Anaconda CEO Peter Wang 在 PyCon 2022 发布了 PyScript,实现了在 HTML 中支持 Python 代码。简单来说,我们现在可以在 HTML 代码中加入 Python 代码,直接在浏览器中运行,这整个过程甚至不需要安装任何环境,还可以在 PyScript 添加相应的依赖,运行各种数据分析算法和图效。

如何在 HTML 中运行 PyScript?
目前,PyScript 依托于 CSS、JavaScript 代码。和引用其他 CSS、JavaScript 文件一样,要在 HTML 中运行 PyScript 需要导入相应的支持文件。需要在 HTML 中使用 Python 的话,首先要在
部分敲入以下代码:<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>这个代码会直接关联到 PyScript 官网相应的代码库,当然你也可以直接下载源代码,然后同样以 .css 和 .js 文件的形式导入 HTML 项目中。
为了贯彻在浏览器中试用 PyScript,这里直接使用了在线IDE Lightly 作为编辑器。只需要注册登入就可以直接在浏览器中开始写代码了,可以说是非常贴合主题了:https://a3104df89c-share.lightly.teamcode.com (打开Lightly查看示例代码)
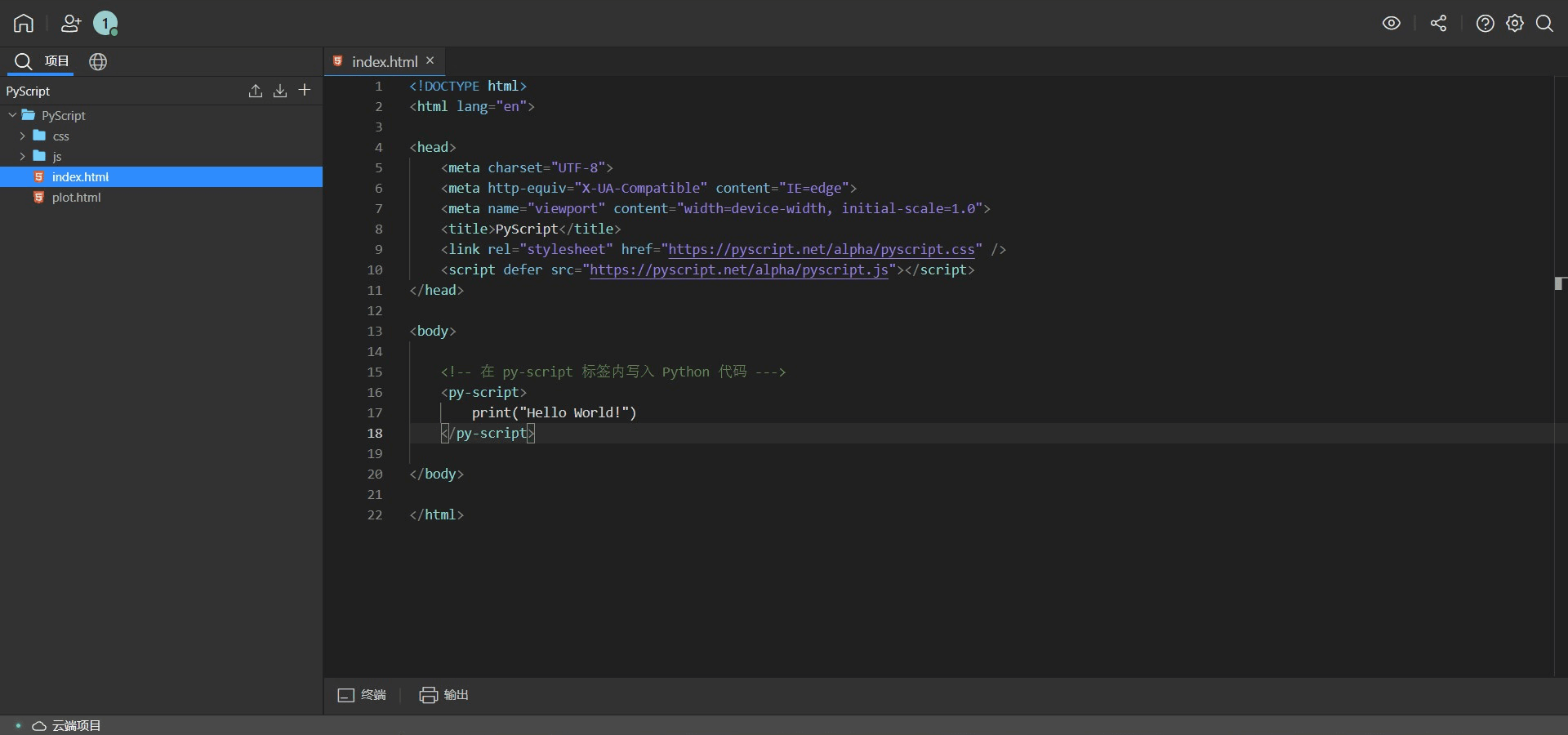
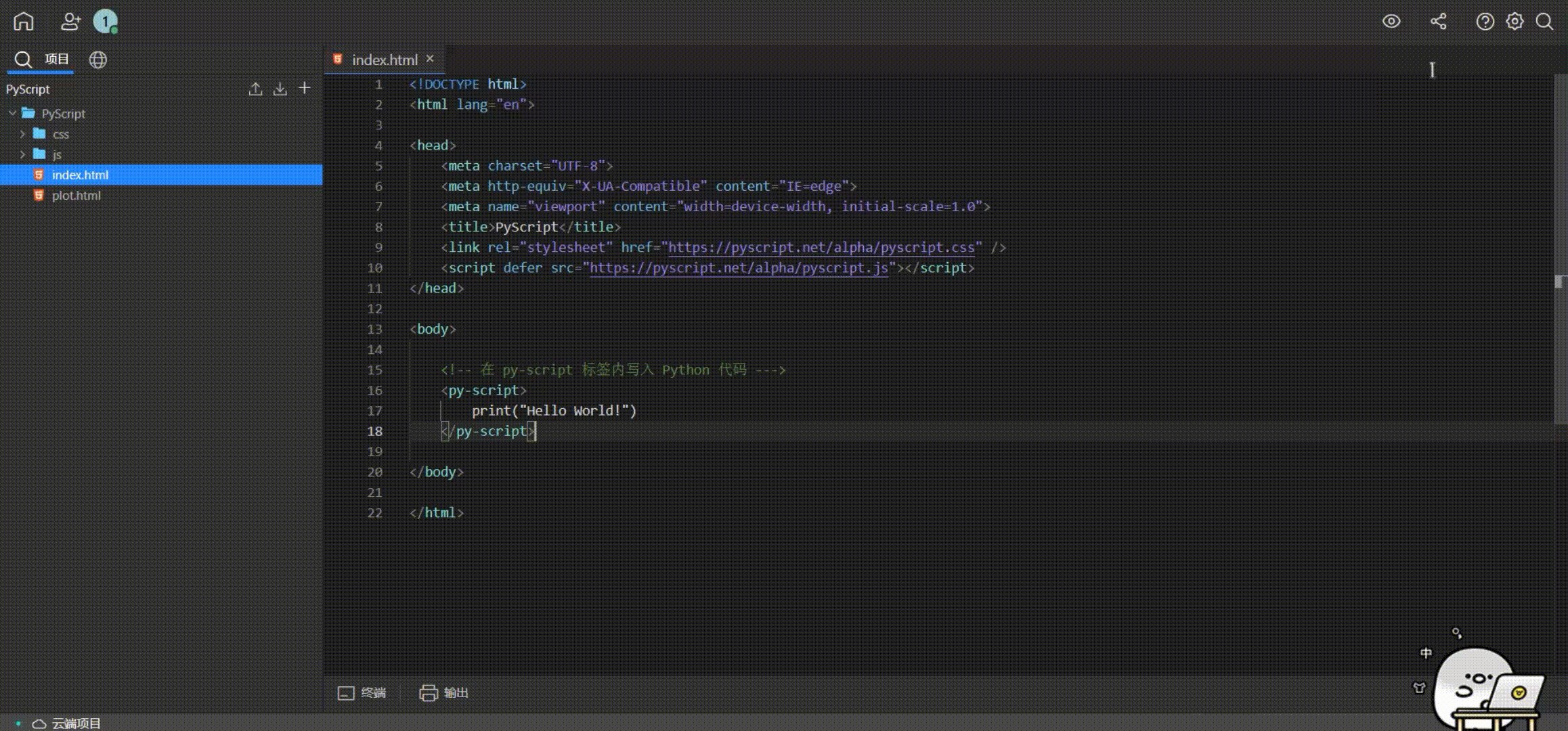
刚开始使用肯定要先来个经典的 “Hello World” 过把瘾,加上
标签就简单十几行代码,注意写入 Python 代码前后需要带 直接点击右上角小眼睛运行查看,等待 PyScript 加载一下后就会打印出 Hello World,感动!
直接点击右上角小眼睛运行查看,等待 PyScript 加载一下后就会打印出 Hello World,感动!

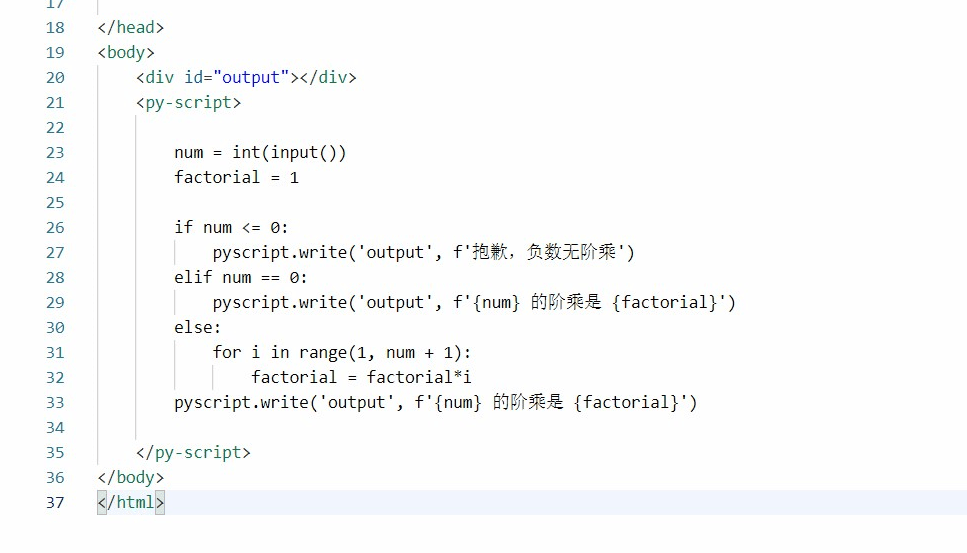
但这既然是 Python 的话,肯定就不能只运行 Hello World 如此大材小用吧?先试一下没有引用库的运算效果:
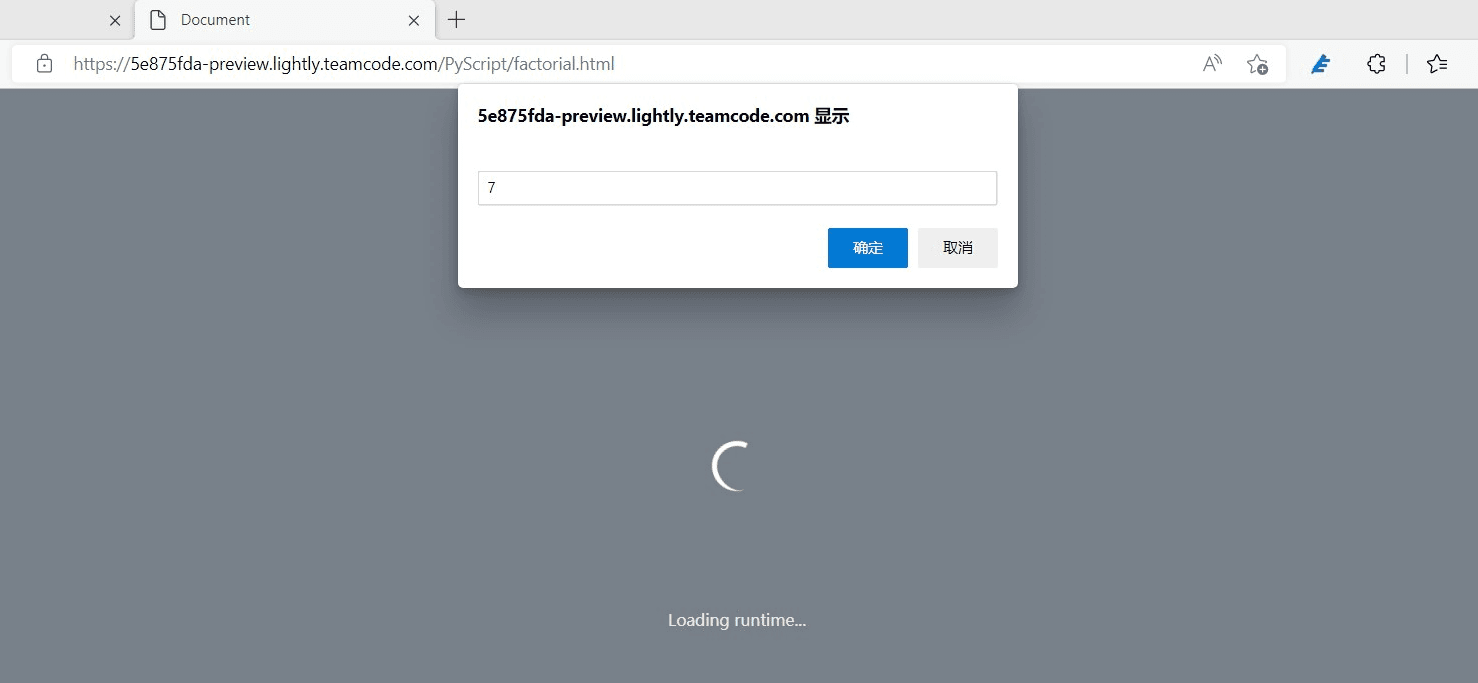
 使用 input 手动输入数字的话会出现弹框:
使用 input 手动输入数字的话会出现弹框:

pyscript.write 还会自带文本格式效果:

在 PyScript 中引用库
完全使用 Python 肯定还需要支持导入第三方库,现在的 PyScript 也可以做到了。除了在代码里使用 import 导入外,还需要在
部分做一些先行准备,使用<py-env>
- numpy
- numpy
- matplotlib
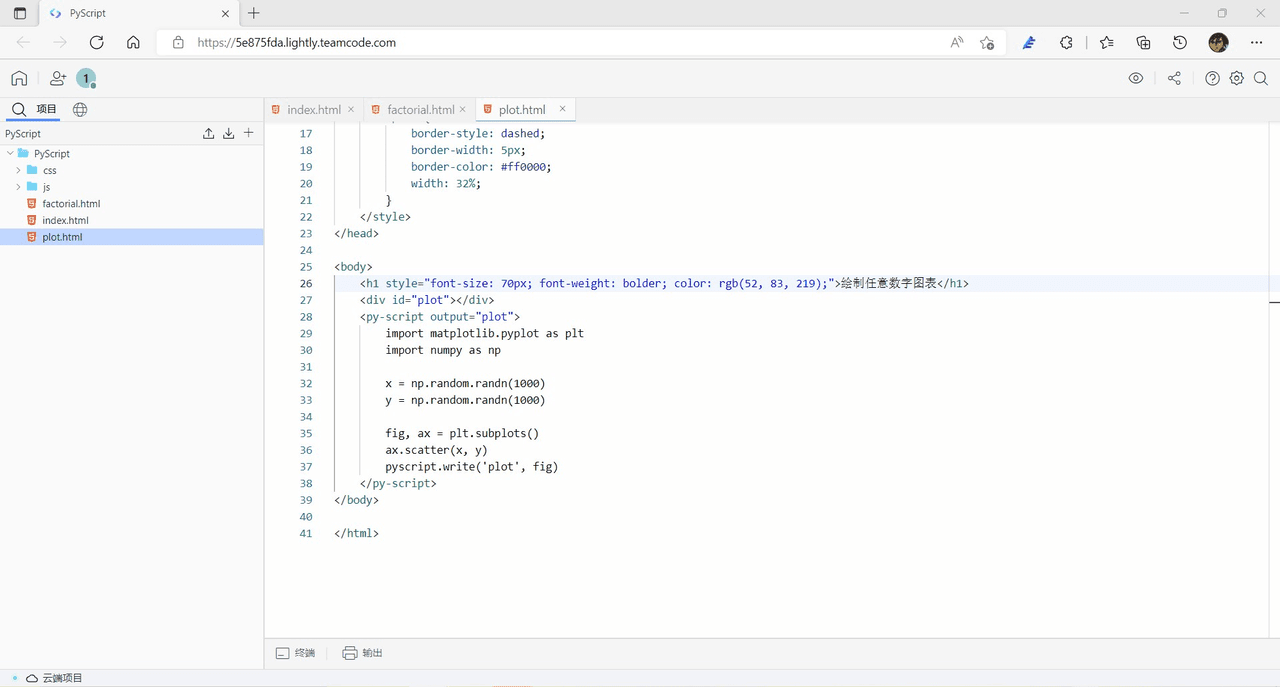
</py-env>之后就可以在代码中随意使用 numpy 和 matplotlib 了:
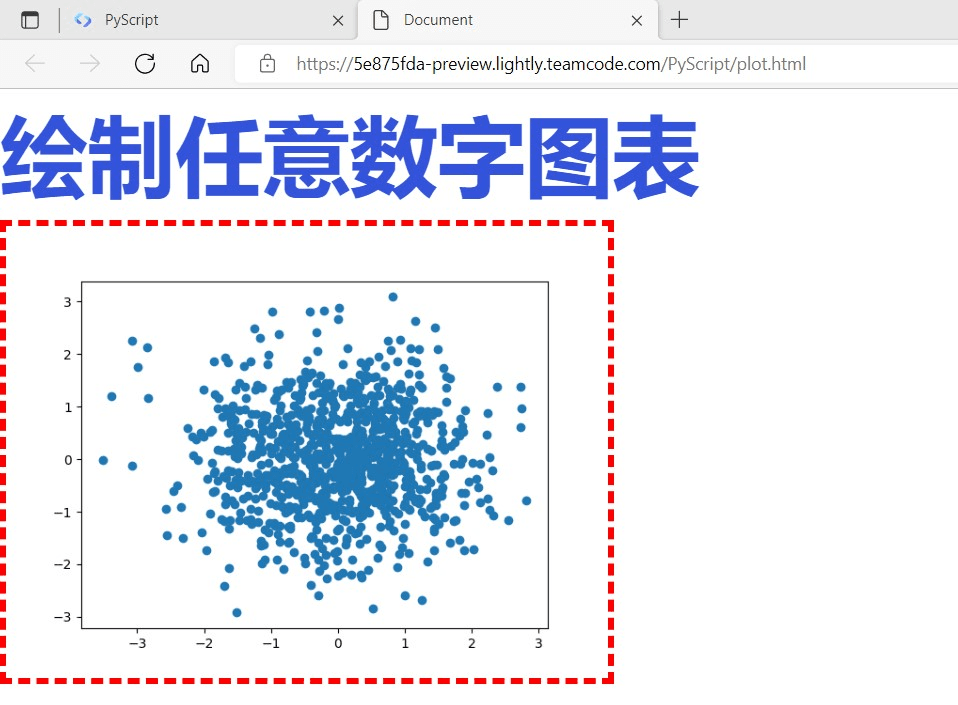
 使用依赖的加载时间会长一些,最终效果如图:
使用依赖的加载时间会长一些,最终效果如图:
 查看上图源代码:https://a3104df89c-share.lightly.teamcode.com
查看上图源代码:https://a3104df89c-share.lightly.teamcode.com
目前 PyScript 官方还没有推出正式的支持文档,有兴趣多尝试的小伙伴可查看 PyScript 的 Github 说明:https://github.com/pyscript/pyscript/blob/main/GETTING-STARTED.md