我们经常说的 PHP 其实是 Hypertext Preprocessor(超文本预处理器)的缩写。PHP 其实是一款嵌在 HTML 文件中,同时基于网络的开放源码服务器端脚本语言。一般上,我们使用 PHP 语言编写需要与数据库进行交互的网页。

前置课程
作为 HTML 网页编程的一份子,学习 PHP 前需要有基本的 HTML、CSS 甚至 JS 知识。如果之前没有相关的基础,可以查看一些关于网页编程的系列文章:
HTML / CSS / JS 编程入门 —— 制作可切换主题的简单网页
PHP的优势
目前,世界上的大部分网站都以 PHP 编写而成,而 PHP 之所以备受欢迎的原因包括:
- PHP 的语法简单且结构化,应用起来也易于理解
- PHP 可处理动态内容,包括网页中的数据(例如账号、邮箱等)以及网站整体的会话跟踪
- PHP 支持多种不同的协议,例如 HTTP、POP3、SNMP、IMAP 等
- PHP 有较好的安全性,因为它不会把所收集到的数据或资料外包出去
如何开始使用 PHP?
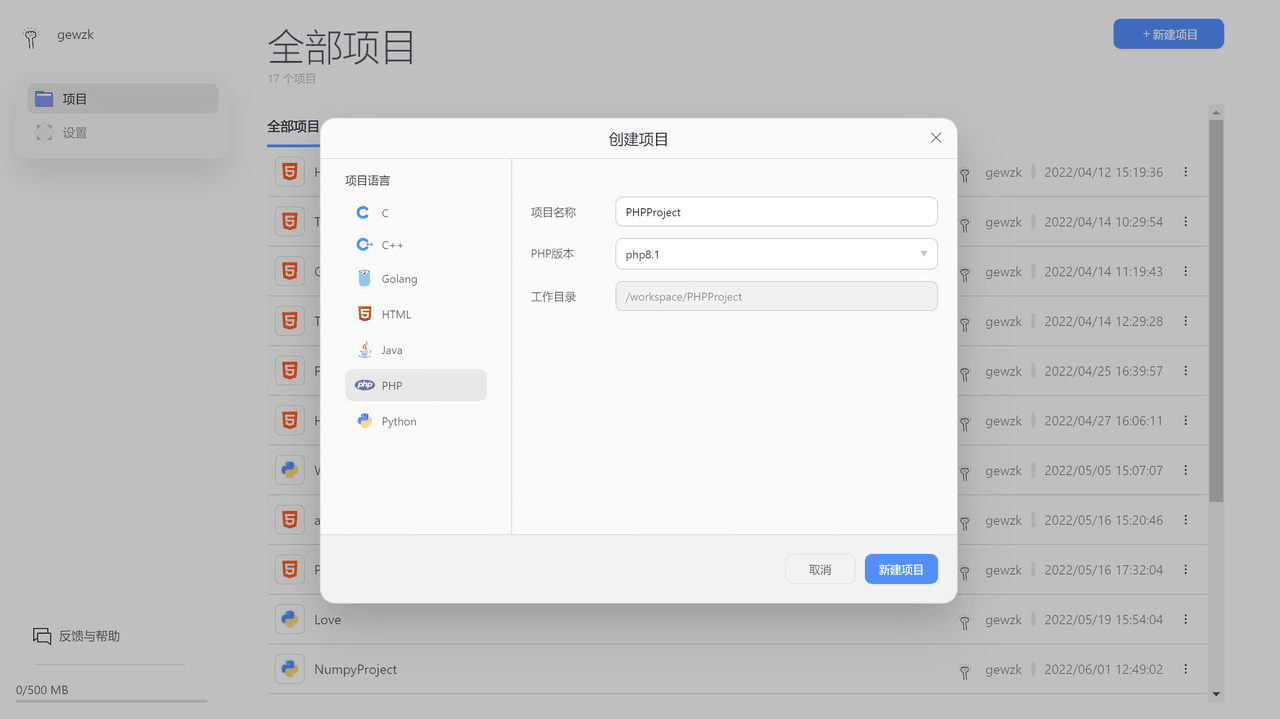
借助 Lightly PHP在线编辑器的自动配置环境功能,大家只需在新建项目后,填写项目名称并选择 PHP 版本,即可快速开始在线编写 PHP 网页。
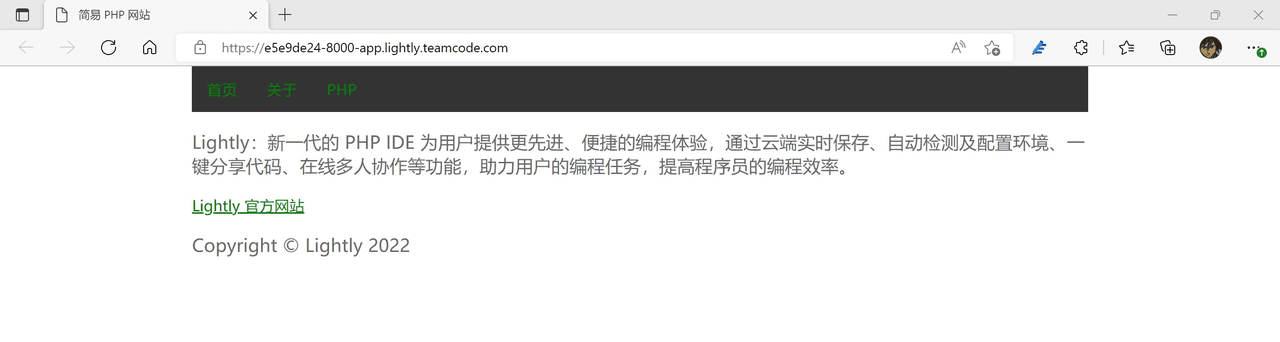
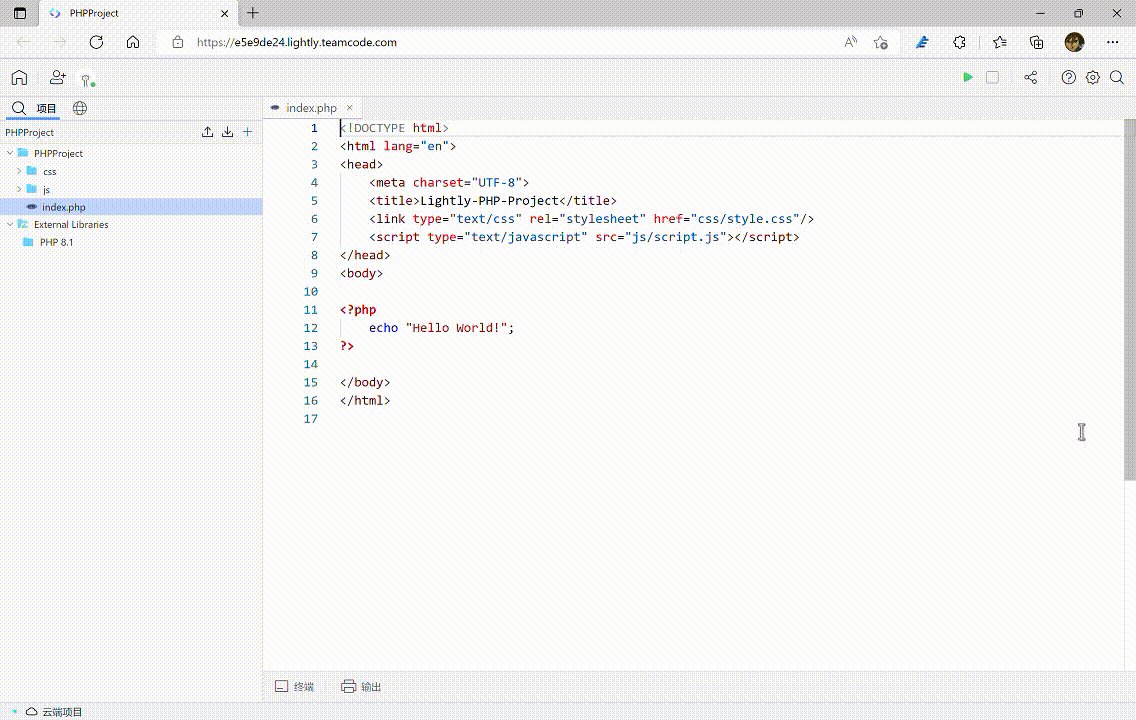
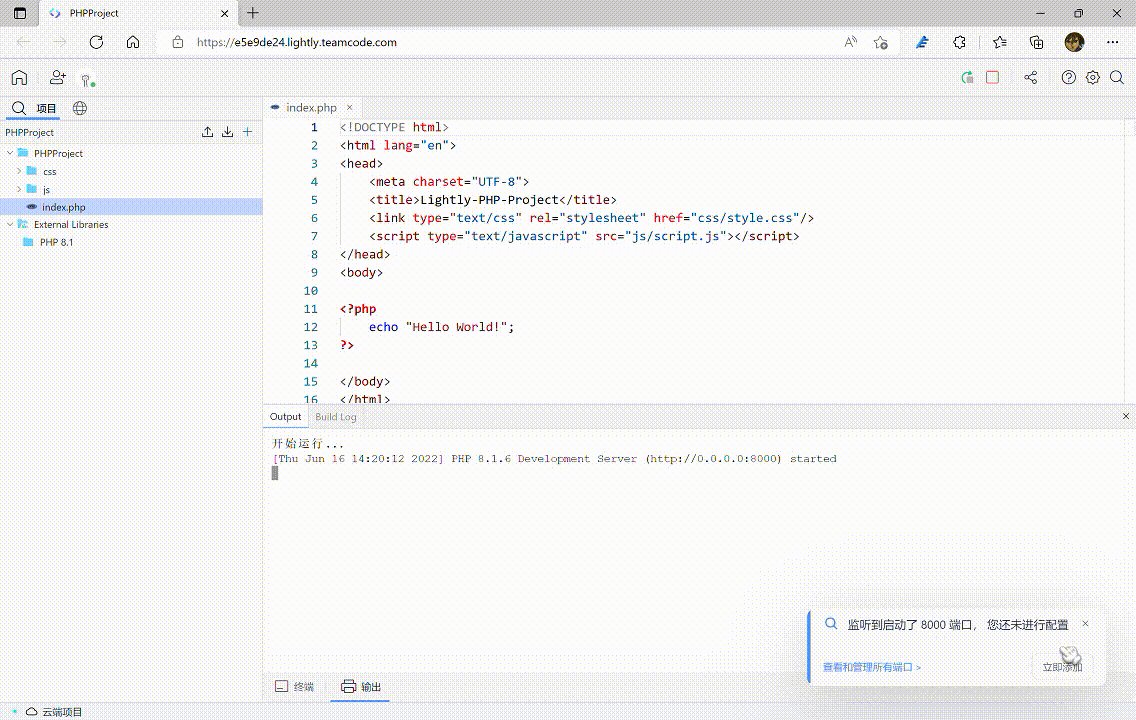
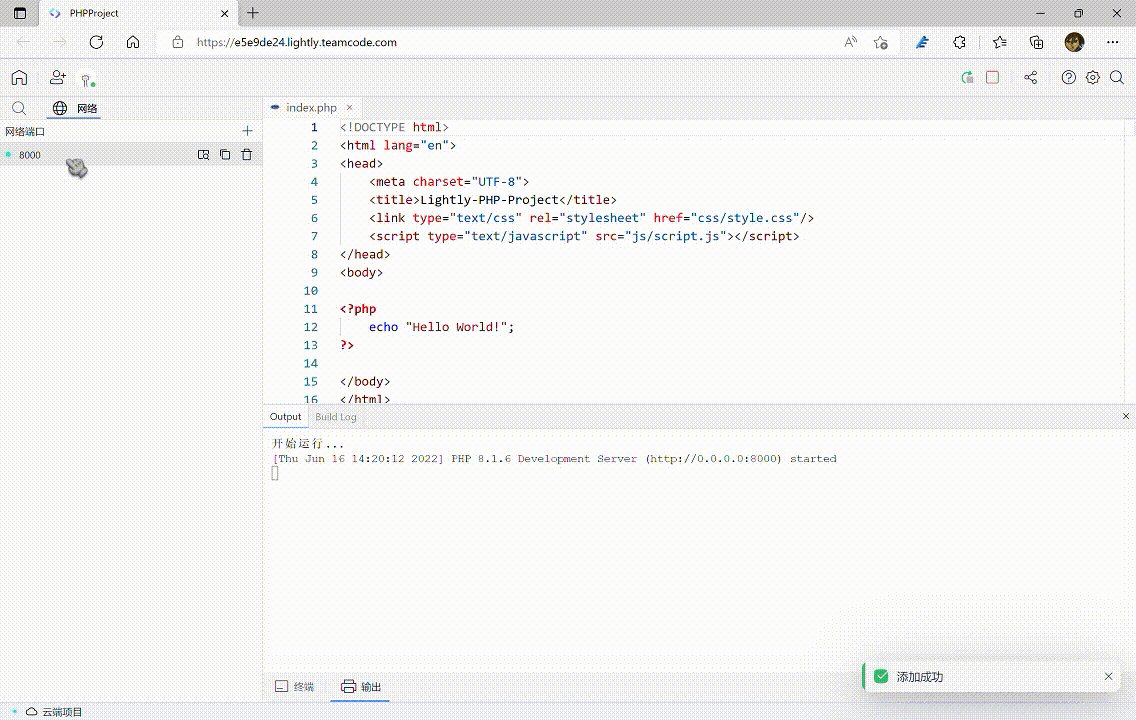
完成环境配置后的 PHP 文件已载入基础模板,大家只需点击右上角的 运行 按键,即可开始添加端口并查看网页:

PHP 基本语法
从 PHP 文件中的基础模板可见,PHP 的代码都嵌在 标签里。除此以外,PHP 的基本语法还包括:
变量:$variable_name 输出:echo 注释:// This is a single-line comment 常数:define(name, value, case-insensitive) 函数:
function functionName() {
code to be executed;
code to be executed;
}制作基本 PHP 网页
制作PHP网页的原理与制作HTML网页相似,甚至很多时候我们还需要借助 HTML 代码对 PHP 网页进行完善,但熟悉使用后,我们便可以发挥 PHP 的优势,让数据之间进行进一步的交互。在这篇教程中,我们编写三个不同的跳转网页,并使用 PHP 将这些网页进行相互链接。
添加头部信息
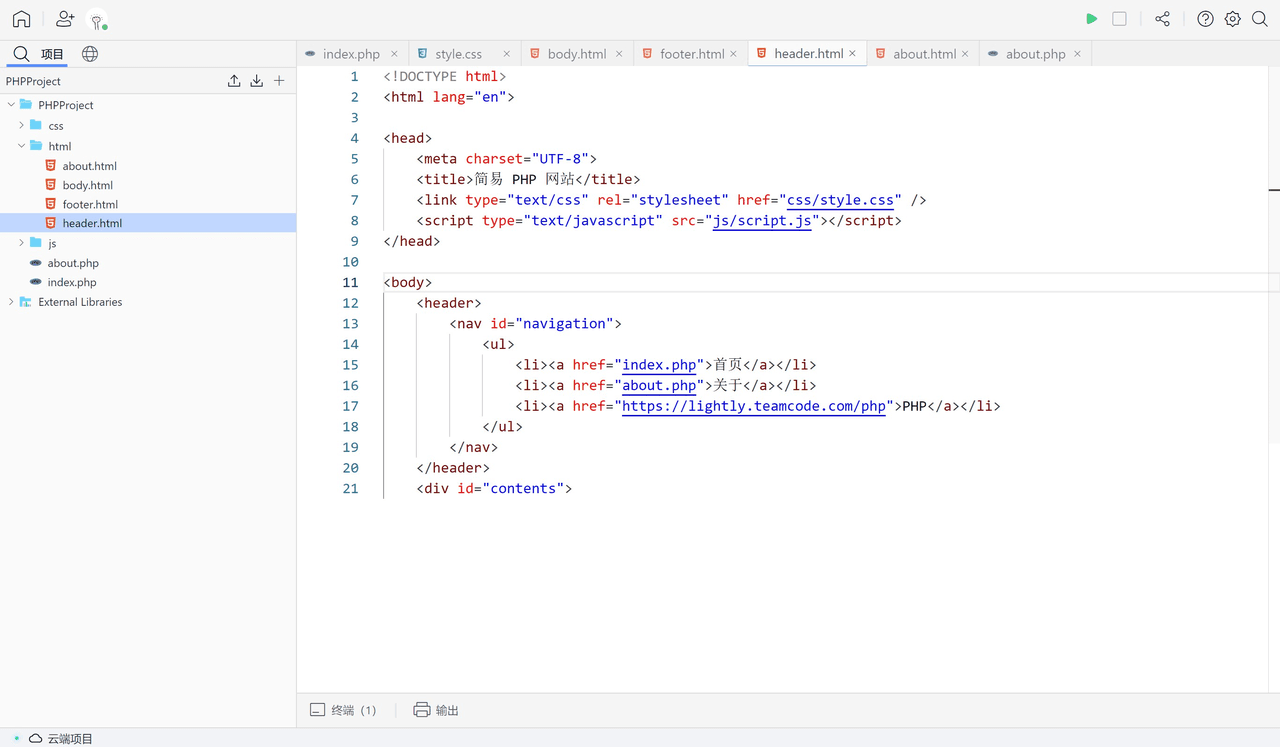
首先,我们将创建一个名为 header.html 的文件并添加所需的 HTML 头部信息。这篇教程已提前完成 CSS 部分,有兴趣的同学可以直接查看完整代码获取 CSS 文件:https://9213bc649a-share.lightly.teamcode.com
这样一来,我们在切换网页内容时,其实只是切换了网页的主体部分,头部信息其实一直没有改变。
写入网页主体内容
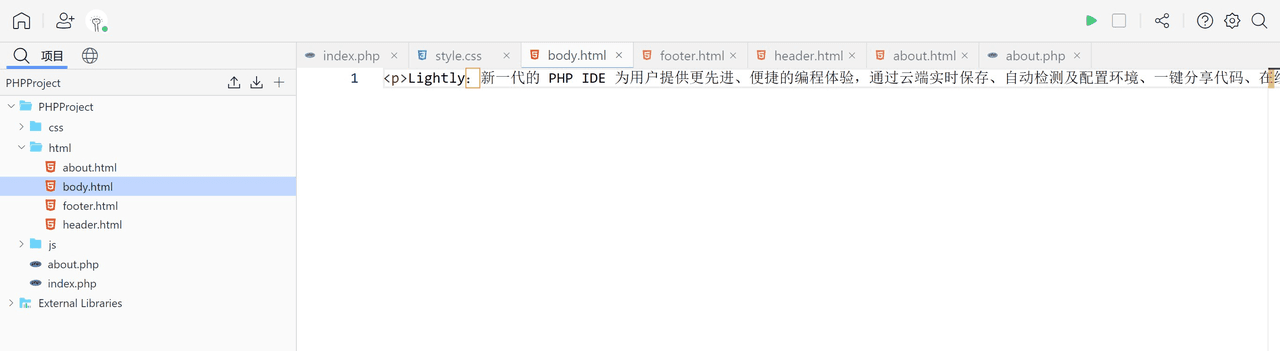
由于网页头部信息已固定,我们在写入网页主体时,只需专注于内容即可。以 body.html 为例,我们在这个 html 文件中其实只有一行文本内容:

PHP 网页的页脚
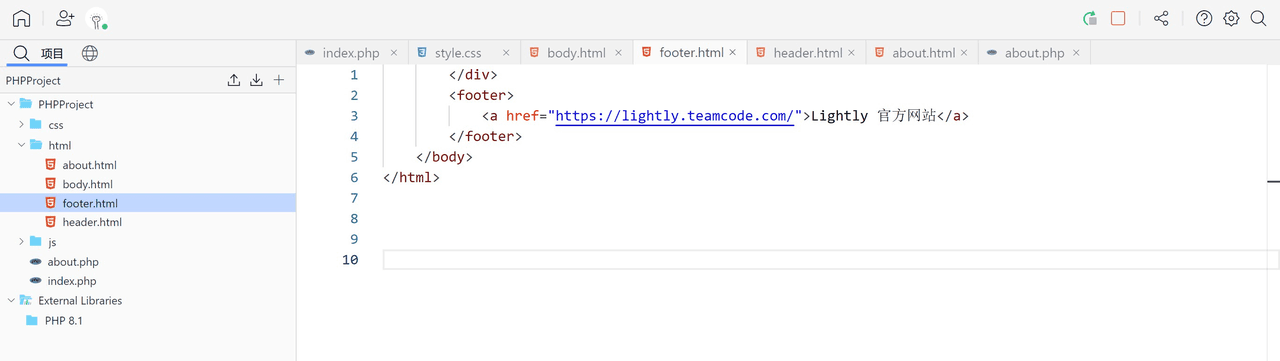
我们的网页页脚部分也属于相对固定的内容。因此,我们也可以单独地为页脚写一个 HTML,简化程序。
使用 PHP 将网页进行链接
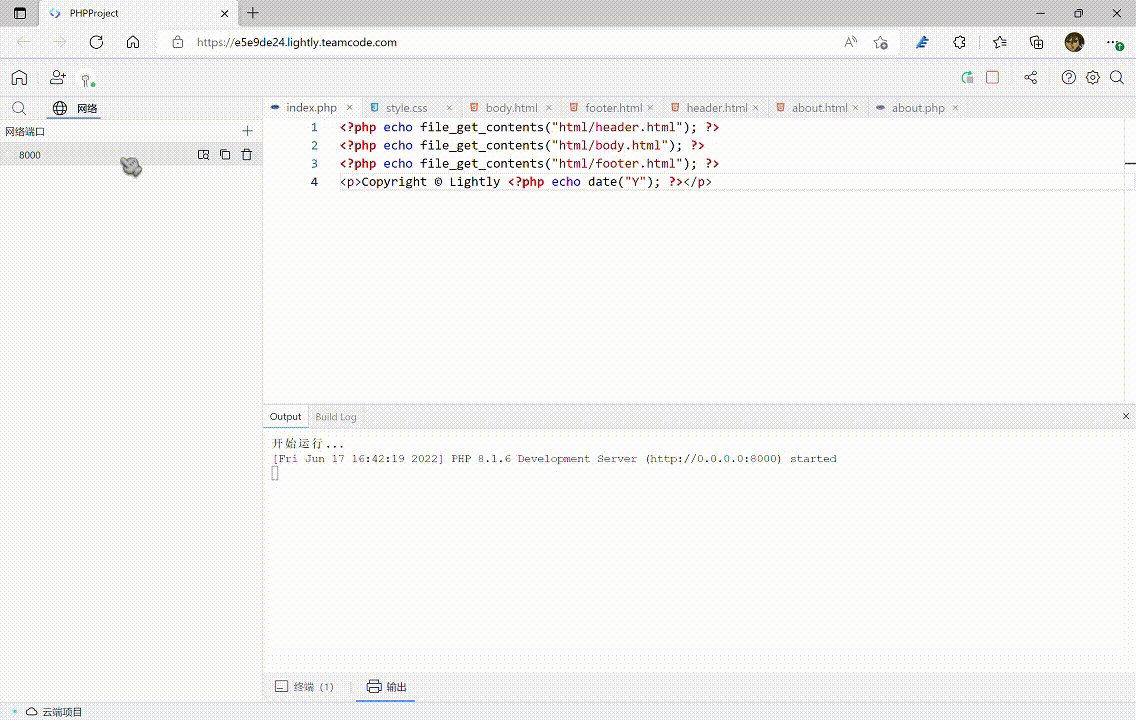
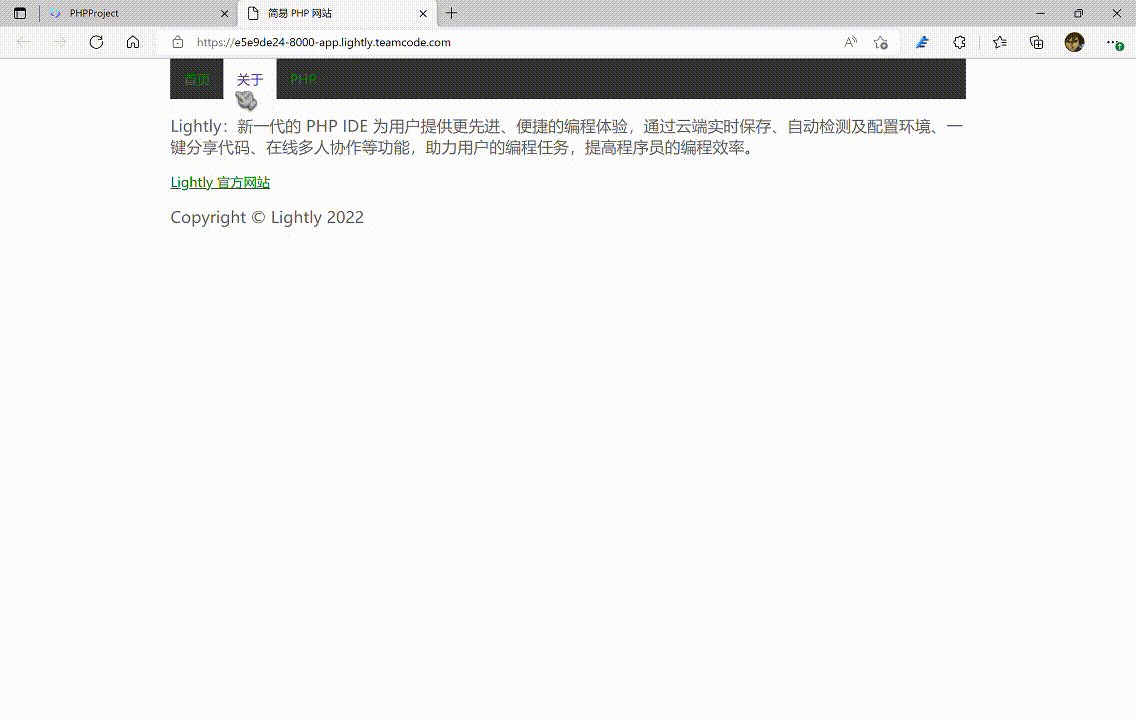
最后,施展魔法的时刻到了。我们只需要通过 PHP 把这几个不同的文件缝合在一起,运行后即可得到一个完整的网页,而这样的 PHP 代码其实只有简单的 3-4 而已:
<?php echo file_get_contents("html/header.html"); ?>
<?php echo file_get_contents("html/body.html"); ?>
<?php echo file_get_contents("html/footer.html"); ?>此外,我们也可以通过 echo date("Y") 代码,在页脚部分输出版权信息等内容。“Y” 即年份的缩写,如果使用小写的 y,输出的年份为后二位数。
<p>Copyright © Lightly <?php echo date("Y"); ?></p>
恭喜你,你已解锁制作 PHP 的基本编程知识!完整程序代码可查看:https://9213bc649a-share.lightly.teamcode.com