上一届的同学还在赶春招的尾巴,下一届的同学已经开始准备暑期实习、秋招来了。
写简历、投简历,几乎是每个大学生乃至每个求职者的必经之路,而对于想挤进大厂的同学而言,网申更是求职中的一个重要步骤。使用网申系统投递简历时,相信许多同学填完个人资料、学历和经历后,都会发现一个比较特殊的栏目:个人网页。
相信很多同学在填写网申时,往往因为没有个人网页而选择跳过这一栏。当然,也有同学为了简历完整性,冒着社死的风险附上了微博、知乎等社交网站的链接。其实,制作一个个人网页很简单,只要运用好个人网页这个栏目,除了可以让简历完整度更高外,还可以更充分地展现自己的能力和作品,提高 HR 和面试官对你的印象。
 查看线上个人简历 Lightly 项目代码
查看线上个人简历 Lightly 项目代码
编写网页模板
个人网页与其他网页一样,都是使用 HTML+CSS+JavaScript 代码编写而成的。不擅长计算机的小伙伴也先别慌,网络上其实已经有了不少个人网页模板,同学们只需要找到自己钟意的模板,即可通过在线编辑器(IDE)进行修改。
-
选择好自己喜欢的模板后,可以到 Lightly IDE 进行编辑。

-
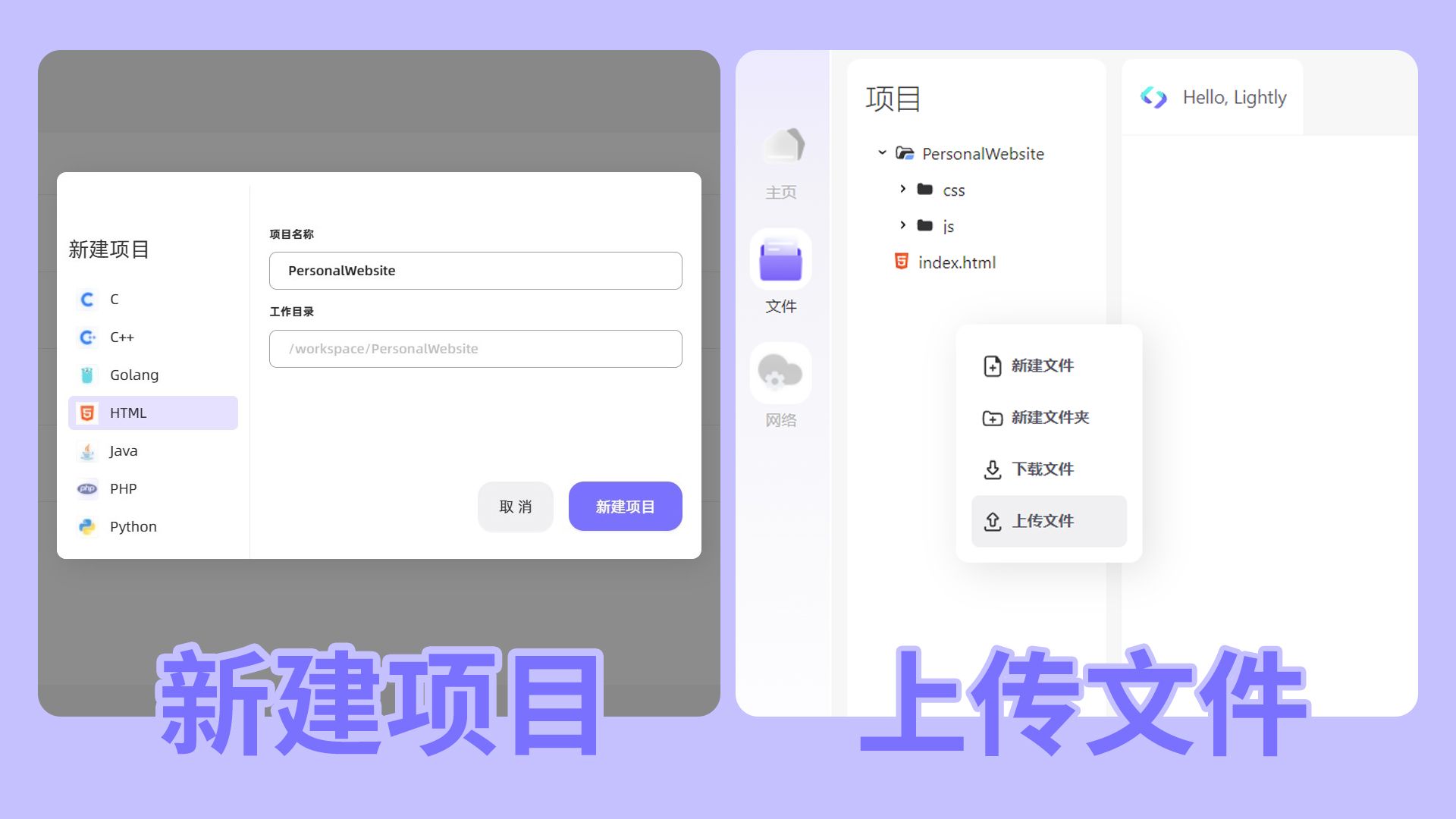
选择 HTML 项目后,将模板上载、导入即可开始编辑。
 不熟悉操作的小伙伴,还可以通过([Fork(复制代码)的方式,一键查看并抱走教程中的个人网页进行学习。
不熟悉操作的小伙伴,还可以通过([Fork(复制代码)的方式,一键查看并抱走教程中的个人网页进行学习。 -
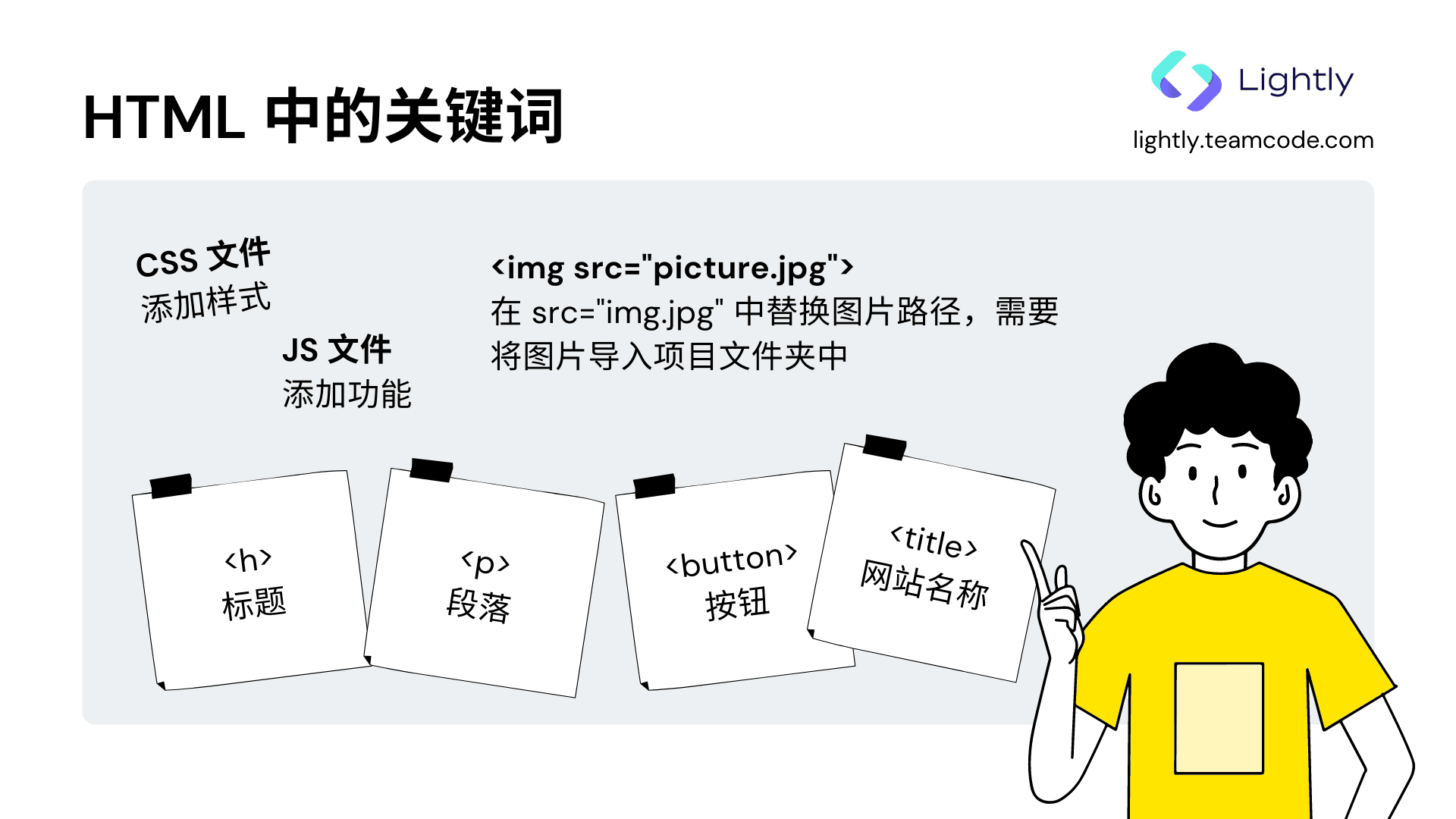
检查并修改代码中的姓名、图片等内容。

-
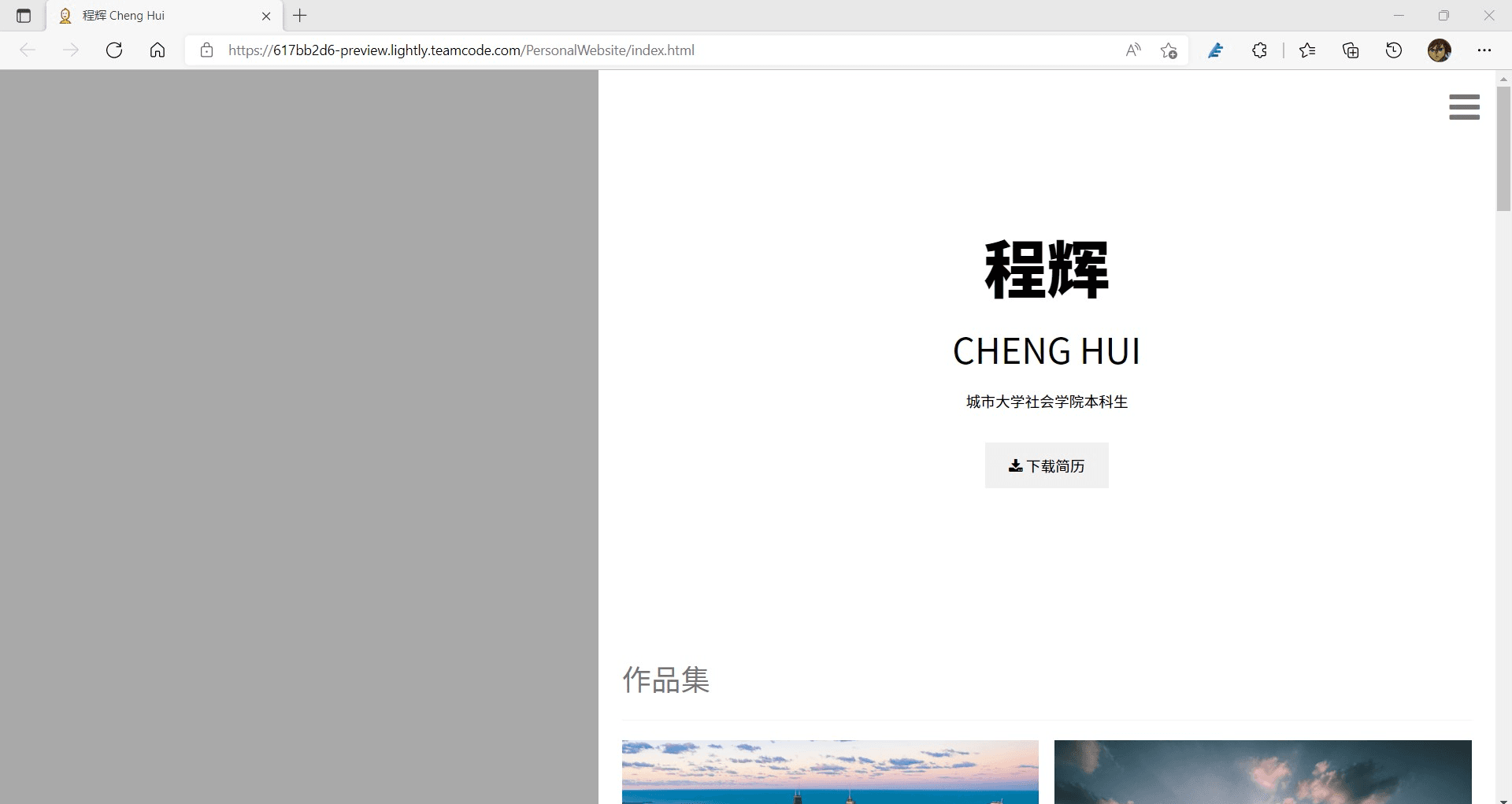
Lightly 支持一键预览,实时查看网站修改。

-
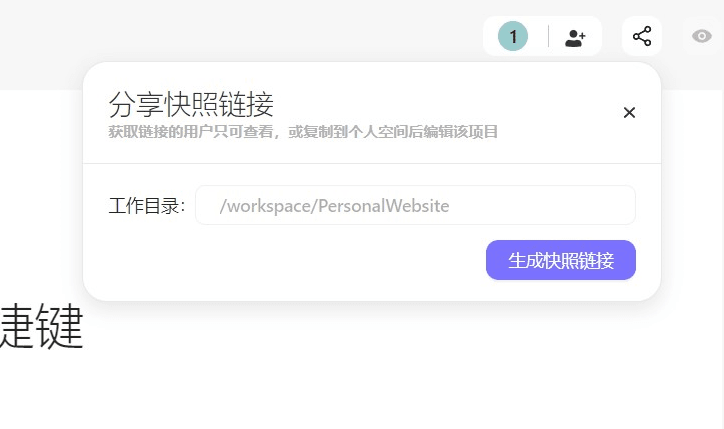
你可以在代码完成后,一键生成 Lightly 的分享链接,作为个人网页附件。
 查看线上个人简历 Lightly 项目代码
查看线上个人简历 Lightly 项目代码 -
你也可以下载文件,上传至独立域名。
预览线上个人简历网页效果
如果你还想了解更多 HTML、CSS 相关的知识,欢迎查看 Lightly编程学习的往期内容。