这篇教程以 Go 为核心,主要说明如何使用 Go 语言制作简易的服务器。在开始这篇 Go 教程之前,你可能需要一些 HTML 的基本知识。这篇教程文章中会展示一些使用 HTML 及 CSS 制作而成的网页,我们会公开展示这些比较复杂的代码让大家动手尝试,大部分功能也可以用最简单的 HTML 代码实现。
如果你想对 HTML 有更多的了解,可以参考一下之前的一些 HTML 相关的文章:
HTML / CSS / JS 编程入门 —— 制作可切换主题的简单网页
得益于 Go 语言中内建的 HTTP 库,Go 语言在搭建服务器上具有简单、高效的优势。这篇教程中的服务器通过接受 GET 请求并作出反馈,同时使用 POST 请求处理表单提交等任务。
这篇教程基本涉及三个简单的流程:
在编写代码之前,我们需要在 Go 项目中创建名为 static 的文件夹,然后分别新建 index.html 以及 form.html 两个文件。
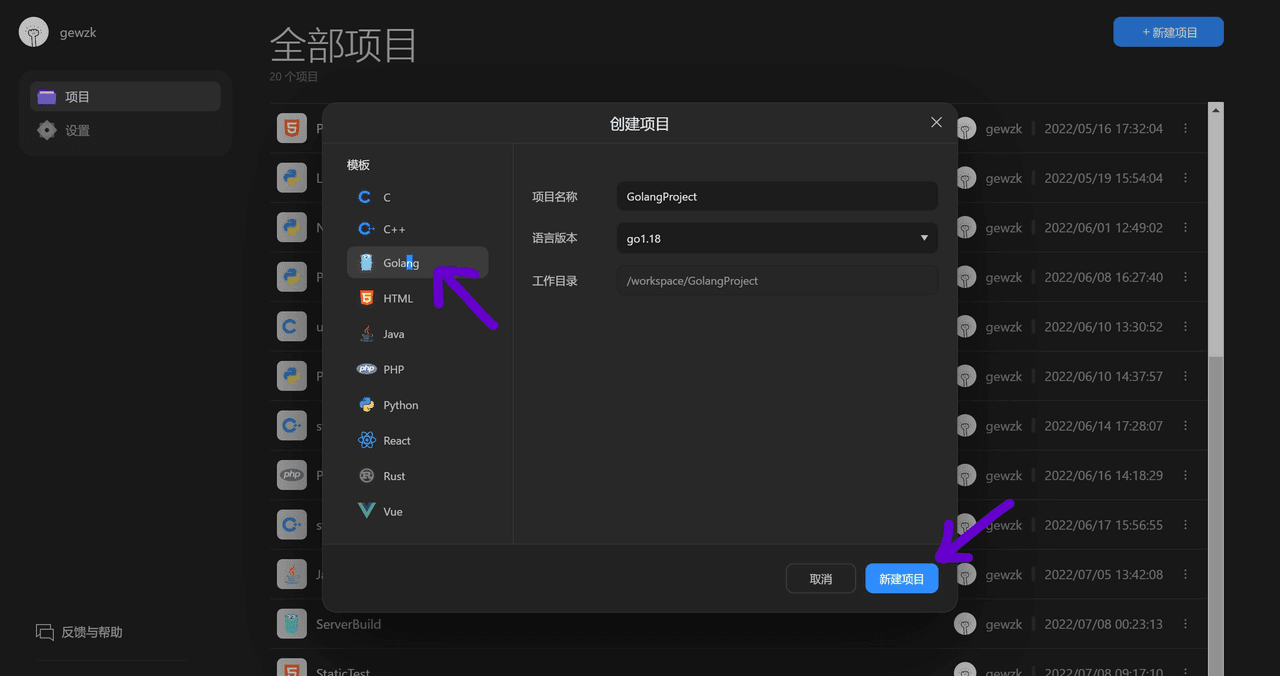
- 在Go语言编辑器中建立 Go 项目,一般初始文件为 main.go
- 在 Go 项目中创建名为 static 的文件夹,然后分别新建 index.html 以及 form.html 两个文件。
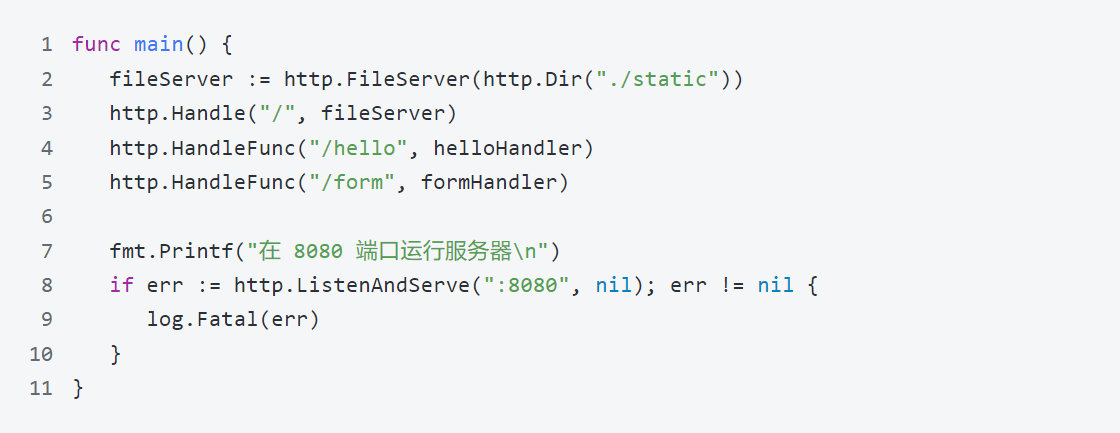
配置 main.go 文件
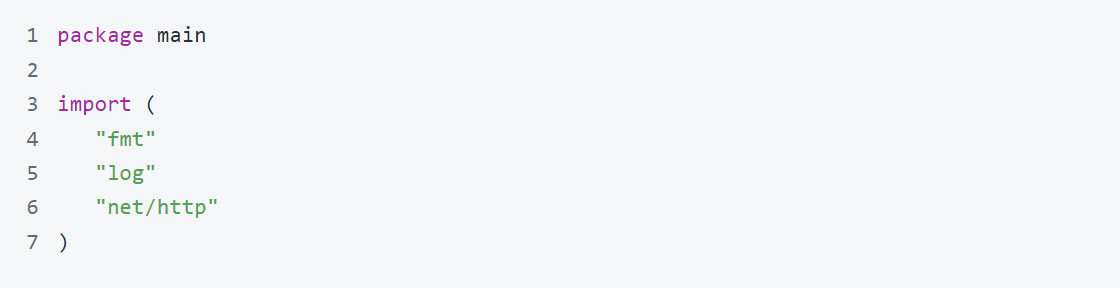
在我们的 Go 主程序中,我们需要先导入三个 Go 语言的基本库。这些库为 Go 语言内建的标准库,不需要额外安装,直接导入即可。


主程序末端的三行代码主要是确定程序是否正确运行,若程序出错,代码便会报错。
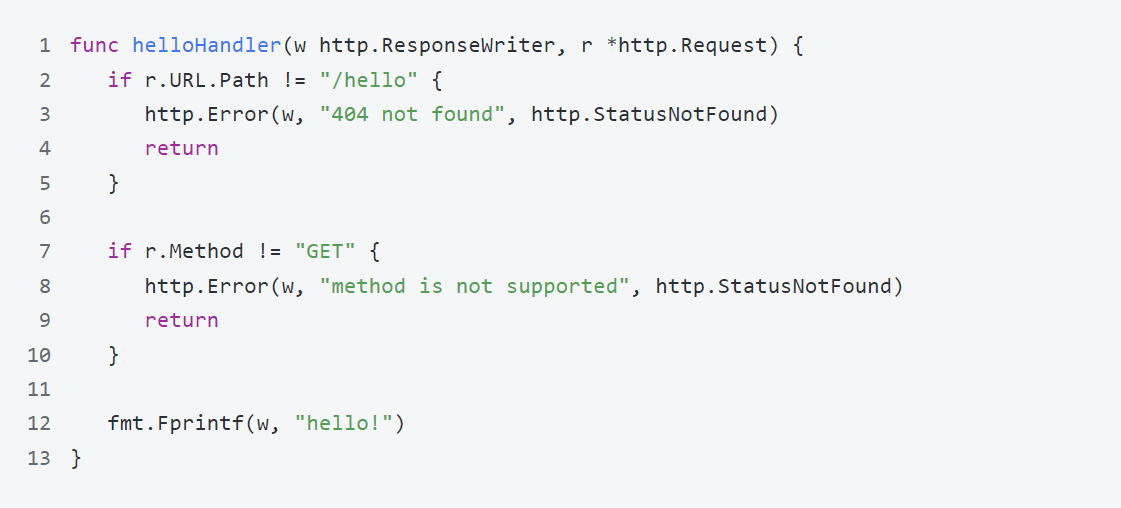
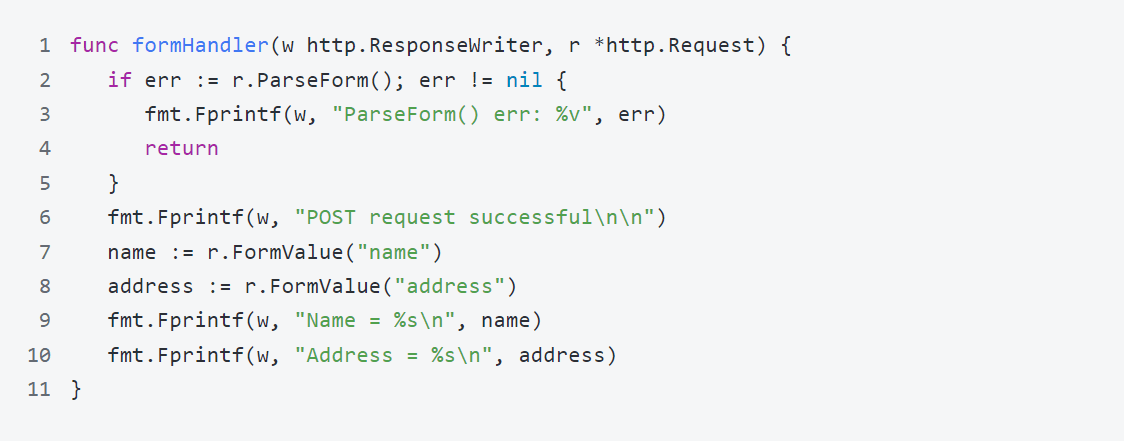
helloHandler 及 formHandler
我们在主程序中创建了 helloHandler 和 formhandler 两个函数,这两个函数分别写入以下代码:
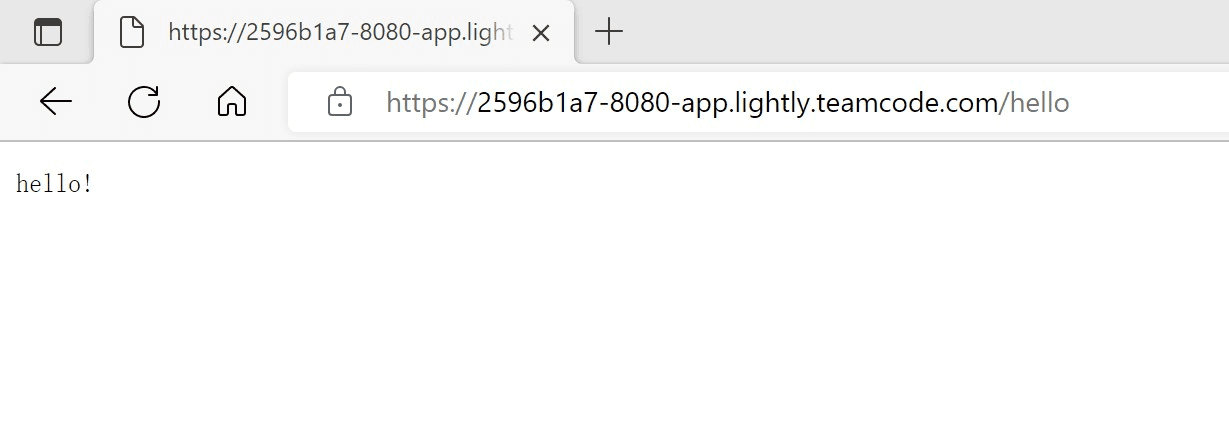
helloHandler:

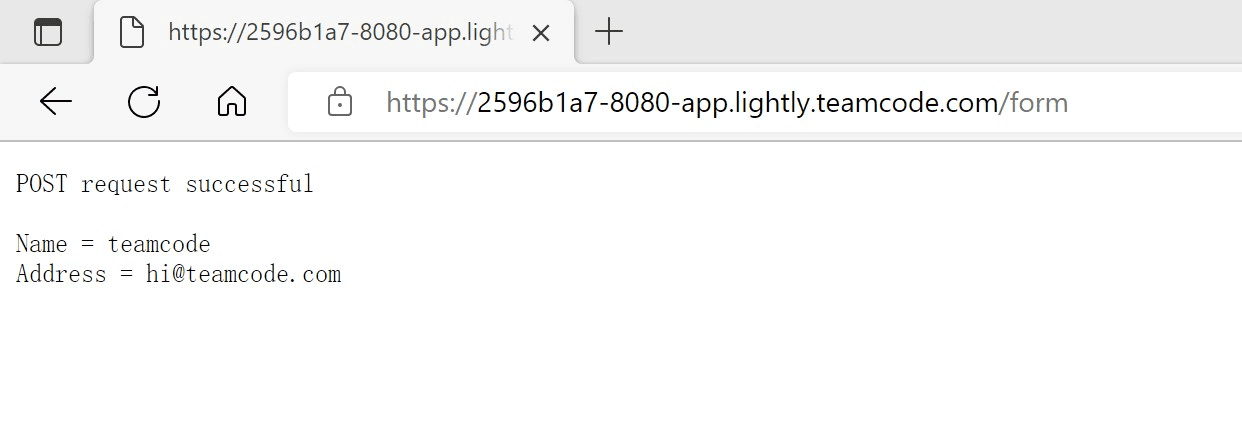
formHandler:

编写 HTML 代码
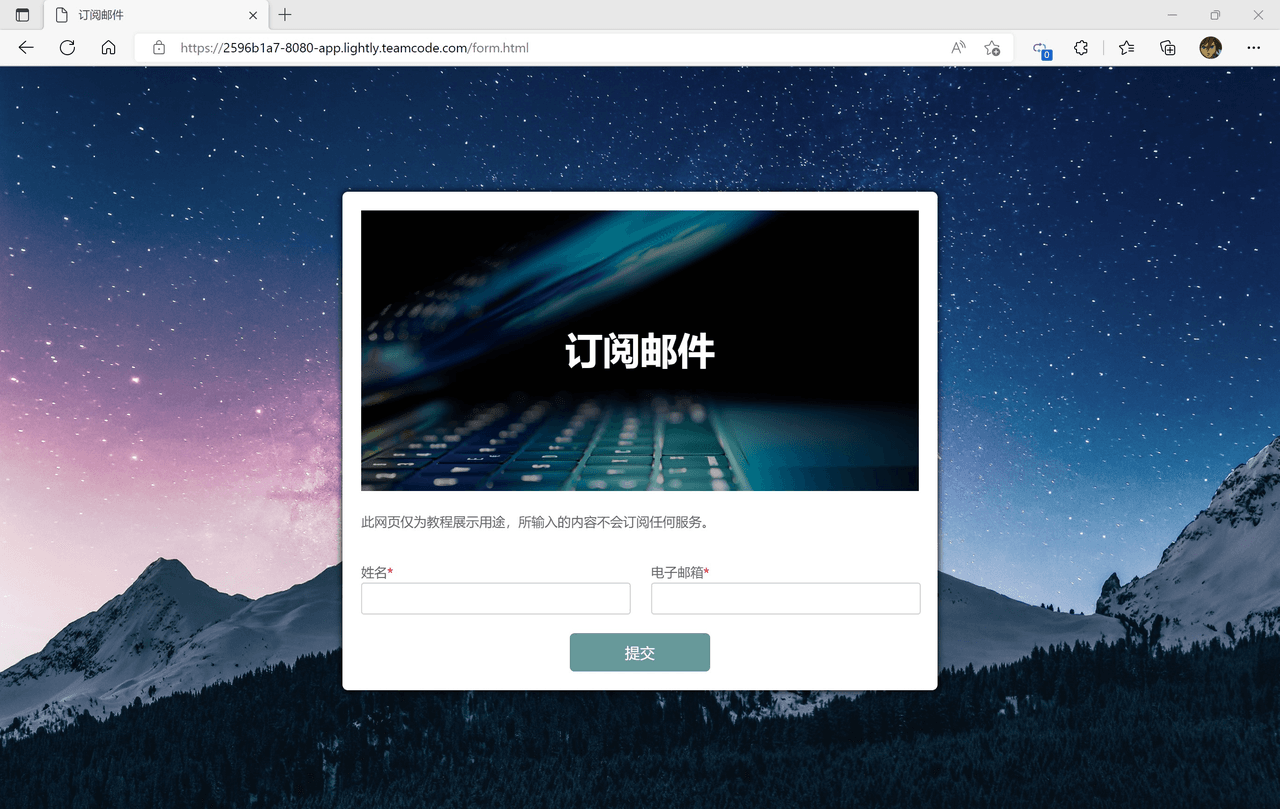
这篇文章只需要最简单的 HTML 网页代码以及表单代码即可,下方的首页、表单页面可以通过 Lightly 快照获取完整代码: https://ad57775530-share.lightly.teamcode.com

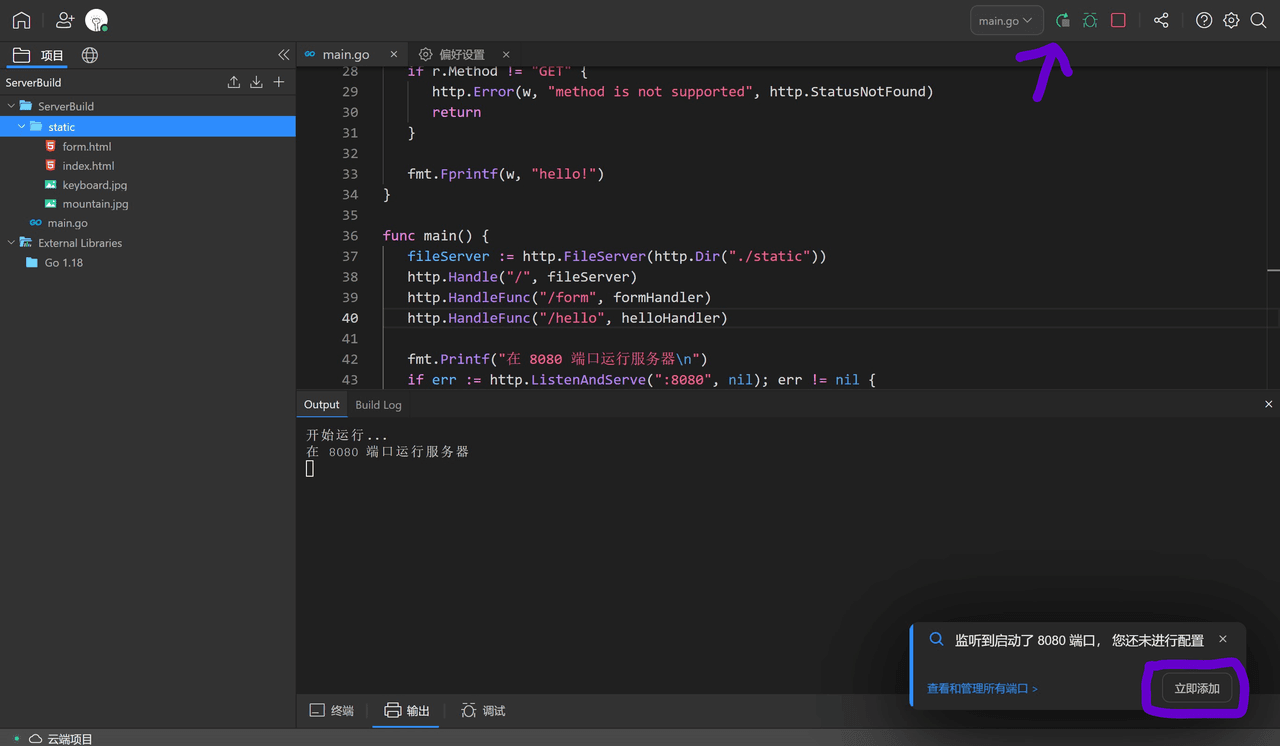
试运行服务器
完成代码配置后,我们可以运行程序查看页面运行效果: