HTML/CSS 和 JavaScript(简称 JS)是支持网页开发的三大语言。这三个语言往往形影不离,他们如同房子的结构、设计与功能般,分别为网页开发的不同需求服务,而我们一般看到的网页一般都由这三个语言共同编写而成。
为什么 Web 语言如此重要?
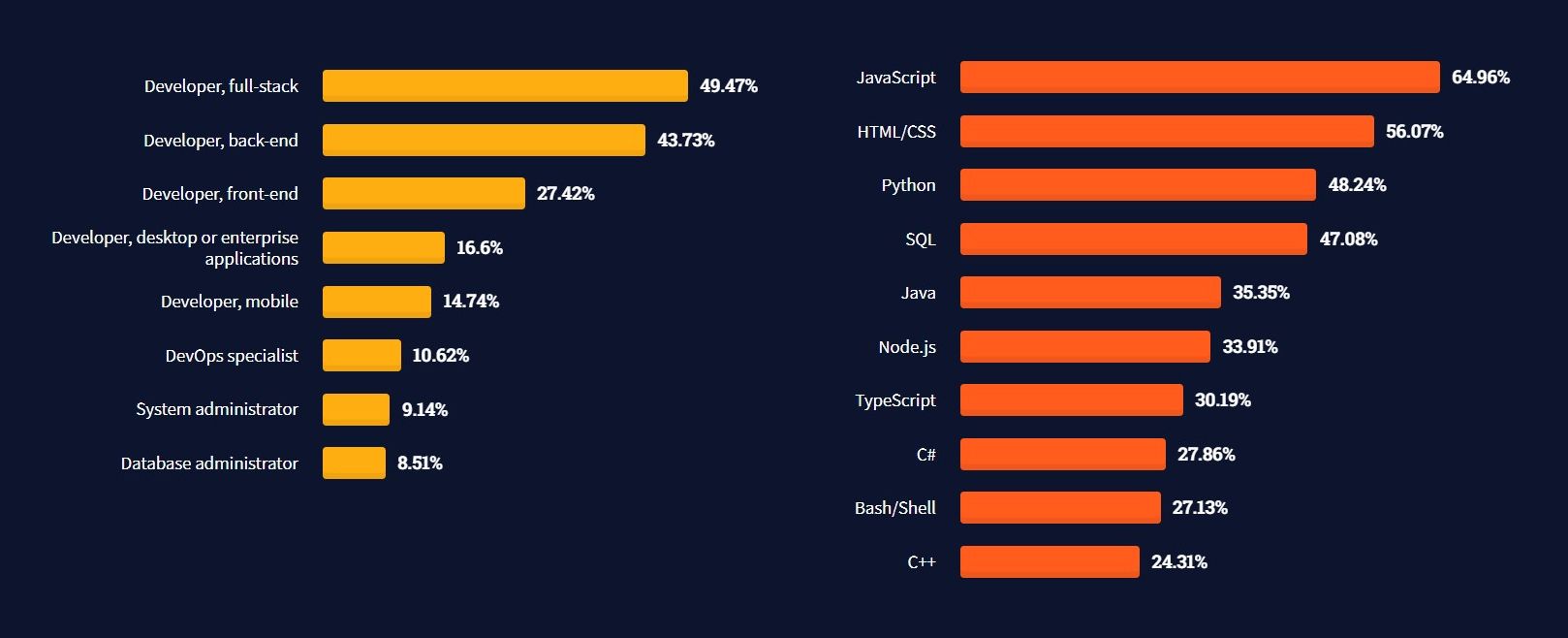
根据 Stack Overflow 2021年的调研报告,JavaScript 和 HTML/CSS 分别以 64.96% 和 56.07% 占据编程语言使用者 TOP2,而精通 HTML/CSS 和 JavaScript 的全栈开发者(full stack developer)也占所有开发者类型的 49.47%。
 在我们的日常生活中,各式各样的 web 应用已越来越常见。小到我们平常接触的小程序,大到著名的亚马逊 AWS 云服务都由 HTML/CSS 以及 JavaScript 编程。网页与云端类应用已然成为未来趋势,编写这类应用的语言更是炙手可热。
了解了 HTML/CSS 的用途和基本概况后,你可能会想:究竟哪些软件可以编写这个语言呢?
在我们的日常生活中,各式各样的 web 应用已越来越常见。小到我们平常接触的小程序,大到著名的亚马逊 AWS 云服务都由 HTML/CSS 以及 JavaScript 编程。网页与云端类应用已然成为未来趋势,编写这类应用的语言更是炙手可热。
了解了 HTML/CSS 的用途和基本概况后,你可能会想:究竟哪些软件可以编写这个语言呢?
Web 编辑器选项
编程软件和编程语言之间的关系十分微妙,他们就像笔、笔记本和语言文字。选择笔和笔记本或许对语言本身影响不大,但却在用户体验上不太一样。市面上的各种编辑器和集成开发工具(IDE)都有各自的特点,常见的 Web 语言编辑器包括:Visual Studio、Notepad++、Sublime、Lightly、WebStorm、VS Code 等,用户可以结合编辑器的特点和自身需求进行选择。
新一代的 HTML+CSS+JavaScript IDE
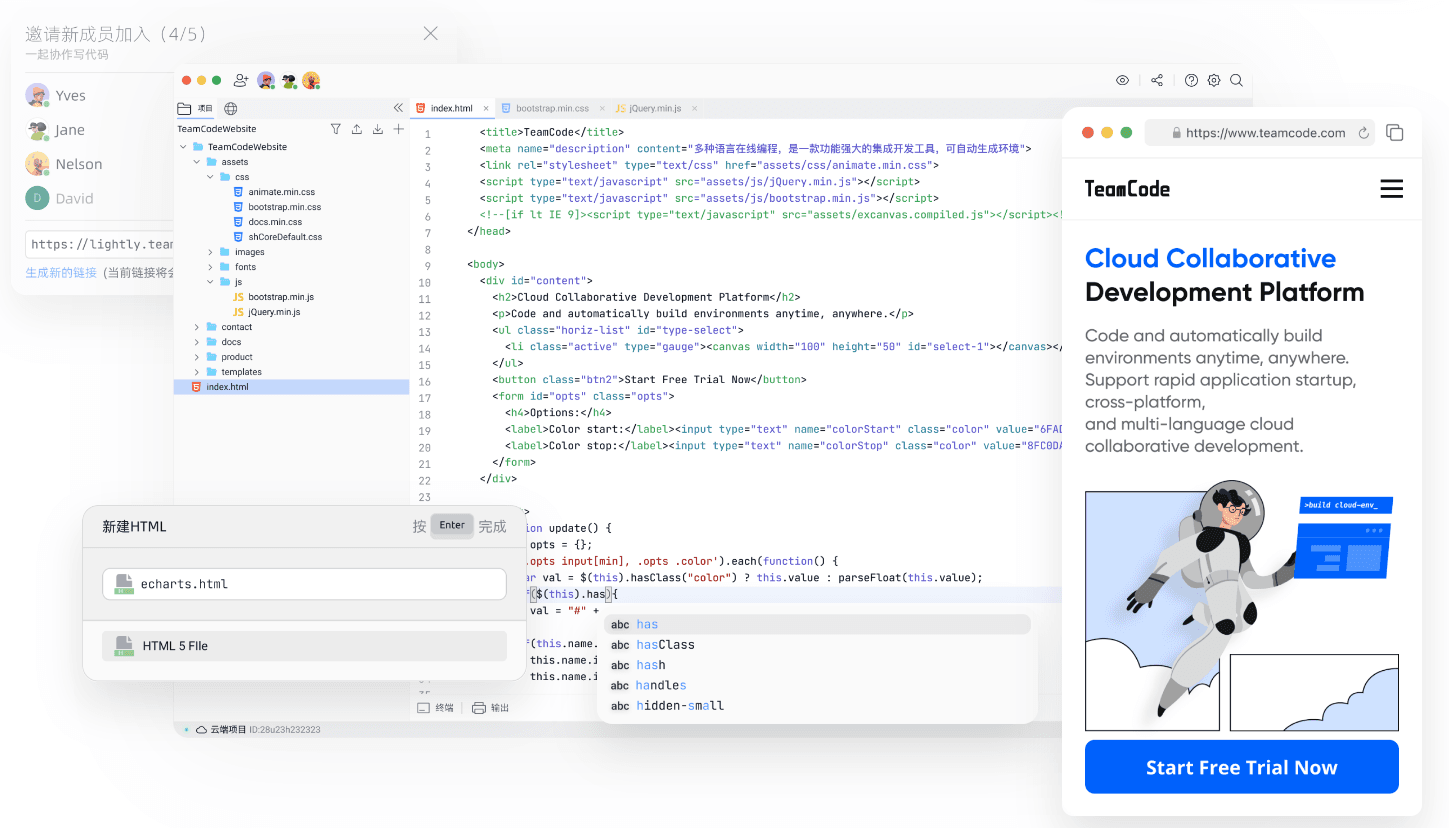
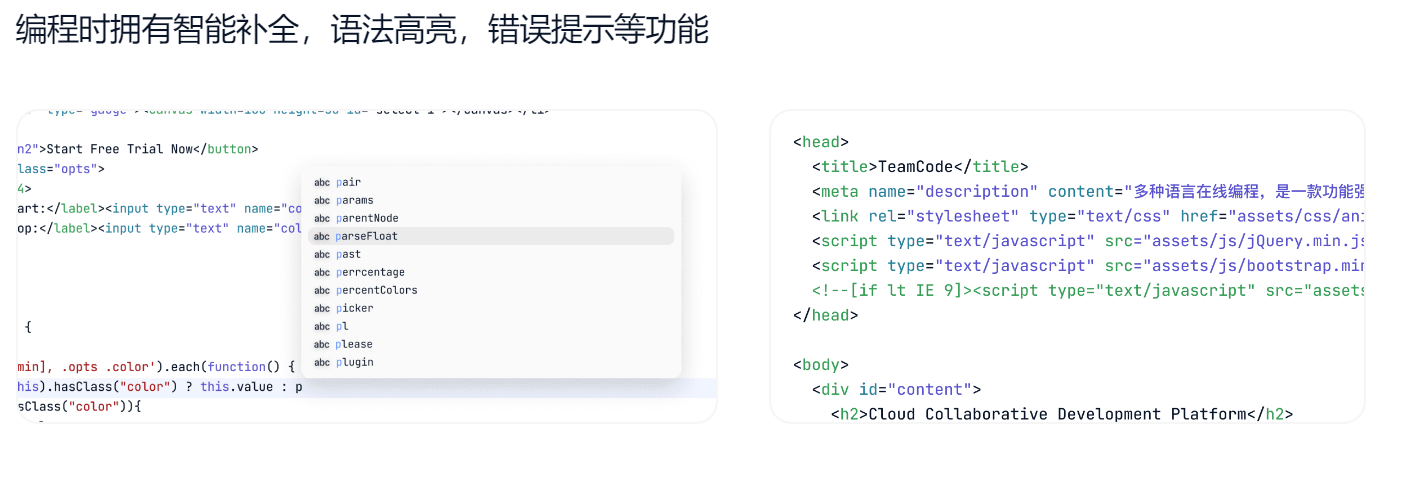
 Lightly 是 TeamCode 旗下的一款轻量且功能强大的集成开发工具(IDE)。得益于 Lightly 自动配置环境和云端实时储存的功能,只要有网络用户就能使用任何平板或电脑开始工作,省去了安装软件和文件定位等麻烦与担忧。轻量化的在线编辑器 Lightly对高频移动、多平台切换等场景也十分适用。
Lightly 是 TeamCode 旗下的一款轻量且功能强大的集成开发工具(IDE)。得益于 Lightly 自动配置环境和云端实时储存的功能,只要有网络用户就能使用任何平板或电脑开始工作,省去了安装软件和文件定位等麻烦与担忧。轻量化的在线编辑器 Lightly对高频移动、多平台切换等场景也十分适用。

在 Lightly 完成代码编写后,可以直接在线编辑调试网页源码,实时预览页面效果并根据反馈修改代码内容。如果还不确定自己的需求,初尝编程的小伙伴也可以先使用 Lightly 练手,通过实际练习了解 HTML/CSS 以及 JavaScript 之间的关系。
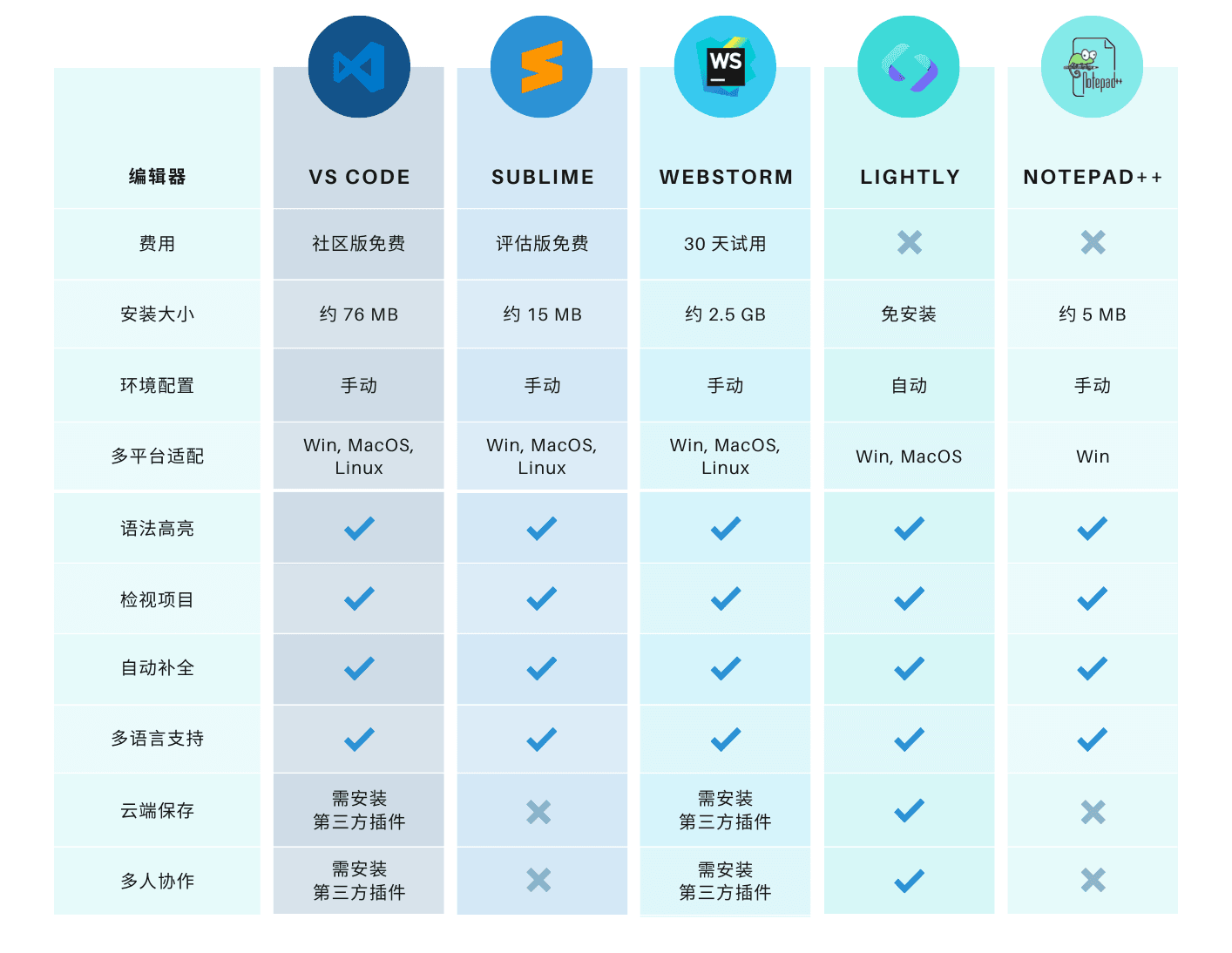
如果小伙伴有了比较明确的想法,可以通过以下对比,选择自己合适、趁手的编辑器开始编程旅途:
 更多功能支持可以查看Lightly开发里程碑-用户需求反馈 (teamcode.com)
更多功能支持可以查看Lightly开发里程碑-用户需求反馈 (teamcode.com)
如果你对编辑器还有更多的需求与期待,不妨告诉我们的团队,让我们与你携手打造出更舒适的编程平台。
联系我们:lightly@teamcode.com