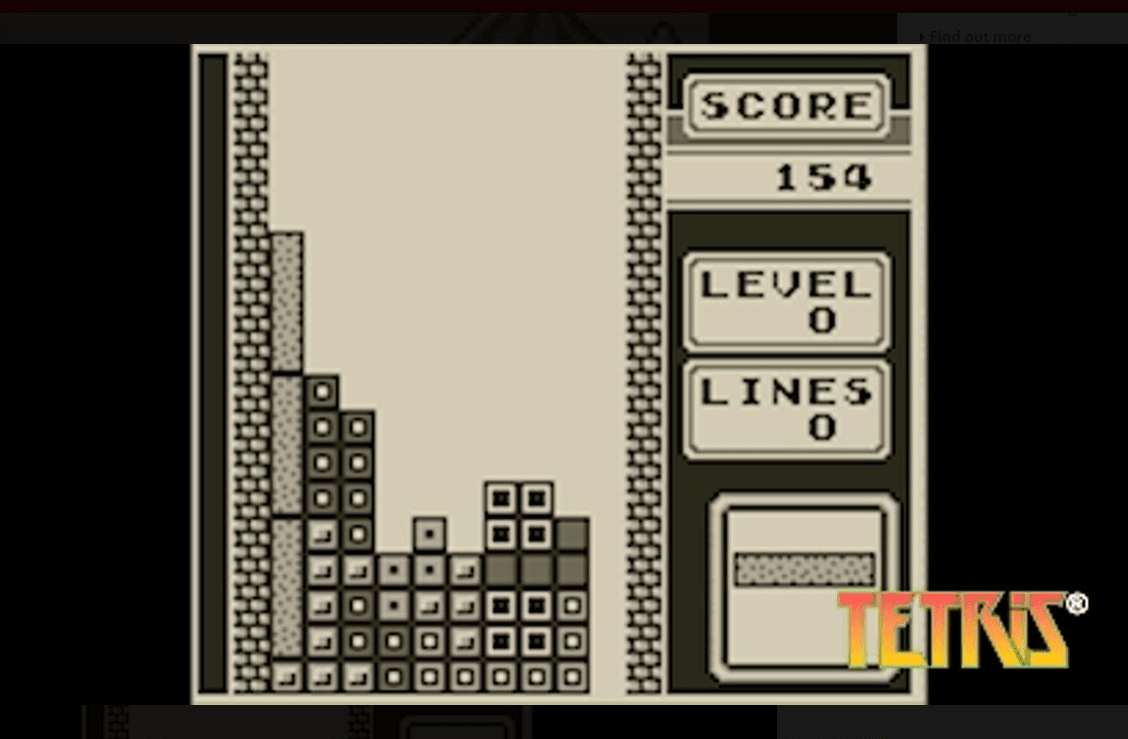
俄罗斯方块是一款由苏联软件工程师制造的益智游戏。这款游戏诞生于 1984 年,期间曾被任天堂游戏买下版权,在当年的任系掌机 GameBoy 中风靡一时。
俄罗斯方块的游戏逻辑十分简单,只需要将掉落的方块拼凑成完整的一行后,即可消除得分。随着游戏升级,俄罗斯方块掉落的速度也会逐渐增加,提升游戏难度和趣味性。时至今日,俄罗斯方块仍旧是颇受欢迎的游戏,不同的游戏厂家也将俄罗斯方块开发成符合现代化审美、具有多人联机的休闲游戏。

俄罗斯方块的游戏元素
在开始编写俄罗斯方块游戏之前,我们需要理清游戏的元素,以便后期编程参考:
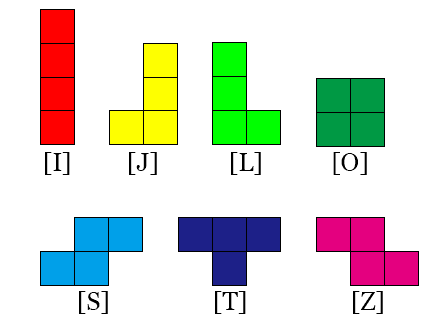
俄罗斯方块的种类
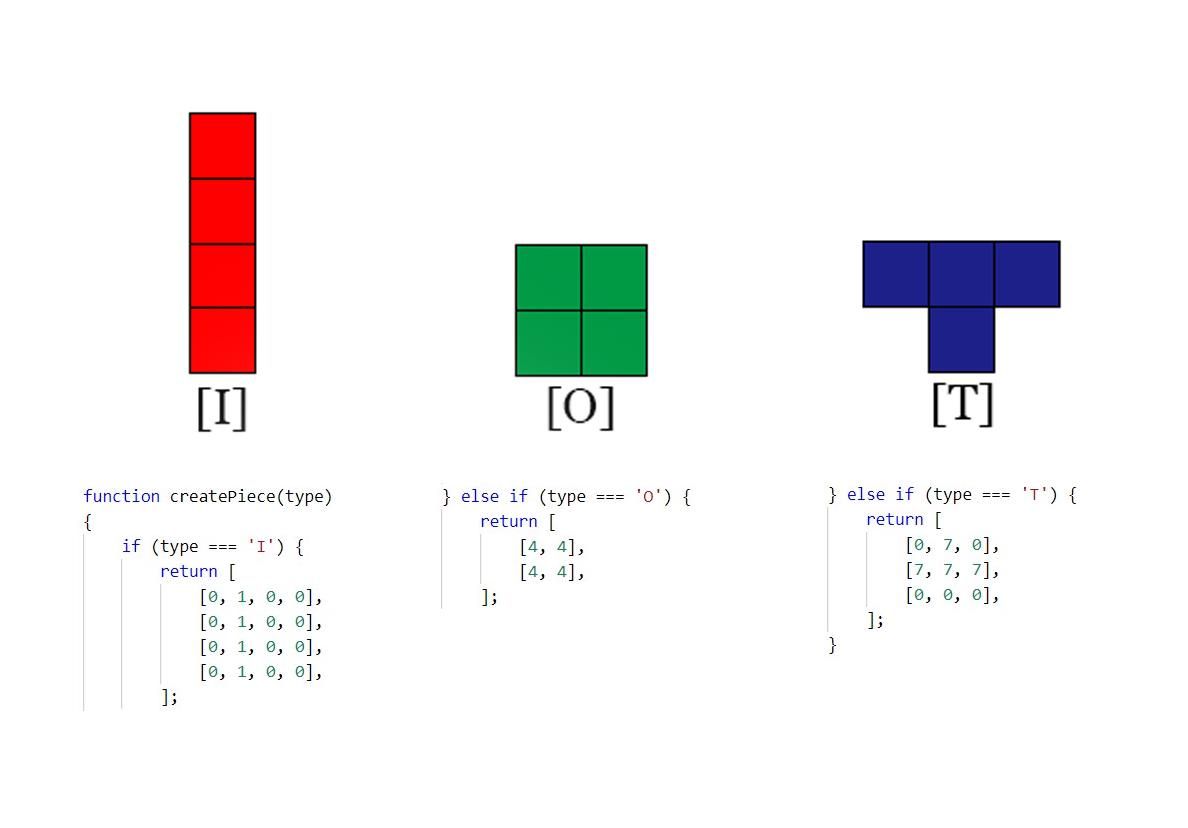
俄罗斯方块根据形状和方向的不同,大致可分为 7 种方块:
 在编写代码时,我们需要根据方块所占的空间,通过 4x3(I 形方块)、2x2(O 形方块)和 3x3(其他方块)在 JavaScript 中直接绘制。
思考题 - 既然其他方块的高度都只占 2 格,为什么其他方块不是通过 3x2 的占位符绘制?
在编写代码时,我们需要根据方块所占的空间,通过 4x3(I 形方块)、2x2(O 形方块)和 3x3(其他方块)在 JavaScript 中直接绘制。
思考题 - 既然其他方块的高度都只占 2 格,为什么其他方块不是通过 3x2 的占位符绘制?
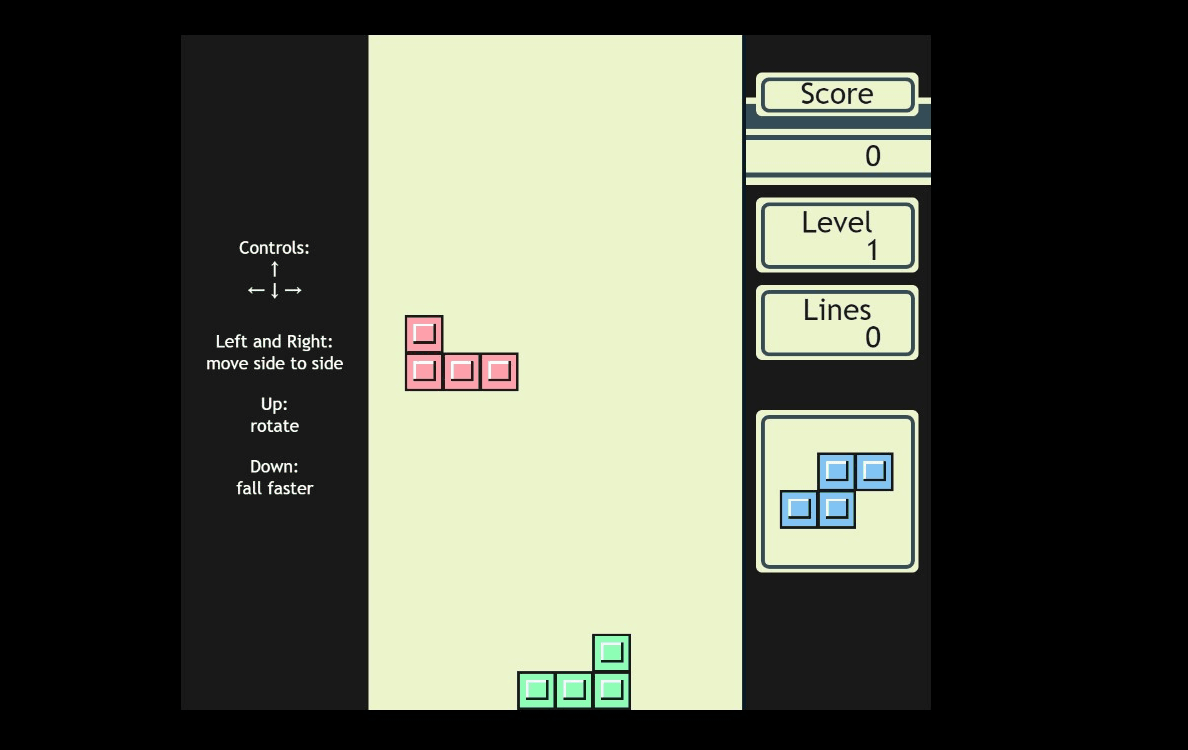
俄罗斯方块的操作
俄罗斯方块的操作同样十分简单,我们只需要将方块设定为自动跌落,并在键盘中设置方向键的功能就足以完成游戏。其中,左右键可左右移动方块,上键可旋转方块,下键可加快方块的掉落速度。当然,你也可以在按键设置中添加其他功能,例如:使用空格键直接掉落。
HTML 和 CSS 的简要设置
 作为轻量且功能强大的集成开发工具,Lightly 同样能胜任编写俄罗斯方块的任务。我们将使用 Lightly 的 HTML+CSS+JavaScript IDE,逐步制作并实时检视代码效果,完成俄罗斯方块的开发。
制作俄罗斯方块的重点在于使用 JavaScript 编程,因此俄罗斯方块页面的 HTML 和 CSS 非常简单,只需要短短的几行代码即可。复习一下之前所学过的架构、设计和功能原则,HTML 在这次的代码中仅负责关联和唤起 CSS 及 JavaScript 文本,而 CSS 只需要负责设置背景、画布和按钮的基本设计。
作为轻量且功能强大的集成开发工具,Lightly 同样能胜任编写俄罗斯方块的任务。我们将使用 Lightly 的 HTML+CSS+JavaScript IDE,逐步制作并实时检视代码效果,完成俄罗斯方块的开发。
制作俄罗斯方块的重点在于使用 JavaScript 编程,因此俄罗斯方块页面的 HTML 和 CSS 非常简单,只需要短短的几行代码即可。复习一下之前所学过的架构、设计和功能原则,HTML 在这次的代码中仅负责关联和唤起 CSS 及 JavaScript 文本,而 CSS 只需要负责设置背景、画布和按钮的基本设计。
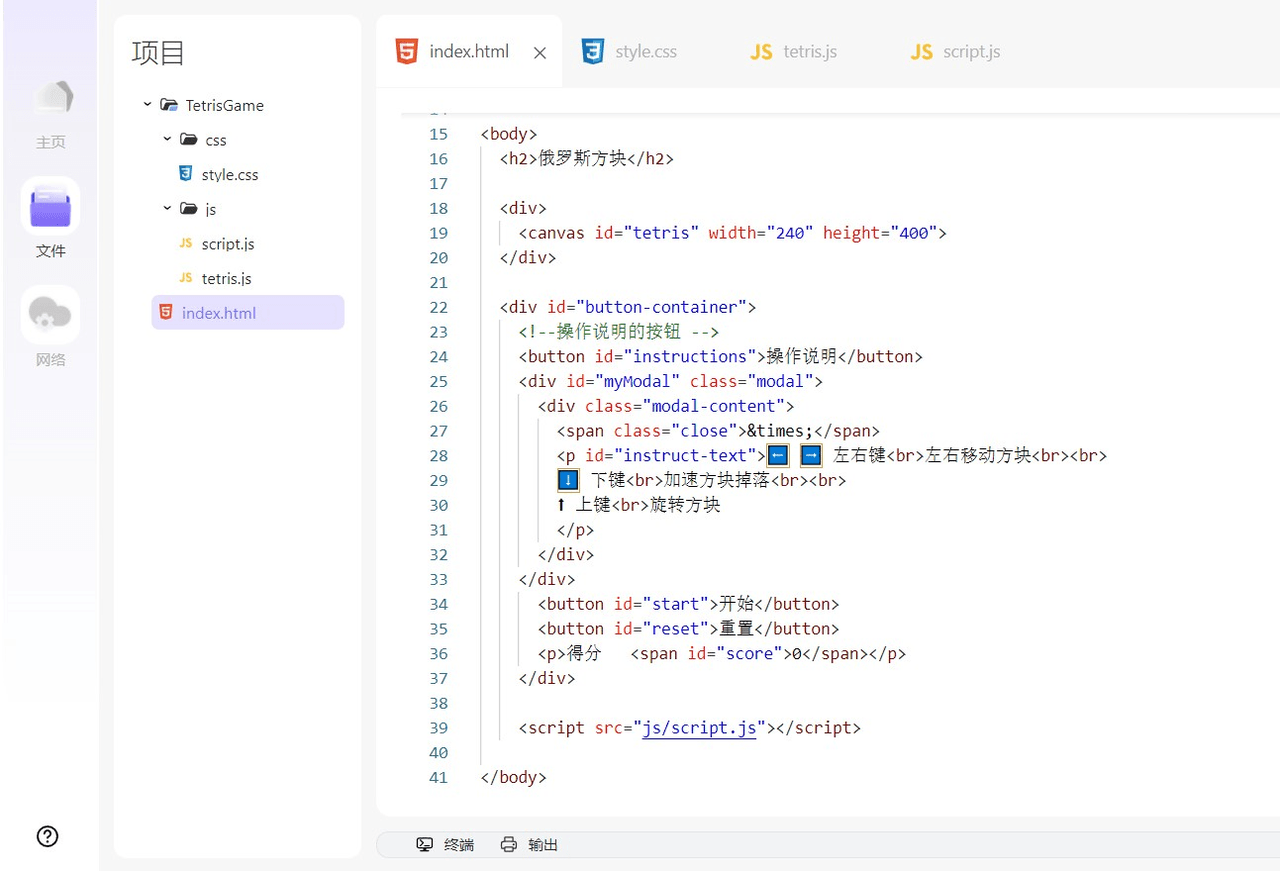
HTML 基本设置

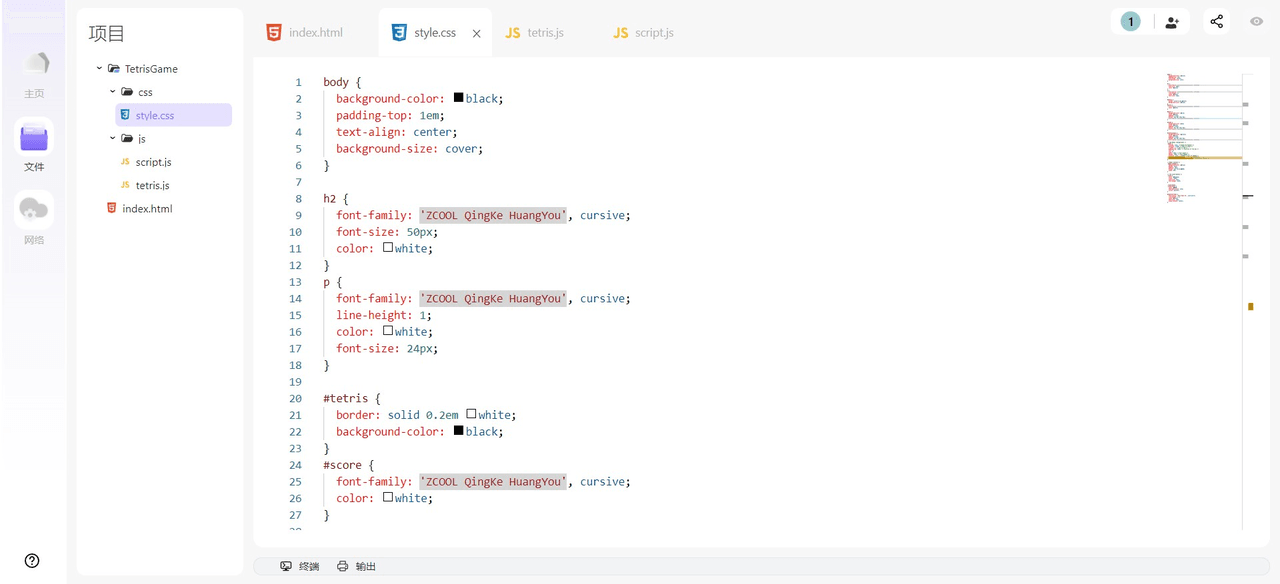
CSS 基本设置
CSS 主要涵盖页面的基本设计,小伙伴可根据自己的喜好,在 Lightly 的 CSS 文件夹中找到 style.css 文件,然后尝试参考 CSS 代码调整字体、颜色、按钮等。

使用 JavaScript 编写俄罗斯方块游戏
完成 HTML 和 CSS 设置后,我们便可以开始编写 JavaScript 文本。如果没有先对 HTML 和 CSS 进行设置的话,编写 JavaScript 时可能无法实时看到反馈。由于篇幅限制,JavaScript 代码无法在网页中完全展示,小伙伴可直接查看完整代码进行实操学习: 点击进入 Lightly 查看俄罗斯方块游戏完整代码
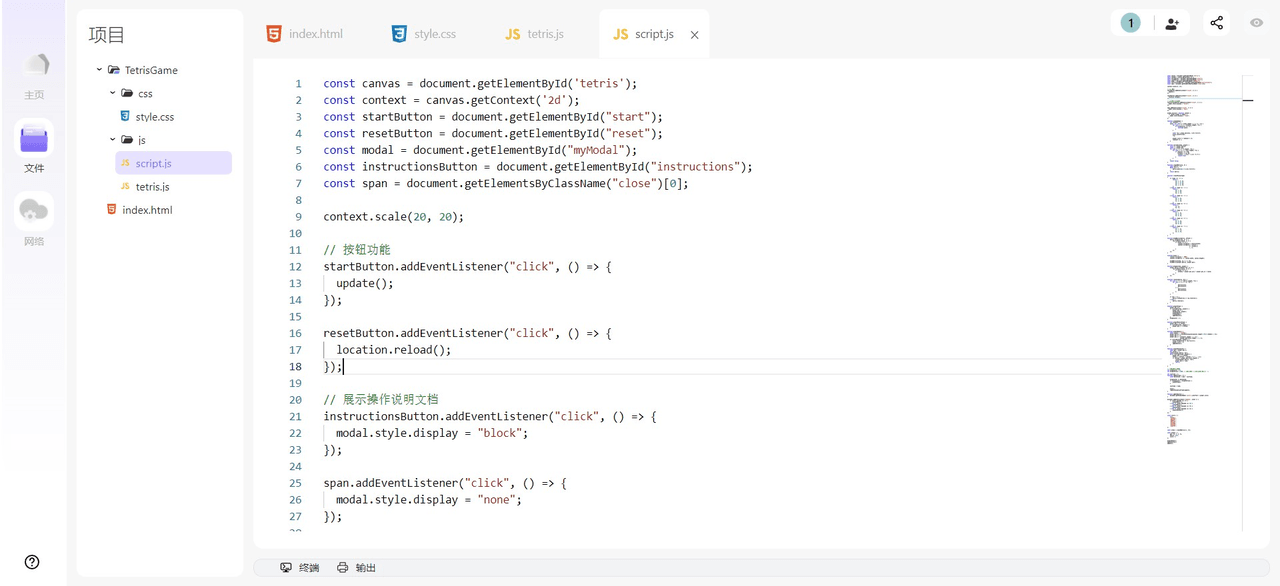
基础设置
在 Lightly 的 js 文件夹中找到 script.js 文件后,首先对非游戏相关的按钮进行设置。例如,设置 HTML 文件中的常数、添加“操作说明”按钮弹出的模块等。

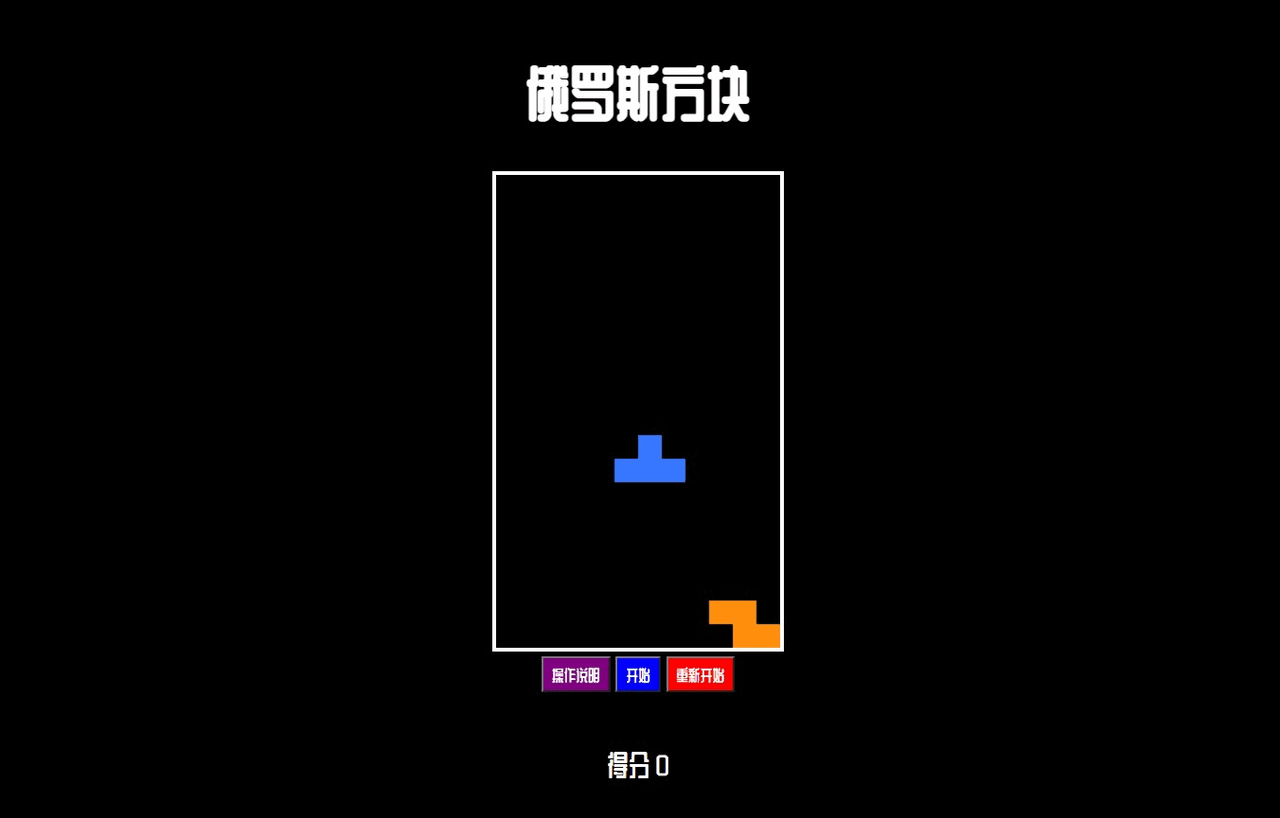
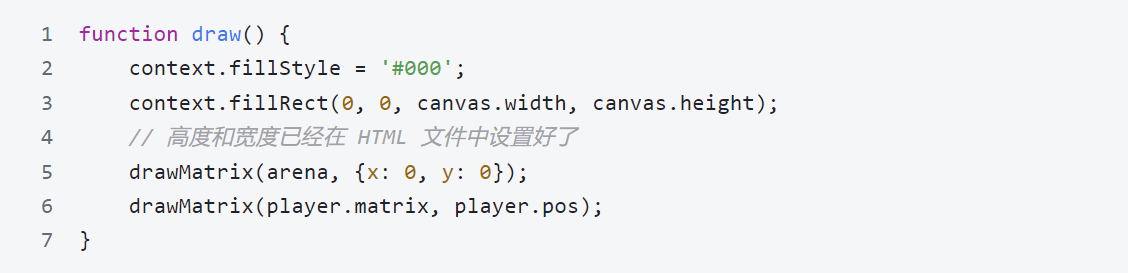
绘制游戏范围
我们的方块将出现在这个游戏区域内,同时也只能在这个区域内移动:

绘制方块
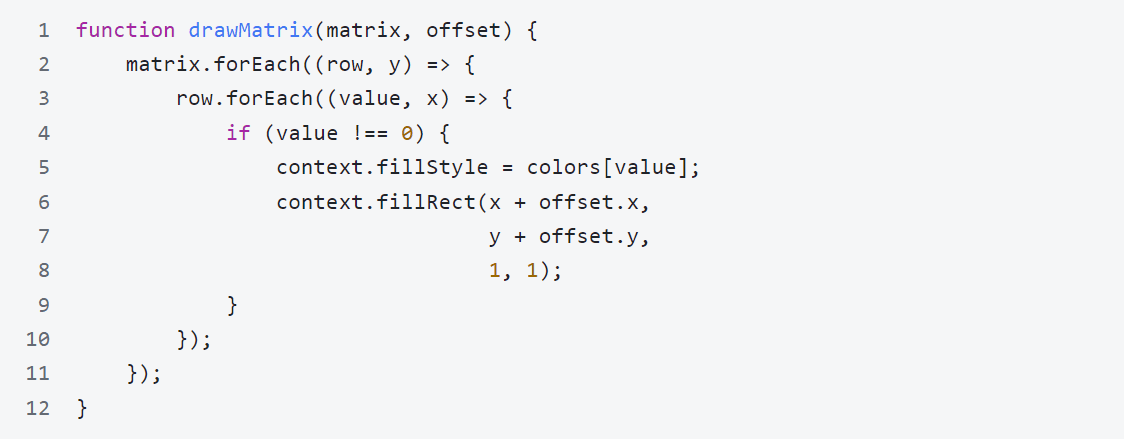
在开始绘制方块前,我们需要先使用矩阵定义我们的方块主体:
 接着我们可以通过 function 函数,根据占位符绘制出方块的形状:
接着我们可以通过 function 函数,根据占位符绘制出方块的形状:


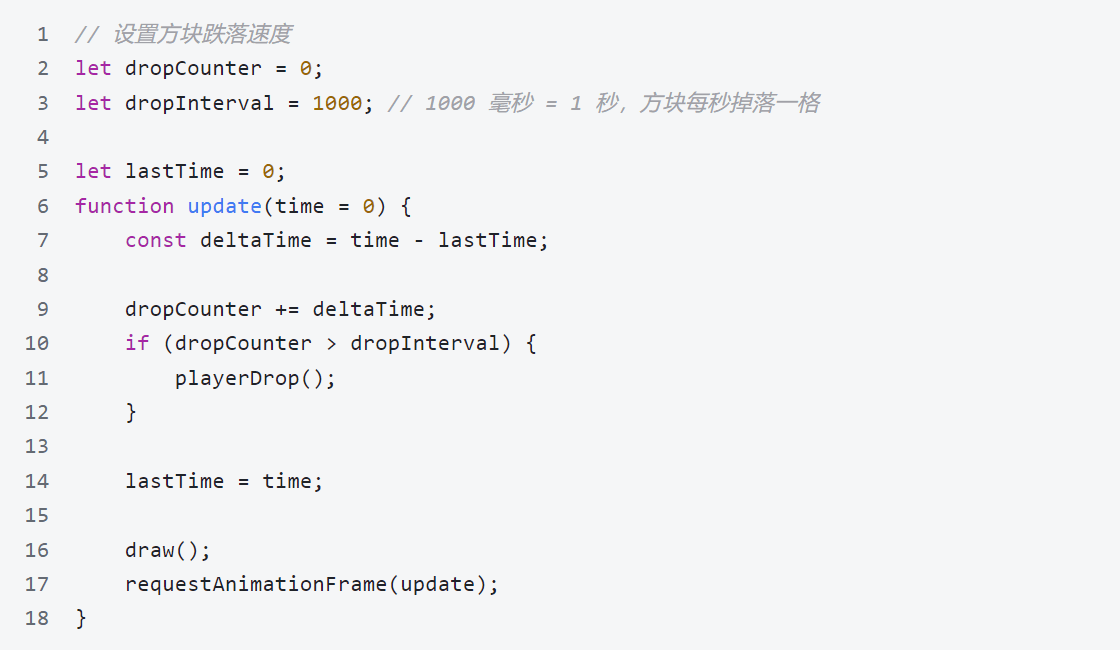
设置方块掉落程序
俄罗斯方块大约按照每秒一格的速度掉落,我们将掉落间隔设置为 1000 毫秒后,通过 function 开始正计时。每当计时器大于 1000 毫秒后,便会运行 playerDrop() 程序,方块往下掉落一格。

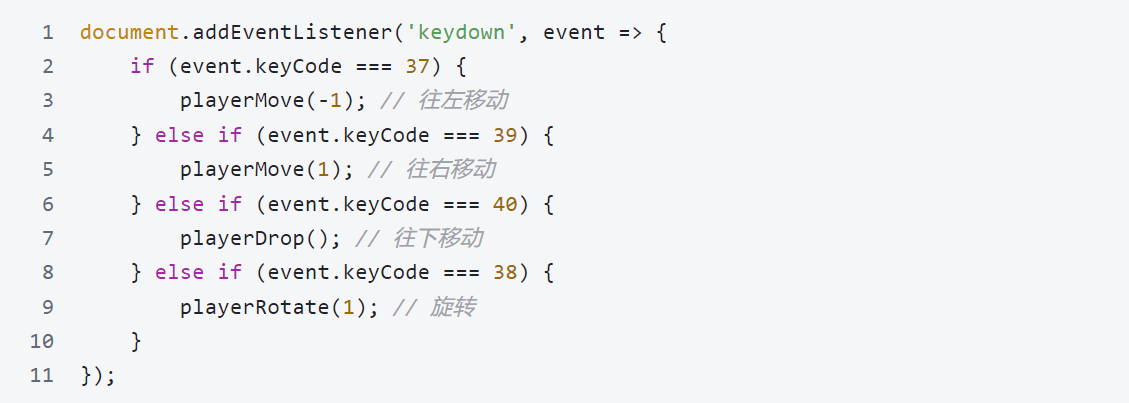
设置按键
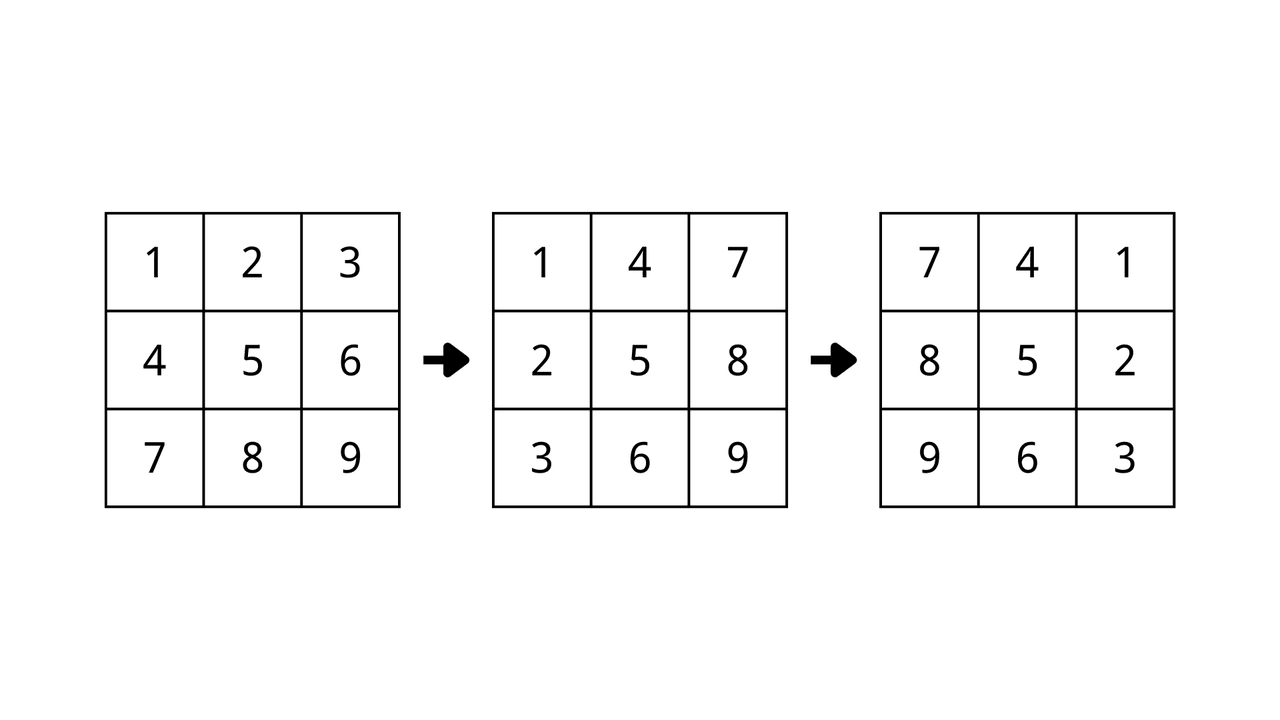
俄罗斯方块除了会自动掉落外,还需要设置按键让玩家控制方块的移动、旋转和掉落速度等。在这个部分,我们可以通过监听键盘按键输入来实现,然后根据相应按键的 KeyCode 来判断玩家按下的按键,最后返回相应的操作。

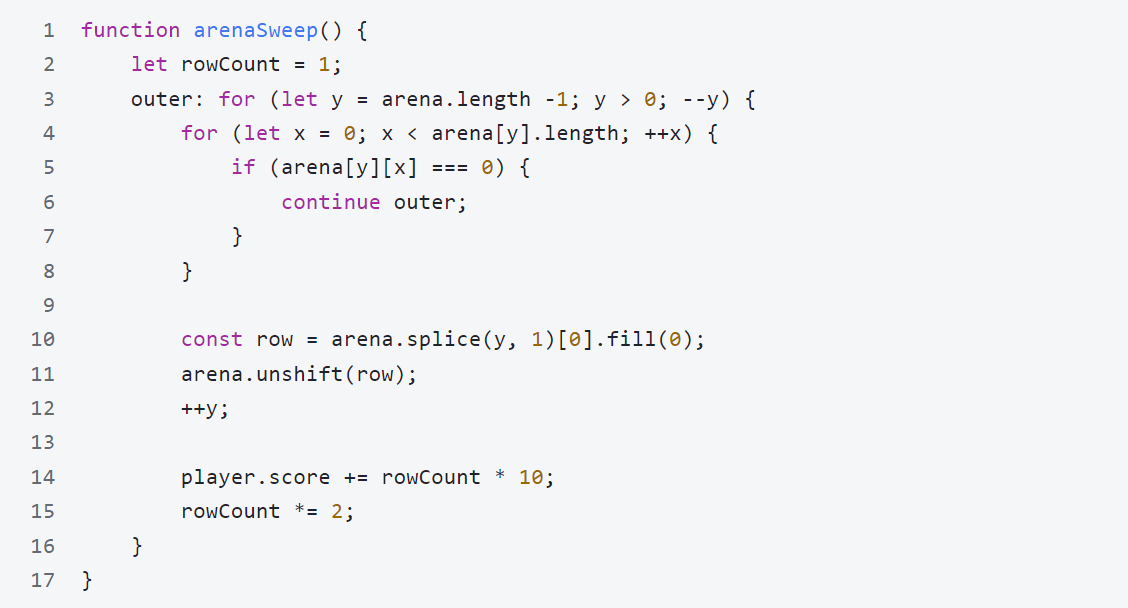
设置得分系统
最后,我们设置程序判断方块是否占满一整列,清空完整列并计入得分:
 自此,你已经掌握了制作俄罗斯方块的基本知识,但知识总是需要实践才能加以运用和巩固。你可以选择直接查看 Lightly 中的完整代码进行修改,也可以尝试新建项目从零开始编写,验收你所学的知识,亲手制作人生中的第一个游戏。
此外,你也可以在俄罗斯方块中添加方块预告、等级等功能,也可以进一步完善 CSS 和 JavaScript,让游戏界面和方块变得更美观。
自此,你已经掌握了制作俄罗斯方块的基本知识,但知识总是需要实践才能加以运用和巩固。你可以选择直接查看 Lightly 中的完整代码进行修改,也可以尝试新建项目从零开始编写,验收你所学的知识,亲手制作人生中的第一个游戏。
此外,你也可以在俄罗斯方块中添加方块预告、等级等功能,也可以进一步完善 CSS 和 JavaScript,让游戏界面和方块变得更美观。