HTML、CSS 和 JavaScript 是前端编程密不可分的三大语言,我们一般看到的网页都由这三种语言组合编程而成。这三者之间究竟有什么样的关系?他们又是通过什么样的软件编成的呢?
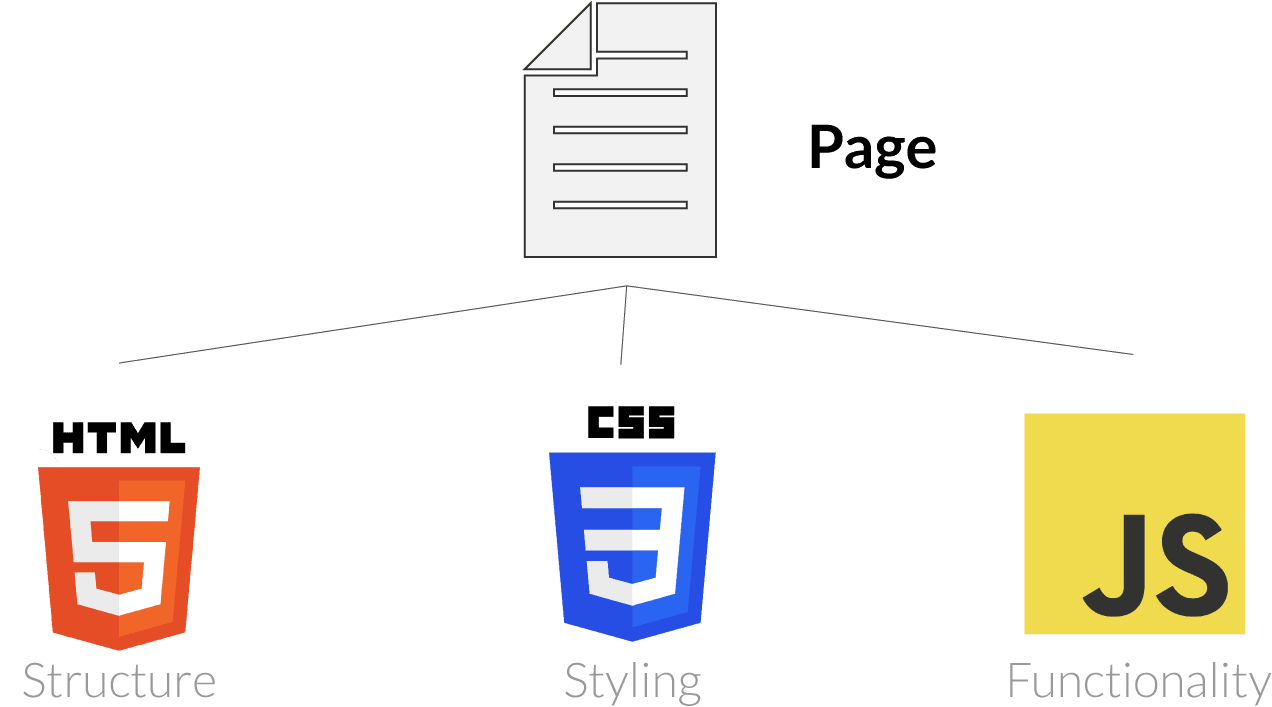
HTML、CSS 和 JavaScript 之间的关系
我们平时看到的网页就像是一座已经建好的房子,而这三个编程语言则分别负责房子的结构(Structure)、样式(Styling)和功能(Functionality)。对一个完整的网页而言,三者几乎缺一不可。但在极端情况下,只要有 HTML 就可以制作出最简单的网页,CSS 和 JavaScript 则会为网页赋予更精美的样式和更多样的功能。
 .HTML 文件:网页的基本架构,一般在这里调用 CSS 和 JS 文件
.CSS 文件:网页样式文件,调整网页的整体颜色、位置、字体、按钮等设计
.JS 文件:赋予网页的交互功能,例如:用户点击、输入等操作会触发哪些功能
.HTML 文件:网页的基本架构,一般在这里调用 CSS 和 JS 文件
.CSS 文件:网页样式文件,调整网页的整体颜色、位置、字体、按钮等设计
.JS 文件:赋予网页的交互功能,例如:用户点击、输入等操作会触发哪些功能
网页制作实战
在学习编程的时候,最重要的就是直接动手尝试,从实际挑战中逐渐作出调整。这个网站制作教程将根据以下几个步骤,手把手带你制作一个简易的网站,让你了解 HTML、CSS 和 JS 之间的关系与基本操作:
- 草拟网站内容
- 在 Lightly 中编写代码
- 使用 HTML 建立网站基本框架
- 使用 CSS 调整网站设计
- 使用 JavaScript 添加网站功能 我们在此次教程中使用轻量且功能强大的集成开发工具(IDE):Lightly ,学习过程中无需下载任何编程软件,也无需熟记复杂的界面操作,只需要通过网页打开就可以在线上实时编写代码,通过一键运行完成网页制作。
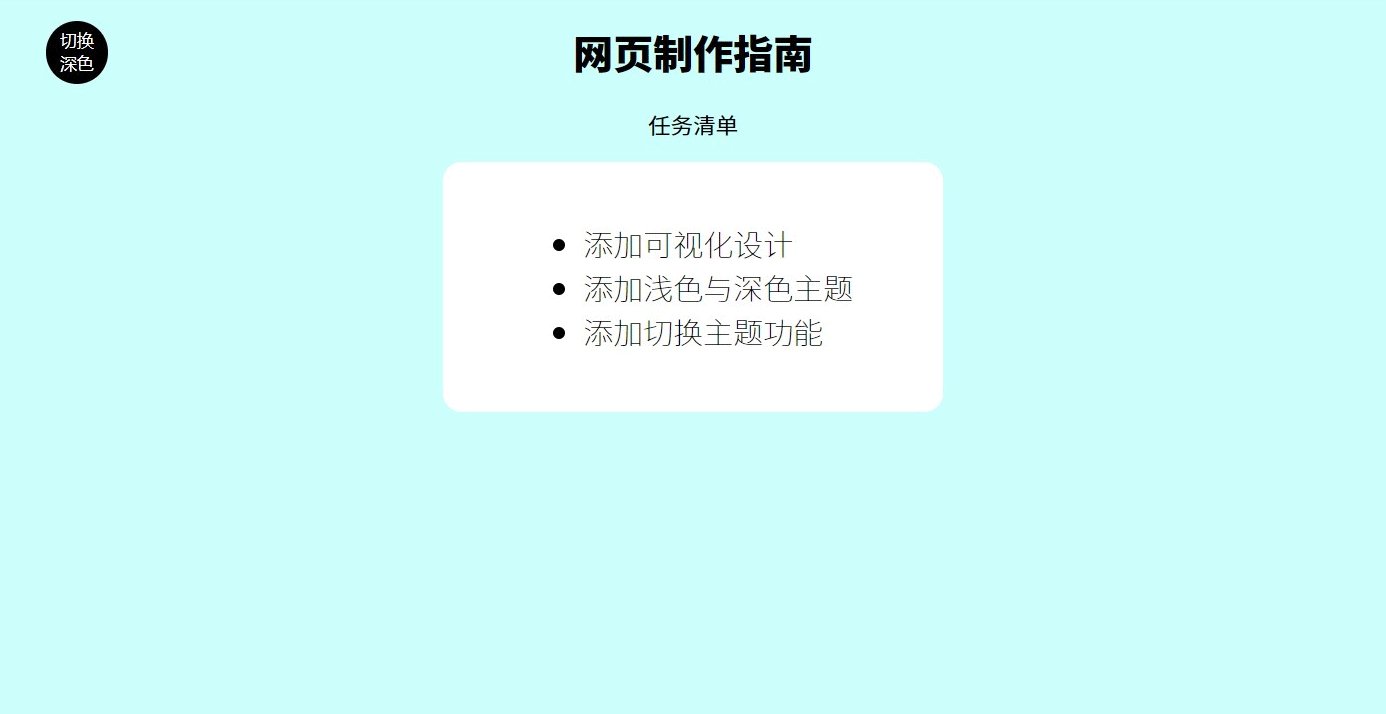
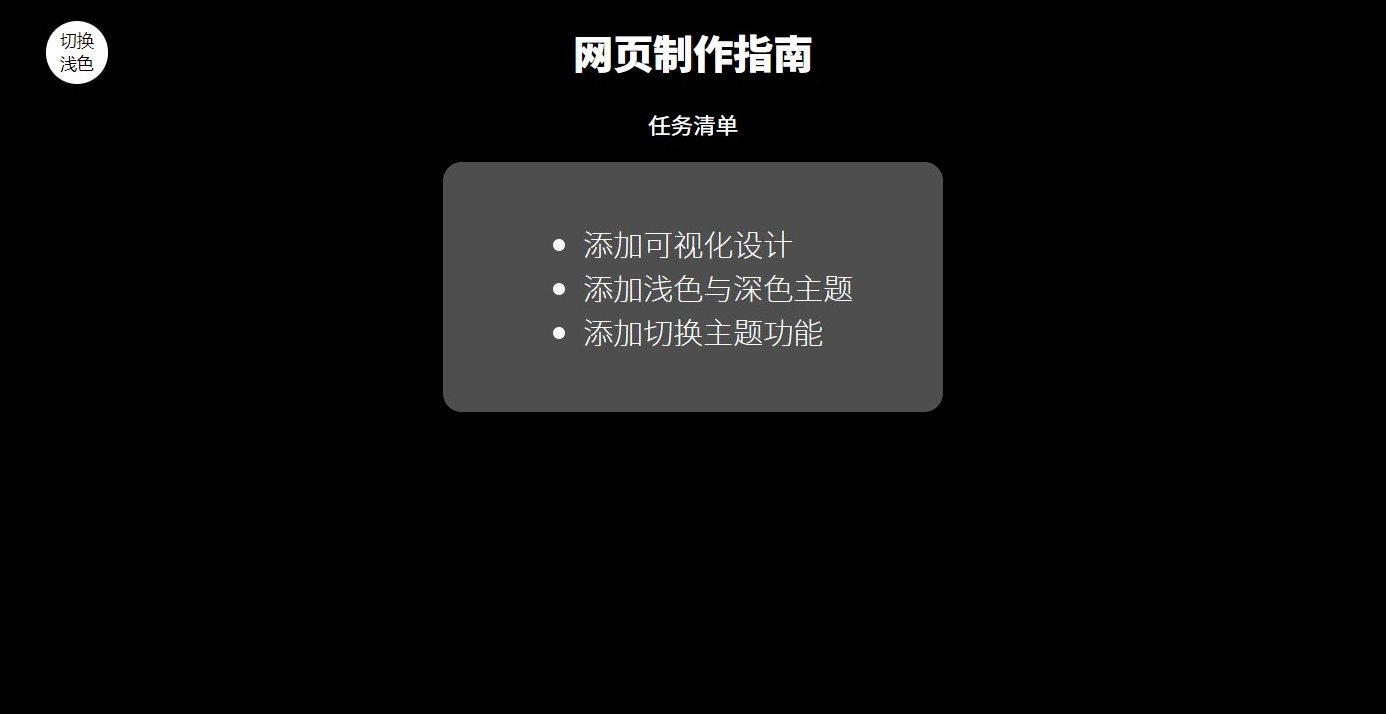
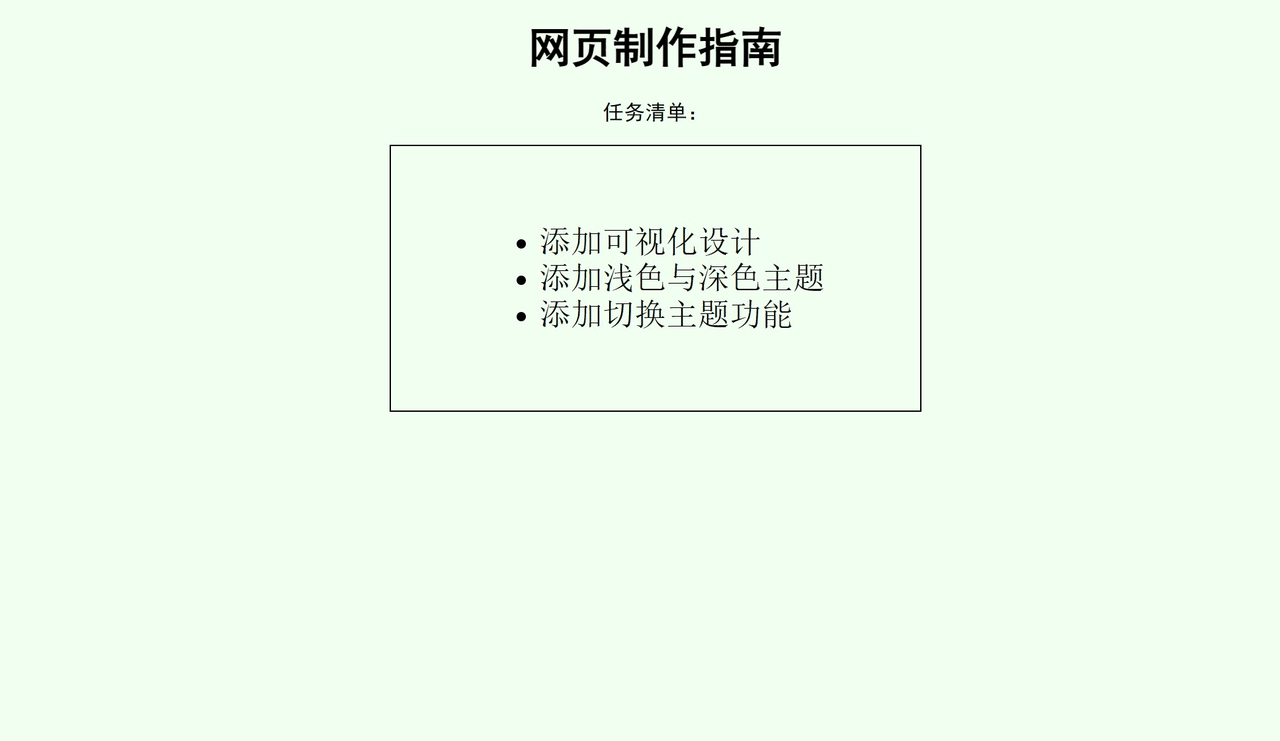
这个网页制作教程会教大家制作一个可切换浅色和深色主题的简单网页,网页的效果大致如下:
 【点击进入 Lightly,查看完整代码】
【点击进入 Lightly,查看完整代码】
1. 在 Lightly 创建 HTML 文件
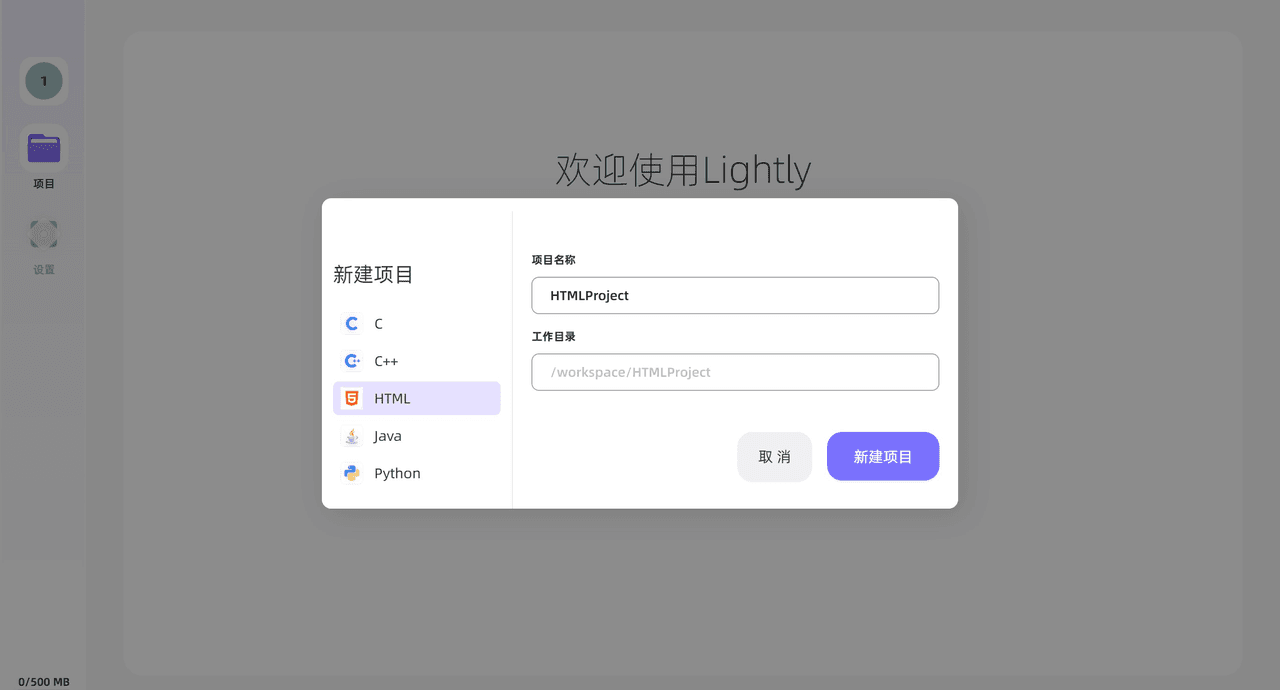
注册并登录 Lightly 账户后,点击 “新建项目” 并创建 HTML 文件。


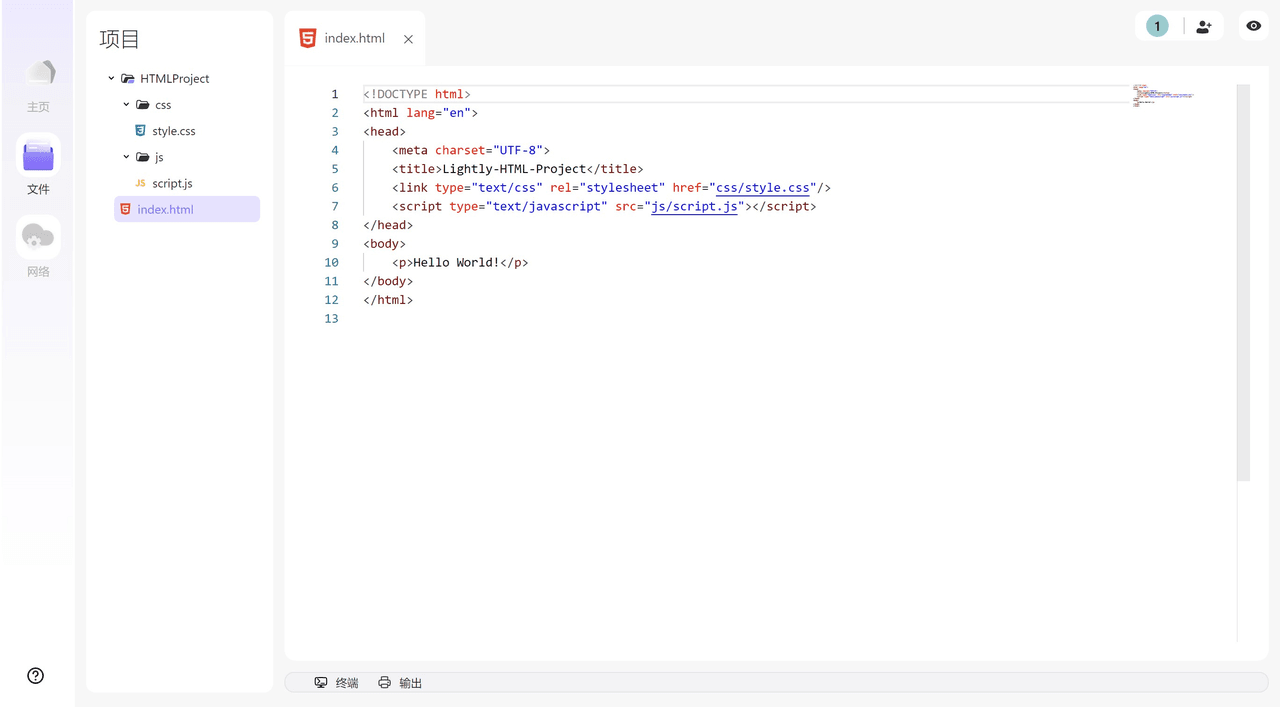
打开项目后,你会发现 Lightly 已经为我们分别建好了 Index.html、style.css 和 script.js 三个文件。

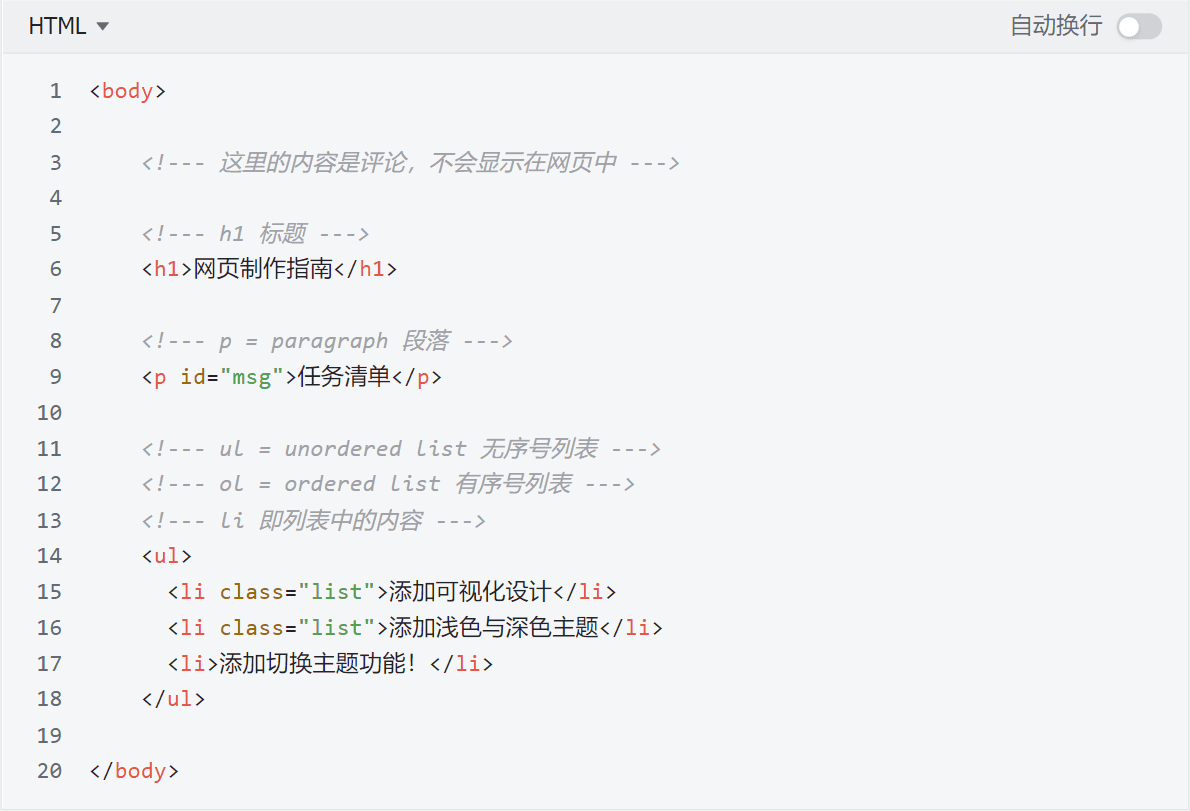
2. 使用 HTML 建立框架
仔细看 index.html 的代码,Lightly 也为我们关联好了 CSS 和 JS 文件,关联这两个文件的代码分别如下:
 在正式开始网页的编程之前,我们也可以先调整
在正式开始网页的编程之前,我们也可以先调整

添加网页内容 “
标签含有网页的主要内容,如果直接点击右上角的小眼睛,目前只会弹出 “Hello World!”。我们可以修改 里的内容,让网页变得更丰富。” 添加好内容后,我们可以在此预览网页:
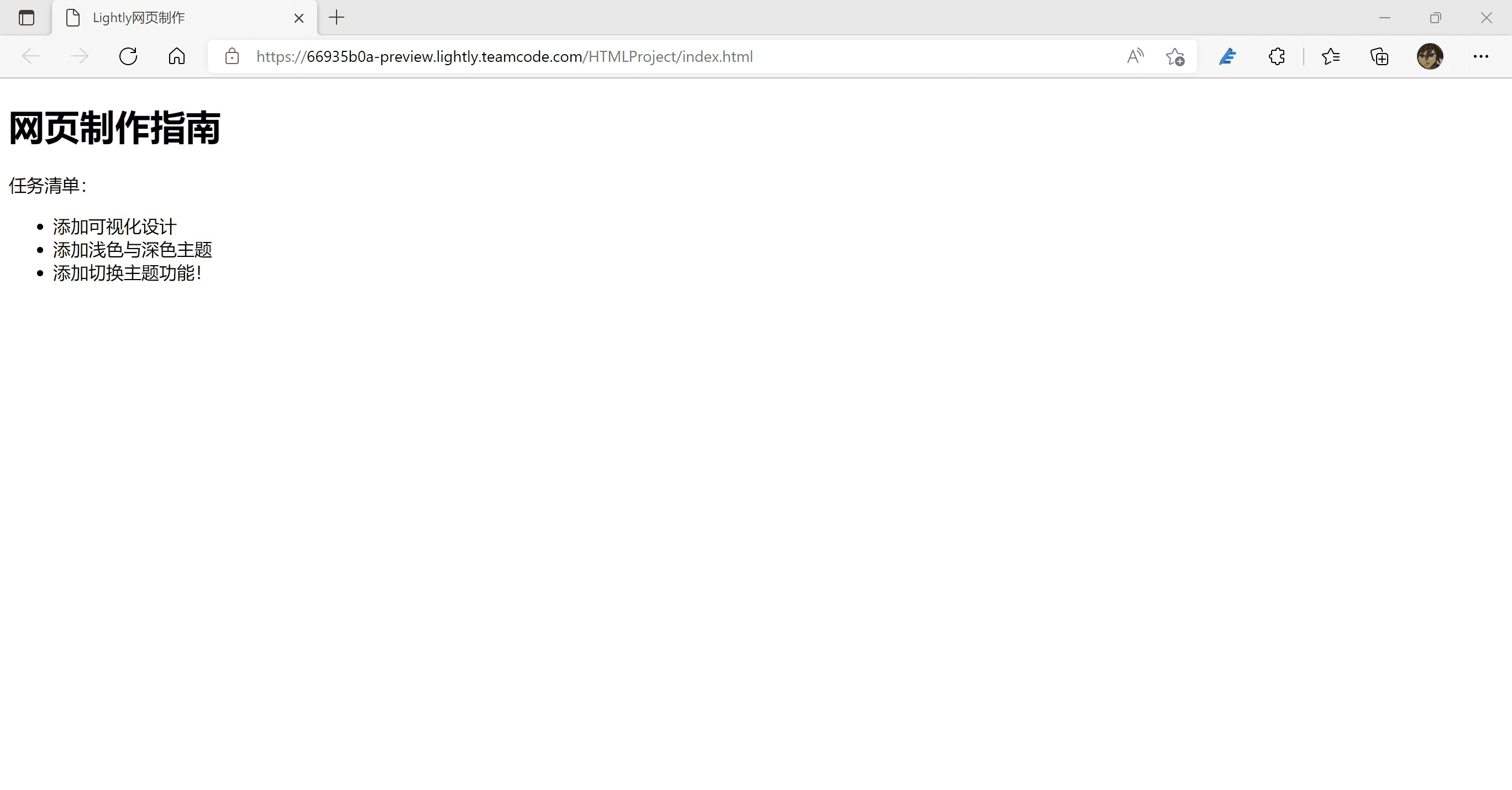
添加好内容后,我们可以在此预览网页:
 只修改了 HTML 部分的网页只有黑白文字,没有设计。
只修改了 HTML 部分的网页只有黑白文字,没有设计。
3. 使用 CSS 设计网页
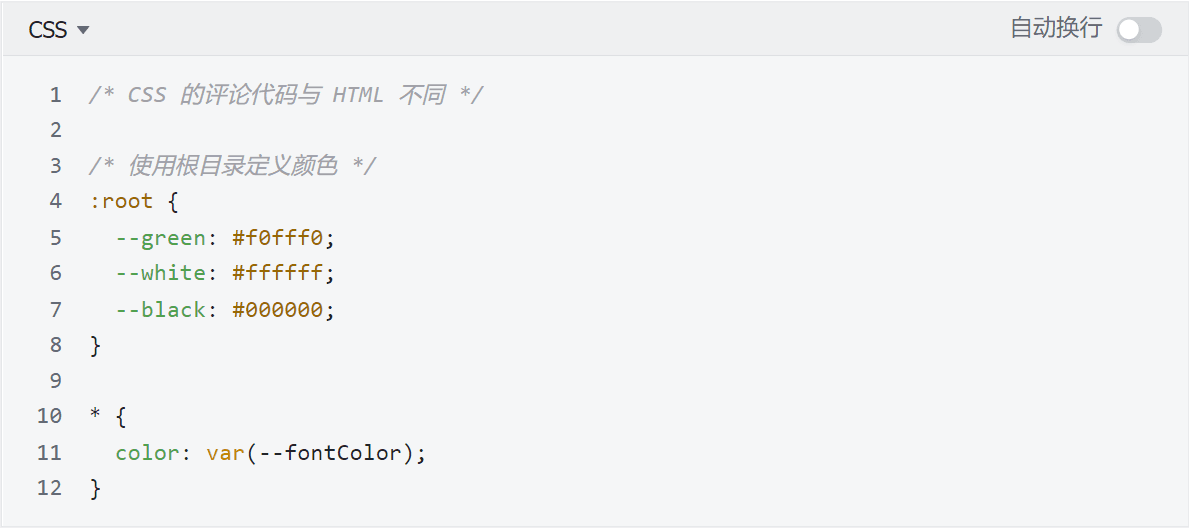
完成网页的基本结构后,我们转到 style.css 文件,开始为网页设计编程。Lightly 的 style.css 文件默认为空白,我们可以尝试添加以下参数代码:
定义颜色名称
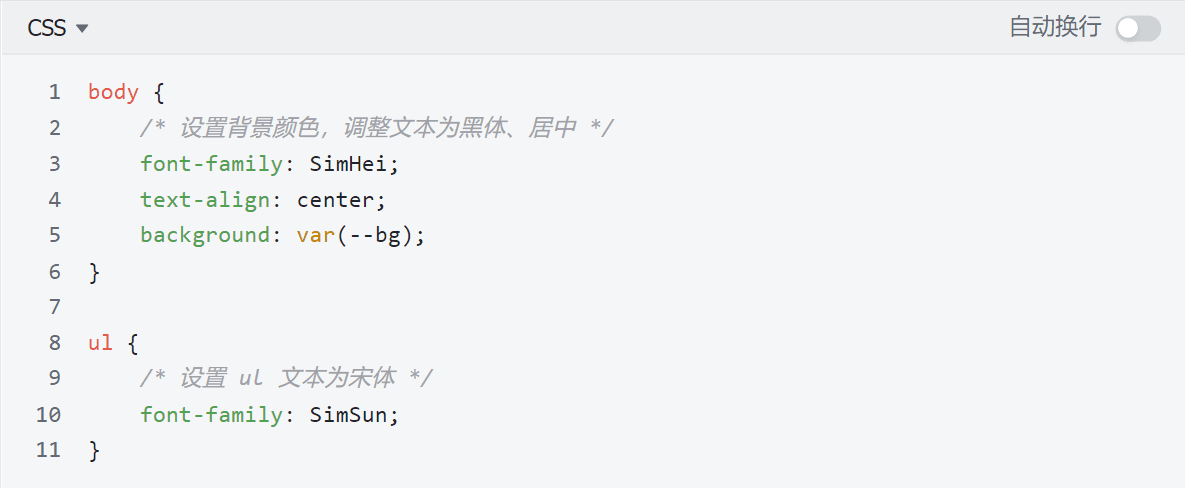
 更改字体样式
更改字体样式
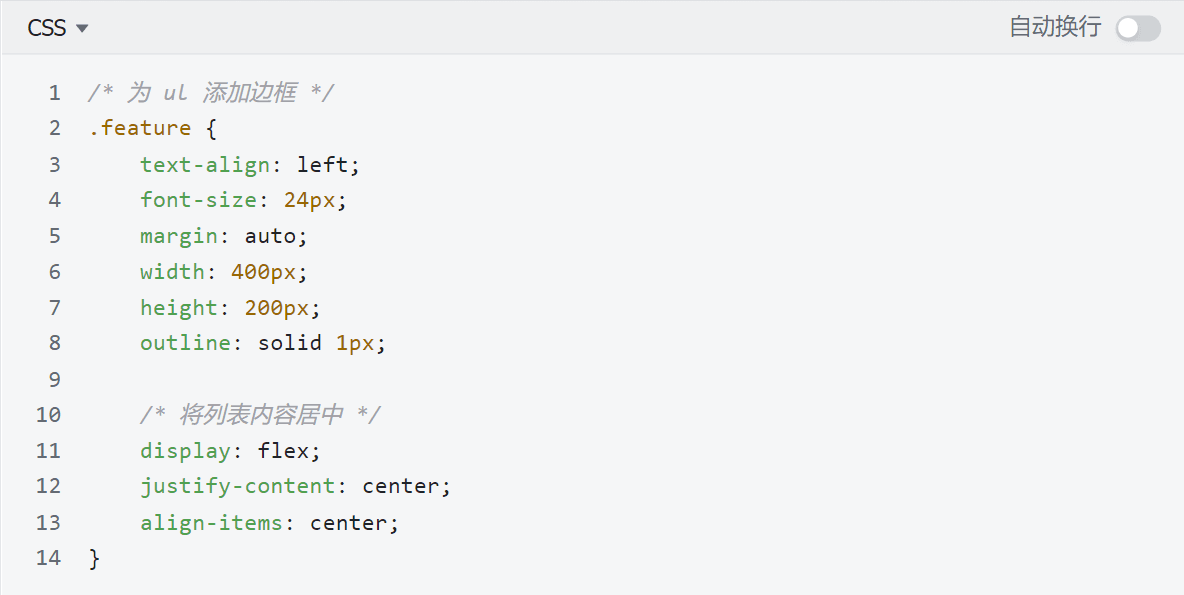
 为列表设置边框
为列表设置边框
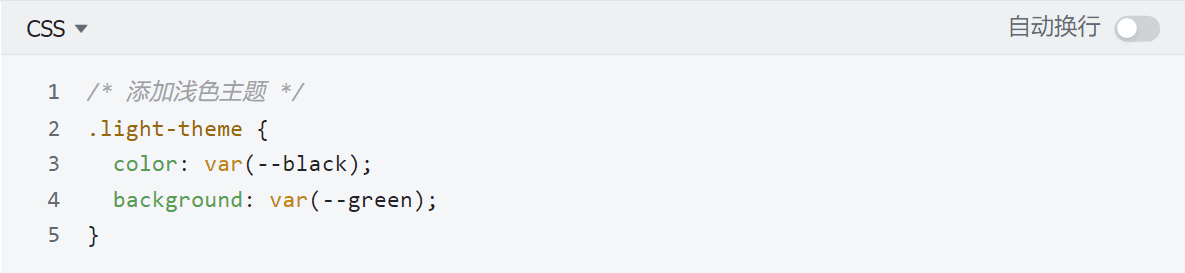
 添加浅色主题
添加浅色主题
 在刷新网页之前,我们需要回到 .HTML 文件为
在刷新网页之前,我们需要回到 .HTML 文件为
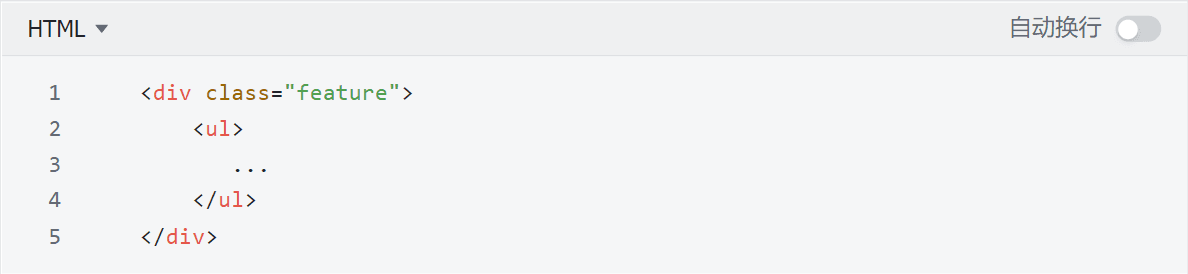
 同时在
同时在 - 的上下方添加
 完成后 CSS 文件配置后,回到 .HTML 文件重新加载网页查看效果
完成后 CSS 文件配置后,回到 .HTML 文件重新加载网页查看效果

4. 使用 JavaScript 实现主题切换
掌握基本的 CSS 设计后,我们可以尝试进一步编写 JavaScript 代码,让网页实现深色和浅色主题切换的功能。
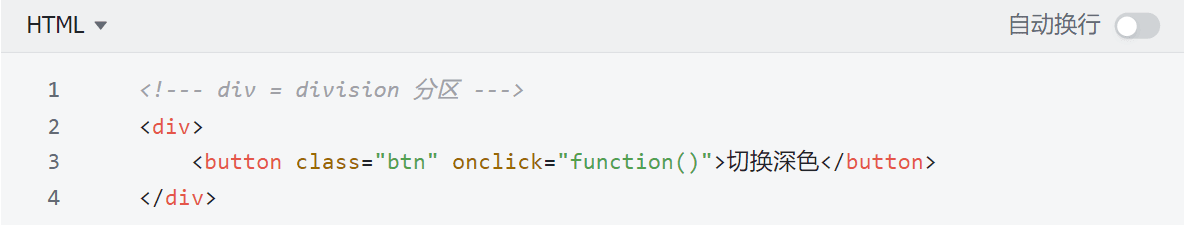
首先,我们需要在 .html 文件中添加“切换主题”的按钮:
 接着,把
接着,把
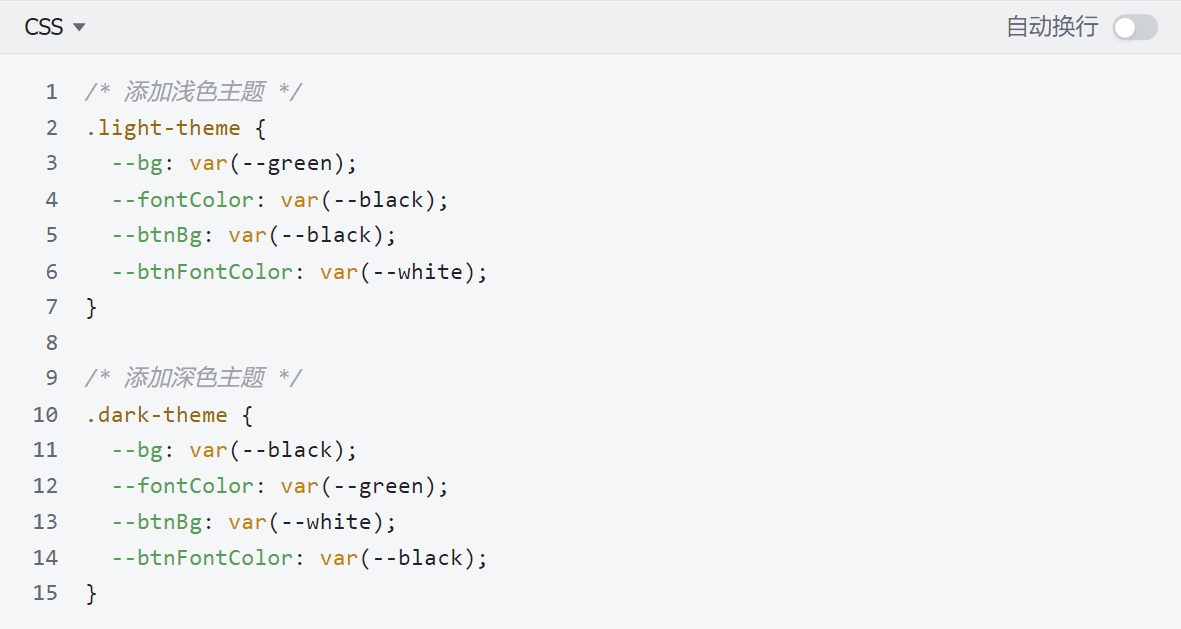
 在添加切换功能前,我们需要添加并调整 CSS 的主题:
在添加切换功能前,我们需要添加并调整 CSS 的主题:
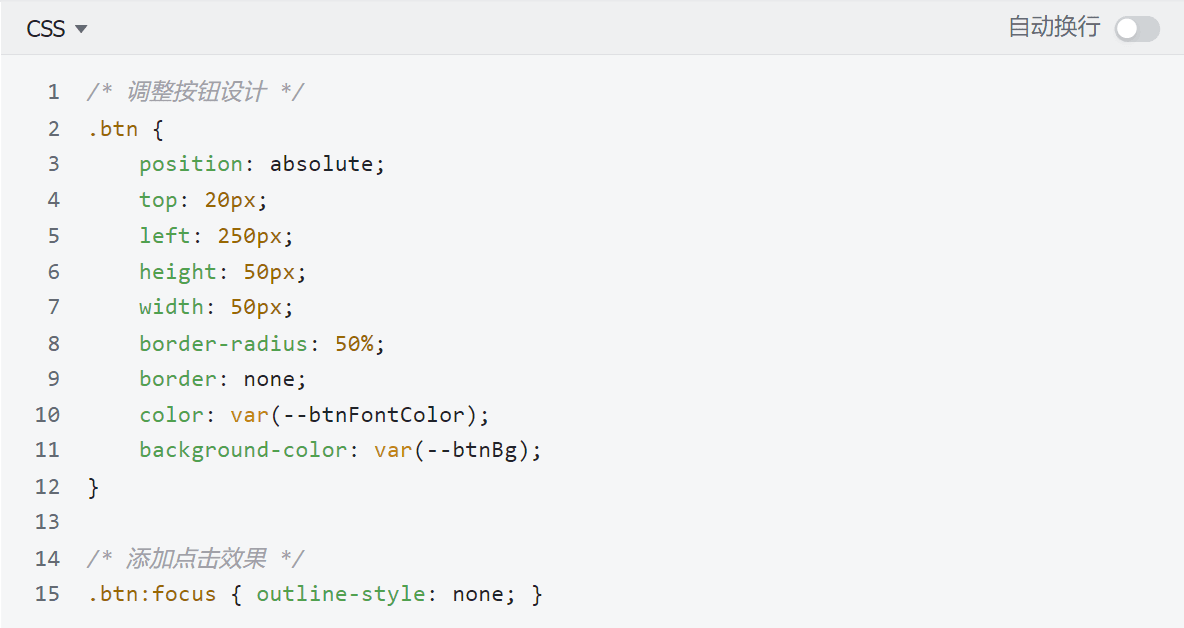
 然后调整按钮设计:
然后调整按钮设计:
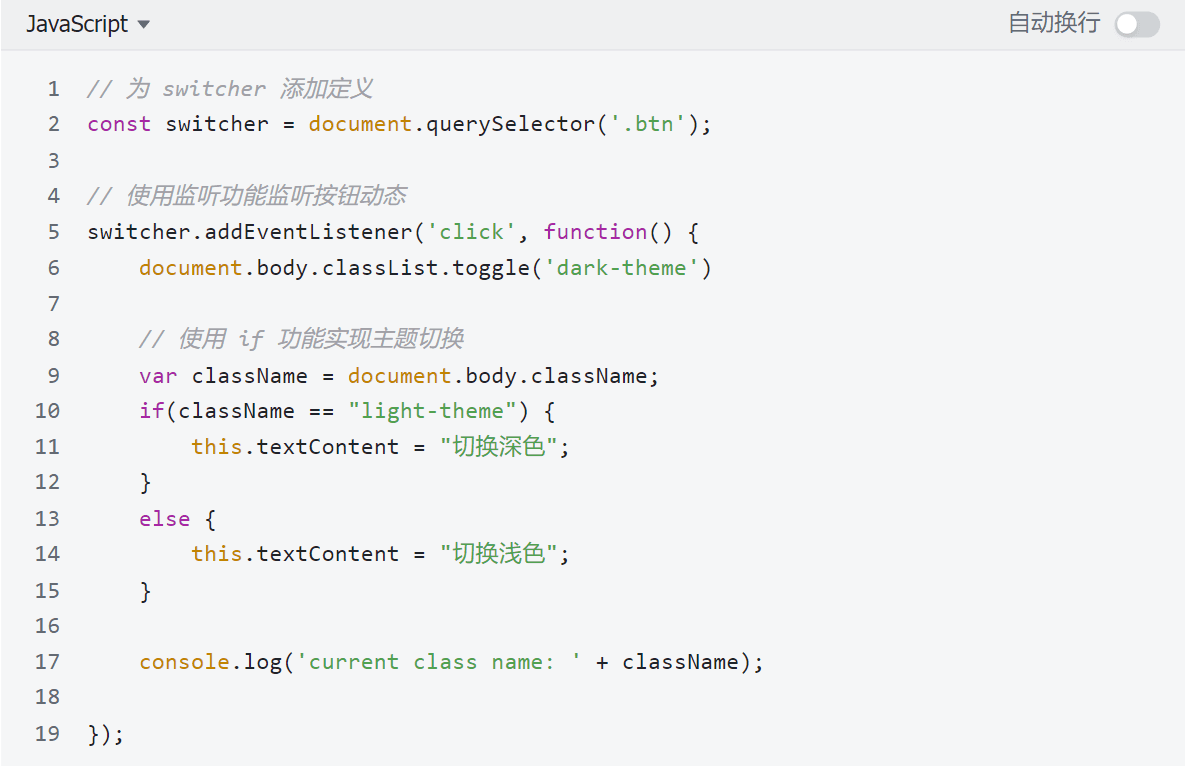
 最后,转到 script.js 文件并添加按钮功能:
最后,转到 script.js 文件并添加按钮功能:

所有步骤完成后,重新预览网页效果。现在,点击按钮即可切换主题颜色: